 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Also talk about the replace function of String class in JavaScript_javascript skills
Also talk about the replace function of String class in JavaScript_javascript skillsAlso talk about the replace function of String class in JavaScript_javascript skills
The parameter description of the callback function is also very accurate:
The first parameter is the matched string, the last one is the original string, and the penultimate parameter is the start of the original string index of the matched string. Bit.
But I’m curious, what are the parameters between the second and third to last? In fact, W3school has already given the answer:
replace() Method is used to replace some characters with other characters in a string, or replace a substring that matches a regular expression. The syntax is:
stringObject.replace(regexp/substr,replacement)
replacement can be a string or a function. If it is a string, then each match will be replaced by the string.
ECMAScript v3 stipulates that the parameter replacement of the replace() method can be a function instead of a string. In this case, the function
is called for each match and the string it returns will be used as the replacement text. The first parameter of this function is a string matching the pattern. The next argument is a
string that matches the subexpression in the pattern. There can be 0 or more such arguments. The next parameter is an integer that declares the position in the stringObject where the match occurs. The last parameter
is the stringObject itself.
Obviously, the second to third-to-last parameters of the replacement function are "strings that match the subexpressions in the pattern". The specific number depends on the number of subexpressions. number.
Based on this, we give two examples for comparison:
Example 1:
String: "CJ9080"
The matching pattern is: /CJ[0-9]{2}/g ( No subexpression)
Expected results:
The replacement function has 3 parameters, which are:
【0】"CJ90"
【1】0
【2】"CJ9080"
Test code:
function replaceStr(s) {
return s.replace(/CJ[0-9]{2}/g,
function(){
for (var i = 0, len = arguments.length; i console.info("Argument " i ": " arguments[i]);
}
});
};
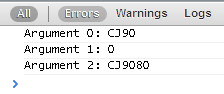
Run result:

Example 2:
String: "CJ9080"
The matching pattern is: /((CJ)([0-9]{2}))/g ( There are 3 subexpressions: (CJ[0-9]{2}), (CJ), ([0-9]{2}))
Expected results:
The replacement function has 6 parameters, respectively For:
【0】 "CJ90"
【1】 "CJ90"
【2】 "CJ"
【3】 "90"
【4】 0
【5 】 "CJ9080"
Test code:
function replaceStr (s) {
return s.replace(/((CJ)([0-9]{2}))/g,
function(){
for (var i = 0, len = arguments.length; i console.info("Argument " i ": " arguments[i]);
}
});
};
Run result:

Obviously, the results of both test examples are consistent with expectations. Note that when the replacement of the replace function is a function, the parameters of this function are exactly as W3school said:
[0]: string matching the pattern;
[1 - (length - 3)] : A string matching the subexpression in the pattern, 0 or more;
[length - 2]: The matching string is at the index starting position of the original string, starting from 0;
[length - 1 ]: Original string.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 Chinese version
Chinese version, very easy to use

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools





