 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Example of using jQuery HttpHandler xml to simulate a three-level linkage_jquery
Example of using jQuery HttpHandler xml to simulate a three-level linkage_jqueryExample of using jQuery HttpHandler xml to simulate a three-level linkage_jquery
The following is the implementation process:
Step 1: Prepare the xml file and place it in the root directory of the website, named Area.xml
Step 2 : Create entity classes corresponding to elements defined in xml files.
public class Province
{
private string id;
///
/// Number
///
public string Id
{
get { return id; }
set { id = value; }
}
private string name;
///
/// name
///
public string Name
{
get { return name; }
set { name = value; }
}
}
public class City
{
private string id;
///
/// number
///
public string Id
{
get { return id; }
set { id = value; }
}
private string name;
///
/ // Name
///
public string Name
{
get { return name; }
set { name = value; }
}
}
public class County
{
private string id;
///
/// Number
///
public string Id
{
get { return id; }
set { id = value; }
}
private string name;
///
/// Name
///
public string Name
{
get { return name; }
set { name = value; }
}
}
Step 3: Write the server-side handler class: Handler.cs
///
2 /// Handler
3 ///
4 public class Handler : IHttpHandler
5 {
6
7 private static static JavaScriptSerializer jss = new JavaScriptSerializer();
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string result = "failure";// The default return result is failure
HttpRequest req = context.Request;
string province = req["province"];//Get the number of the province selected by the user
string city = req["city"]; //Get the number of the city selected by the user
string county = req["county"];//Get the number of the county selected by the user
string type = req["type"];//Get what the user needs to get The type of list of provinces, cities and counties
InitDoc();
if (type.HasValue())
{
switch (type.ToLower())
{
case "province "://If the user needs to get a provincial list
result = jss.Serialize(GetProvinceList());
break;
case "city"://If the user needs to get a municipal list
result = jss.Serialize(GetCityListByProvince(province));
break;
case "county"://If the user needs to get a county-level list
result = jss.Serialize(GetCountyListByCity(province , city));
break;
default:
break;
}
}
//Return the result to the client in text format
context.Response. Write(result);
}
///
/// Initialize the document object
///
private void InitDoc()
{
if (doc == null)
{
doc = XDocument.Load(filePath);
}
}
///
// / Initialize provincial list
///
private List
{
List
if (doc != null)
{
XElement root = doc.Root;
foreach (var prov in root.XPathSelectElements("province"))
{
list.Add( new Province()
{
Id = prov.Attribute("id").Value,
Name = prov.Attribute("name").Value
});
}
}
return list;
}
///
/// Get the municipal number based on the provincial number
///
/// Provincial number
private List
{
List
if (doc != null)
{
XElement root = doc.Root;
//xpath expression: /area/province[@id='1' ]/city
string queryPath = "/area/province[@id='" provId "']/city";
foreach (var city in root.XPathSelectElements(queryPath))
{
list.Add(new City()
{
Id = city.Attribute("id").Value,
Name = city.Attribute("name").Value
});
}
}
return list;
}
///
/// Get the county number based on the provincial number and city number
// /
/// Provincial number
/// City number< ;/param>
private List
{
List
if (doc != null )
{
XElement root = doc.Root;
string queryPath = "/area/province[@id='" provId "']/city[@id='" cityId "']/county ";
foreach (var county in root. Value,
Name = county.Attribute("name").Value
});
}
}
return list;
}
public bool IsReusable
{
get
{
return false;
}
}
}
Here, I use the XPathSelectElements(string xpath) method and the XPathSelectElement(string xpath) method under the System.Xml.XPath namespace to query the xml. In the method of obtaining the municipal number based on the provincial number, I use xpath expression (assuming the passed in provincial number is 1):/area/province[@id='1']/city, this expression starts with "/", indicating the use of absolute path, because area is the root node So starting from the area, then there is the province element below it. When I want to get the province element with an id attribute value of 1 among all the province elements under the area, I can use /area/province[@id='1'], that is, in Add the condition [@id='1'] after province, and then I get the province element with the id attribute of 1 under the area. Then I want to get all the cities under the province element, so I just need to add /city after it, so the final xpath expression is: /area/province[@id='1']/city.
Also, because the xml of this query is in the root directory of the current website, if it is elsewhere, then namespace must be added when querying
The values read from the xml file will be assembled into corresponding After obtaining the entity object, I used the Serialize method in the JavaScriptSerializer class under the System.Web.Script.Serialization namespace to serialize the obtained entity object into json data and return it to the client.
Step 4: Write html and js.
span>- - span>
Regarding using jQuery to communicate with the server, I use the $.post method. For the specific use of this method, please refer to jQuery official documentation, what I want to say here is that when accessing through the object.property after traversal, the name of this property is case-sensitive. This name is the name defined on the server side, because the server serializes the entity object on the server side.
In this example, the key point is how to use XPath expressions and how to call the XPathSelectElements(string xpath) method under the System.Xml.XPath namespace.
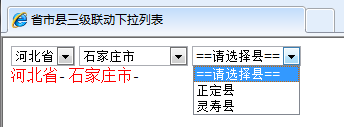
The final result is as shown below:

Lines 13, 31 and 50 of code can be optimized.
It is not recommended to modify the DOM structure multiple times. You can splice strings and append once.
The data source is xml. I will use xslt to parse the xml and directly output
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.




