as follows:
1: Non-Ajax
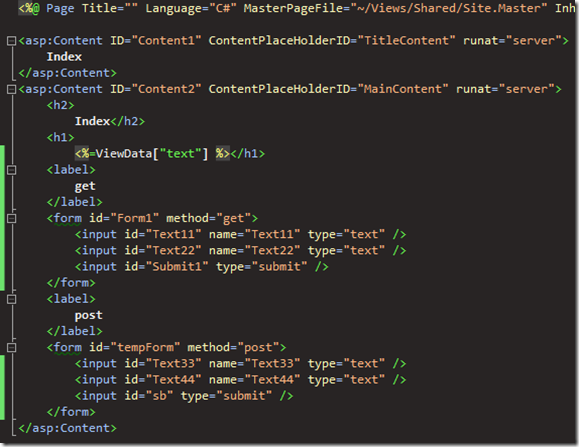
Front desk:

Corresponding background:

2: JQuery Ajax
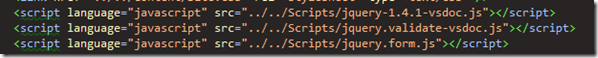
Before introducing the use of JQuery to submit forms, we need to first reference jquery.form.js, which comes from http://www.malsup.com/jquery/form/. At this point, the JS files we need to reference are:

Functional requirements: Ajax submits the form, processes the request in the controller HelloWorld4Controller, and returns some data. The data format is JSON.
First, we assume that the returned JSON entity is:
public class LoginResultDTO
{
public bool Success { get; set; }
public string Message { get; set; }
public string ReturnUrl { get; set; }
}
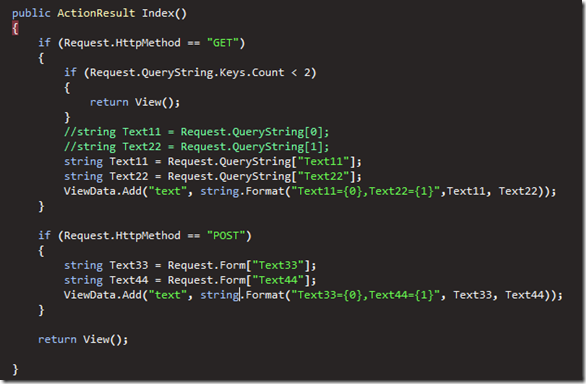
The code of the controller part is:
public class HelloWorld4Controller : Controller
{
public ActionResult Index()
{
if (Request.IsAjaxRequest())
{
string str1 = Request.Form["Text33 "];
string str2 = Request.Form["Text44"];
return Json(new MvcApplication5.Controllers.HelloWorld3Controller.LoginResultDTO { Success = true, Message = str1 str2, ReturnUrl = "SomeUrl" });
}
else
{
return View();
}
}
}
The above code tells us that it is very convenient if we want to return other entities.
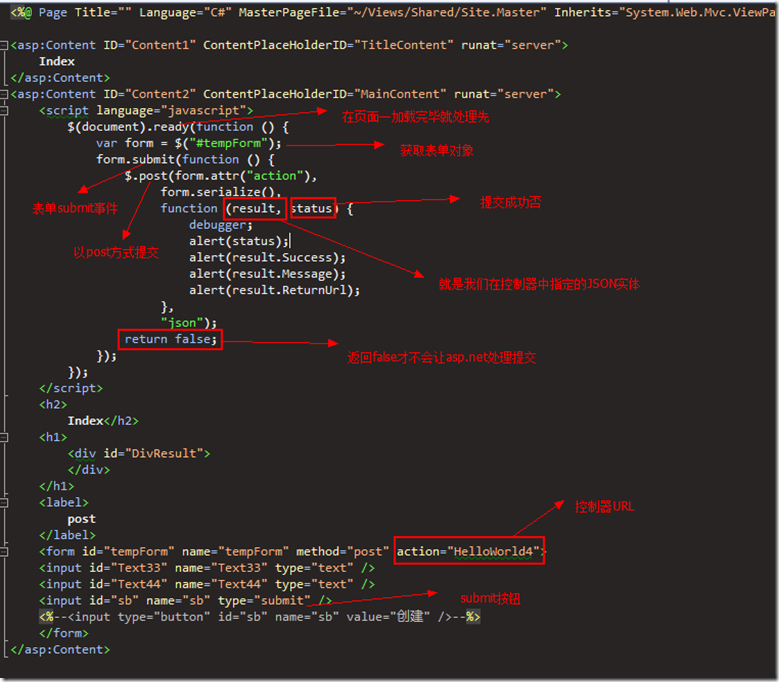
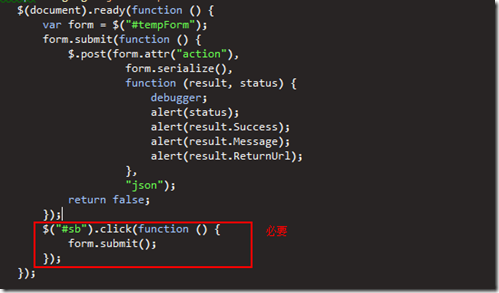
Frontend part code:
If the button does not use submit, but button, then the code in the above picture should be changed to the following form:

Source code download: MvcApplication5.zip
 Scrapy基于Ajax异步加载实现方法Jun 22, 2023 pm 11:09 PM
Scrapy基于Ajax异步加载实现方法Jun 22, 2023 pm 11:09 PMScrapy是一个开源的Python爬虫框架,它可以快速高效地从网站上获取数据。然而,很多网站采用了Ajax异步加载技术,使得Scrapy无法直接获取数据。本文将介绍基于Ajax异步加载的Scrapy实现方法。一、Ajax异步加载原理Ajax异步加载:在传统的页面加载方式中,浏览器发送请求到服务器后,必须等待服务器返回响应并将页面全部加载完毕才能进行下一步操
 如何使用CakePHP中的AJAX?Jun 04, 2023 pm 08:01 PM
如何使用CakePHP中的AJAX?Jun 04, 2023 pm 08:01 PM作为一种基于MVC模式的PHP框架,CakePHP已成为许多Web开发人员的首选。它的结构简单,易于扩展,而其中的AJAX技术更是让开发变得更加高效。在本文中,将介绍如何使用CakePHP中的AJAX。什么是AJAX?在介绍如何在CakePHP中使用AJAX之前,我们先来了解一下什么是AJAX。AJAX是“异步JavaScript和XML”的缩写,是指一种在
 Nginx中404页面怎么配置及AJAX请求返回404页面May 26, 2023 pm 09:47 PM
Nginx中404页面怎么配置及AJAX请求返回404页面May 26, 2023 pm 09:47 PM404页面基础配置404错误是www网站访问容易出现的错误。最常见的出错提示:404notfound。404错误页的设置对网站seo有很大的影响,而设置不当,比如直接转跳主页等,会被搜索引擎降权拔毛。404页面的目的应该是告诉用户:你所请求的页面是不存在的,同时引导用户浏览网站其他页面而不是关掉窗口离去。搜索引擎通过http状态码来识别网页的状态。当搜索引擎获得了一个错误链接时,网站应该返回404状态码,告诉搜索引擎放弃对该链接的索引。而如果返回200或302状态码,搜索引擎就会为该链接建立索引
 ajax传递中文乱码怎么办Nov 15, 2023 am 10:42 AM
ajax传递中文乱码怎么办Nov 15, 2023 am 10:42 AMajax传递中文乱码的解决办法:1、设置统一的编码方式;2、服务器端编码;3、客户端解码;4、设置HTTP响应头;5、使用JSON格式。详细介绍:1、设置统一的编码方式,确保服务器端和客户端使用相同的编码方式,通常情况下,UTF-8是一种常用的编码方式,因为它可以支持多种语言和字符集;2、服务器端编码,在服务器端,确保将中文数据以正确的编码方式进行编码,再传递给客户端等等。
 jquery ajax报错403怎么办Nov 30, 2022 am 10:09 AM
jquery ajax报错403怎么办Nov 30, 2022 am 10:09 AMjquery ajax报错403是因为前端和服务器的域名不同而触发了防盗链机制,其解决办法:1、打开相应的代码文件;2、通过“public CorsFilter corsFilter() {...}”方法设置允许的域即可。
 什么是ajax重构Jul 01, 2022 pm 05:12 PM
什么是ajax重构Jul 01, 2022 pm 05:12 PMajax重构指的是在不改变软件现有功能的基础上,通过调整程序代码改善软件的质量、性能,使其程序的设计模式和架构更合理,提高软件的扩展性和维护性;Ajax的实现主要依赖于XMLHttpRequest对象,由于该对象的实例在处理事件完成后就会被销毁,所以在需要调用它的时候就要重新构建。
 在Laravel中如何通过Ajax请求传递CSRF令牌?Sep 10, 2023 pm 03:09 PM
在Laravel中如何通过Ajax请求传递CSRF令牌?Sep 10, 2023 pm 03:09 PMCSRF代表跨站请求伪造。CSRF是未经授权的用户冒充授权执行的恶意活动。Laravel通过为每个活动用户会话生成csrf令牌来保护此类恶意活动。令牌存储在用户的会话中。如果会话发生变化,它总是会重新生成,因此每个会话都会验证令牌,以确保授权用户正在执行任何任务。以下是访问csrf_token的示例。生成csrf令牌您可以通过两种方式获取令牌。通过使用$request→session()→token()直接使用csrf_token()方法示例<?phpnamespaceApp\Http\C
 使用HTML5文件上传与AJAX和jQuerySep 13, 2023 am 10:09 AM
使用HTML5文件上传与AJAX和jQuerySep 13, 2023 am 10:09 AM当提交表单时,捕获提交过程并尝试运行以下代码片段来上传文件-//File1varmyFile=document.getElementById('fileBox').files[0];varreader=newFileReader();reader.readAsText(file,'UTF-8');reader.onload=myFunc;functionmyFunc(event){ varres


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor