 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Intelligent floating positioning implementation of layer when js page scrolls (jQuery/MooTools)_jquery
Intelligent floating positioning implementation of layer when js page scrolls (jQuery/MooTools)_jqueryIntelligent floating positioning implementation of layer when js page scrolls (jQuery/MooTools)_jquery
1. Application display
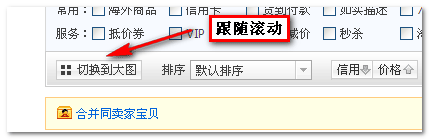
About the smart floating effect of layers. I saw it on the vertical navigation of some personal websites abroad a few years ago, and now it seems to be on some domestic commercial websites. This effect is also seen frequently, such as the sorting horizontal bar on Taobao's search results page. In the default state, the scroll bar scrolls with the page, as follows: 
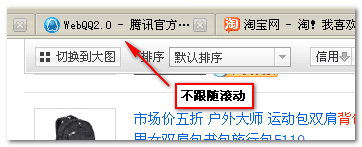
As the page scrolls down, when the horizontal bar touches the upper edge of the browser, the horizontal bar becomes independent and does not scroll with the scroll bar, as shown in the following figure: 
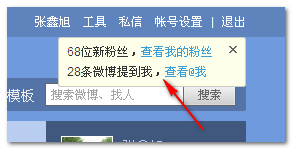
Similar effects are also available on Sina Weibo: 
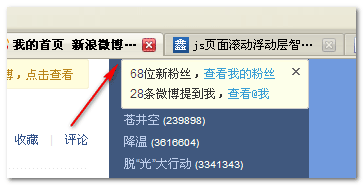
When the page scrolls and the new dynamic prompt begins to fade out of the browser window, it floats on the top edge of the browser window, as shown in the figure below: 
The principle of realizing this effect is actually very simple, and this article will show its implementation.
2. Implementation Principle
The default state is the default state. You don’t need to do anything. Whether the positioning is absolute or static, it is ok. The key is that when the browser scrolls and the object (the layer to be floated) needs to be removed from the browser interface viewport, just modify its position attribute so that it floats and displays on the upper edge of the window. The best position attribute is fixed, which can smooth and fixed positioning of floating layers in IE6 and other browsers. Since IE6 predecessors do not support the fixed attribute, so take a step back and use the absolute attribute instead, but there will be side effects - the scrolling will not be smooth. . However, there is nothing that can be done about it.
The key now is how to determine whether the current layer is in contact with the upper edge of the browser window? When the floating layer comes into contact with the upper edge of the browser window, the vertical offset value of the page is actually the same as the scroll height of the page. Therefore, it is OK to use this to make a judgment. However, how to obtain the distance between the elements on the page and the page? What about vertical distance? It is still troublesome to obtain this value with pure js code. Fortunately, the JavaScript library helps us solve these tasks, so our work is actually very smooth. The following will show how to achieve this effect under the jQuery library and the MooTools library.
3. Smart floating of layers under jQuery
The method code is as follows:
$.fn.smartFloat = function() {
var position = function(element) {
var top = element.position( ).top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
The call is very simple, just one line of code is ok, for example:
$("#float").smartFloat( ; It will no longer follow the scroll bar.
You can click here: Smart floating demo of layers under jQuery
Open the demo page, you will see the shy floating layer on the right side, scroll the page to observe the effect:

Similar to the jQuery implementation, this method has also been packaged under the MooTools library. The code is as follows:
var $smartFloat = function(elements) {
var position = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position") ;
window.addEvent("scroll", function() {
var scrolls = this.getScroll().y;
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.setStyles({
position: "fixed",
top: 0
});
} else {
element.setStyles({
top: scrolls
});
}
}else {
element.setStyles({
position: "absolute",
top: top
});
}
});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
});
} else if ($type(elements) === "element") {
position(elements);
}
};
Using is also very simple, just one line of code, also taking the tag with id as float as an example, the code is as follows:
$smartFloat($("float"));
You can click here :Smart floating demo of the layer under MooTools
Scroll the scroll bar of the demo page. When the "shy" floating layer "contacts" with the edge of the browser, it will no longer follow the scroll bar, as shown below Shown:

from Zhang Xinxu
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor




