Example, usage of jquery keyboard event and enter key event.
// Keyboard events
1. keydown()
The keydown event will be triggered when the keyboard is pressed.
2. keyup()
The keyup event will be triggered when the key is pressed. Triggered when released, that is, the event after you press the keyboard and lift it up
3. keypress()
The keypress event will be triggered when the key is tapped. We can understand it as pressing and lifting the same key
//Enter key event
// Bind Define keyboard press event
$(document).keypress(function(e) {
// Enter key event
if(e.which == 13) {
jQuery(".confirmButton ").click();
} }
});
//Up and down key event
$(document).keydown(function(event){
//Judge when event.keyCode When it is 37 (i.e., the left side key), execute the function to_left();
//Judge when event.keyCode is 39 (i.e., the right side key), execute the function to_right();
if( event.keyCode == 37){
to_left();
}else if (event.keyCode == 39){
to_right();
}
});
Note: Due to the different keyboard press events of browsers, some events may not operate normally, so it is recommended to operate the keydown event!
Jquery monitors keys and presses the Enter key to trigger a methodProblem:
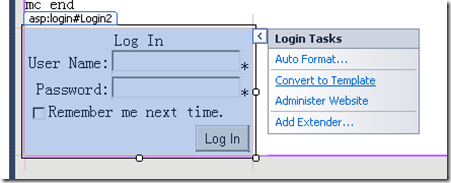
dragged a Login control, and then convert it into a template for custom development.

In the following code, I captured the Enter button of the text bar. At this time, I want to trigger the LoginButton to submit the login information for verification, but I use $("[id$=LoginButton]").click() ;Only valid on Firefox, not IE, try $("[id$=LoginButton]").focus(); , this can be effective on IE, focus() will complete the focus on IE I clicked again and was puzzled. Haha~
$inp.keypress(function (event) {
var key = event.which;
if (key == 13) {
$("[id$=LoginButton]").click(); //Support firefox, IE martial arts school
/ /$('input:last').focus();
$("[id$=LoginButton]").focus(); //Supports IE, firefox is invalid. //The implementation of the above two sentences supports both IE and firefox
}
});
The code is as follows:
Global :
document. onkeydown = function(e){
var ev = document.all ? window.event : e;
if(ev.keyCode==13) {
$('#FormId).submit(); //Handle events
}
}
});
if(e.keyCode==13){
$('#FormId).submit(); //Handling events
}
});
If you want to simulate the Tab key, just write if (window.event.keyCode==13) window.event.keyCode=9, it will jump to another element superior.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AMCore points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.






