Let’s take a look at the source code of this article. The add definition is as follows (omitting most of it)
add: function( elem, types, handler, data ) {
if ( elem.nodeType === 3 || elem.nodeType === 8 ) {
return;
}
...
}
defines four parameters elem, types, handler and data, which are HTMLElement, event type (such as click), event response function and data respectively. In addition, types can pass multiple events separated by spaces ("mouseover mouseout"). The handler is sometimes an object (when implementing live). Data will finally be hung on the expanded event object, that is, as an attribute of the event. The event will be obtained as the first parameter in the handler, so that the data can be obtained in the handler.
Details below
if ( elem.nodeType = == 3 || elem.nodeType === 8 ) {
return;
}
Text and comment nodes are returned directly.
if ( handler === false ) {
handler = returnFalse;
} else if ( !handler ) {
// Fixes bug #7229. Fix recommended by jdalton
return;
}
The parameter handler is When false, assign handler to returnFalse, returnFalse is a function, as follows
function returnFalse() {
return false;
}
jQuery prevents the element's default behavior and stops event bubbling by setting the handler to false. This needs to be viewed in conjunction with jQuery.event.handle.
var handleObjIn, handleObj;
if ( handler. handler ) {
handleObjIn = handler;
handler = handleObjIn.handler;
}
// Make sure that the function being executed has a unique ID
if ( !handler.guid ) {
handler.guid = jQuery.guid;
}
Define variables handleObjIn, handleObj.
Handler is literally an event response (callback) function, but the presence of handler.handler here makes people feel weird. That is, when will the handler be passed in as a JS object?
Most of the time, the Function type is passed. Looking at the call of jQuery.event.add in the source code, we can find that jQuery will pass the Object type when implementing live. As follows
add: function( handleObj) {
jQuery .event.add( this,
liveConvert( handleObj.origType, handleObj.selector ),
jQuery.extend({}, handleObj, {handler: liveHandler, guid: handleObj.handler.guid}) );
},
At this time, handleObjIn will be assigned the value of the passed JS object, but the real handler is handleObjIn.handler. This is a bit convoluted, take your time to understand it.
// Make sure that the function being executed has a unique ID
if ( !handler.guid ) {
handler.guid = jQuery.guid ;
}
The passed parameter handler adds an attribute guid, which is a number, since The increment starts from 1. Even if you use jQuery to add an event, the attribute guid will be added by default to the event response function. This guid will be used when deleting events.
// Init the element's event structure
var elemData = jQuery._data( elem );
Get elemData first, here the jQuery._data mentioned earlier is used. The first time an event is added for HTMLElement, elemData is an empty object ({}).
// If no elemData is found then we must be trying to bind to one of the
// banned noData elements
if ( !elemData ) {
return;
}
If elemData does not exist, it will be returned directly.
var events = elemData.events,
eventHandle = elemData.handle;
Define events, eventHandle. Also the first time, both variables are undefined.
if ( !events ) {
elemData.events = events = {};
}
if ( !eventHandle ) {
elemData.handle = eventHandle = function( e ) {
// Discard the second event of a jQuery.event.trigger( ) and
// when an event is called after a page has unloaded
return typeof jQuery !== "undefined" && (!e || jQuery.event.triggered !== e.type) ?
jQuery.event.handle.apply( eventHandle.elem, arguments ) :
undefined;
};
}
Assign values to elemData.events and elemData.handle.
// Add elem as a property of the handle function
// This is to prevent a memory leak with non-native events in IE.
eventHandle.elem = elem;
Standby elem to eventHandle, it will be deleted when event registration is deleted Set to null to avoid memory leaks in some browsers.
// Handle multiple events separated by a space
// jQuery(...).bind("mouseover mouseout", fn);
types = types.split(" ");
Convert the string with spaces as the cutter into an array. This sentence allows you to add multiple events at one time, and the handlers of multiple events are the same.
is followed by a while loop
while ( (type = types[ i ]) ) {
handleObj = handleObjIn ?
jQuery.extend({}, handleObjIn) :
{ handler: handler, data: data };
...
}
Loop the array, which is processed in sequence as follows
, get handleObj
, and process the event namespace, distinguished by a period (.). If type has a dot, it has a namespace, otherwise there is no
. Add type and guid attributes to handlerObj.
is used when deleting these subsequent events to obtain handlers and special. In most cases, addEventListener/attachEvent is used to add events. It can be seen from the variable special that special events such as ready, beforeunload and live events are specially processed. ready calls jQuery.bindReady, but jQuery.bindReady still calls addEventListener/attachEvent internally. beforeunload is added using window.onbeforeunload. Live implements event delegation, and its processing is also special.
, finally add handleObj to the array handles.
The last sentence of jQuery.event.add solves the memory leak in IE.
// Nullify elem to prevent memory leaks in IE
elem = null;
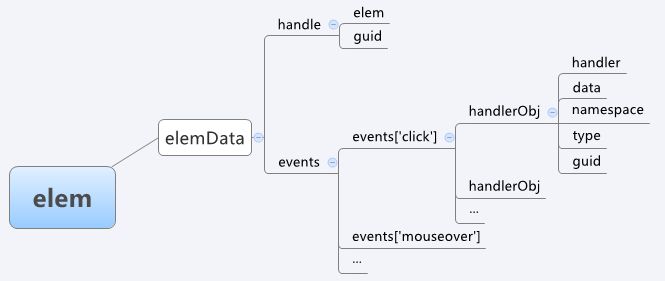
I made a picture of the data structure of jQuery event management. As follows

 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





