 Web Front-end
Web Front-end JS Tutorial
JS Tutorial zShowBox picture enlargement display jquery version compatibility_jquery
zShowBox picture enlargement display jquery version compatibility_jquery
zShowBox.js
/*
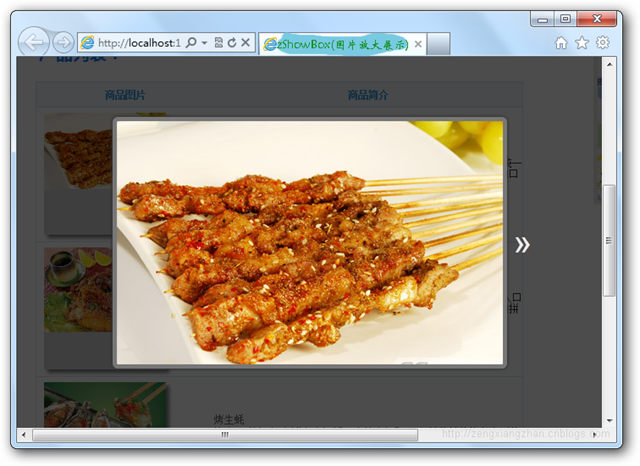
* zShowBox (图片放大展示)
*/
function zShowBox(domChunk) {
//为每张图片链接加上 class="zshowbox"
var zcounter = 0;
$(domChunk ' a').each(function () {
var a_href = $(this)[0].href.toLowerCase();
var file_type = a_href.substring(a_href.lastIndexOf('.'));
if (file_type == '.jpeg' || file_type == '.jpg' || file_type == '.png' || file_type == '.gif' || file_type == '.bmp') { $(this).addClass('zshowbox').attr('id', 'zsb-' zcounter); zcounter ; };
});
$(domChunk ' a.zshowbox').click(function () {
var current = $(this).attr('id').split('zsb-')[1],
pagesize = zsb_getPageSize(),
zsb_img_url = $(this).attr('href'),
css_zsb_bg = 'z-index:9999;overflow:hidden;position:fixed;left:0;top:0;width:100%;height:100%;background:#000 url(' loadingimg ') no-repeat center center;',
css_zsb = 'z-index:99999;position:fixed;left:50%;top:50%;',
css_zsb_img = 'display:none;border:5px solid #777;border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;box-shadow:1px 1px 5px #333,-1px -1px 5px #333;-moz-box-shadow:1px 1px 5px #333,-1px -1px 5px #333;-webkit-box-shadow:1px 1px 5px #333,-1px -1px 5px #333;',
css_zsb_p_n = 'display:none;cursor:pointer;position:absolute;top:50%;line-height:80px;margin:-40px 0 0 0;color:#eee;text-shadow:1px 3px 5px #000;font-size:40px;font-family:Arial,Tahoma;';
if (typeof document.body.style.maxHeight === "undefined") { //if IE 6
alert(IE6!太落后了……');
return false;
} else {
$('body').append('

«
»
$('#zsb_bg').fadeTo(600, 0.7);
zsh_img('#zsb_img', zsb_img_url, pagesize, current, zcounter);
$('#zsb_prev,#zsb_next').click(function () {
if ($(this).attr('id') == 'zsb_prev') current--; else current ;
$(this).parent().prev().css("background-image", 'url(' loadingimg ')');
$('#zsb').find('img').remove().end().append('
 ');
'); zsb_img_url = $('#zsb-' current).attr('href');
zsh_img('#zsb_img', zsb_img_url, pagesize, current, zcounter);
return false;
});
$('#zsb_bg,#zsb_img').click(function () {
$('#zsb_bg,#zsb_img').unbind('click');
$('#zsb_bg,#zsb').fadeOut(400, function () { $(this).remove(); });
return false;
});
}
return false;
});
}
function zsh_img(img_id, zsb_img_url, pagesize, current, zcounter) {
$('#zsb_prev,#zsb_next').hide();
//动态获取图片的宽度和高度的像素值
// //IE下,ajax会缓存,导致onreadystatechange函数没有被触发,所以需要加一个随机数
$(img_id).attr('src', zsb_img_url '?t=' Math.random()).load(function () {
var img_w,img_h;
var x = pagesize[0] - 100, y = pagesize[1] - 100;
//imgReady 图片头数据加载就绪事件 - 更快获取图片尺寸
imgReady(zsb_img_url, function (){
img_w=this.width; img_h=this.height;
});
// img_w = $(this).width(), img_h = $(this).height();
if (img_w > x) {
img_h = img_h * (x / img_w);
img_w = x;
if (img_h > y) {
img_w = img_w * (y / img_h);
img_h = y;
}
} else if (img_h > y) {
img_w = img_w * (y / img_h);
img_h = y;
if (img_w > x) {
img_h = img_h * (x / img_w);
img_w = x;
}
}
var marginleft = -(img_w / 2 5) 'px',
margintop = -(img_h / 2 5) 'px';
img_w = img_w 'px', img_h = img_h 'px';
$(this).css({ "width": img_w, "height": img_h }).fadeIn(600).parent().css({ "margin-left": marginleft, "margin-top": margintop }).prev().css("background-image", "none");
if (current > 0){ $('#zsb_prev').show();}
if (current });
}
function zsb_getPageSize() {
var de = document.documentElement;
var w = window.innerWidth || self.innerWidth || (de && de.clientWidth) || document.body.clientWidth;
var h = window.innerHeight || self.innerHeight || (de && de.clientHeight) || document.body.clientHeight;
arrayPageSize = [w, h];
return arrayPageSize;
}
var loadingimg = (function loadingimg() { //获取loading图片url
var i = 0, got = -1, url, len = document.getElementsByTagName('script').length;
while (i url = document.getElementsByTagName('script')[i].src;
got = url.indexOf('/zshowbox.js');
i ;
}
return url.replace('/zshowbox.js', '/zshowbox-loading.gif');
})();
Image header data loading ready event - get image size faster
/**
* Image header data loading ready event - get image size faster
* @version 2011.05.27
* @author TangBin
* @see http://www.planeart.cn/?p =1121
* @param {String} Image path
* @param {Function} Size ready
* @param {Function} Loading completed (optional)
* @param {Function} Loading error (optional)
* @example imgReady('/upload/201109/20110924011408313.png', function () {
alert('size ready: width=' this.width '; height=' this.height );
});
*/
var imgReady = (function () {
var list = [], intervalId = null,
// Used to execute queue
tick = function () {
var i = 0;
for (; i list[i].end ? list.splice(i--, 1) : list[ i]();
};
!list.length && stop();
},
// Stop all timer queues
stop = function () {
clearInterval (intervalId);
intervalId = null;
};
return function (url, ready, load, error) {
var onready, width, height, newWidth, newHeight,
img = new Image();
img.src = url;
// If the image is cached, return the cached data directly
if (img.complete) {
ready.call(img);
load && load.call(img);
return;
};
width = img.width;
height = img.height;
// Event after loading error
img.onerror = function () {
error && error.call(img);
onready.end = true;
img = img.onload = img.onerror = null;
} ;
// Image size ready
onready = function () {
newWidth = img.width;
newHeight = img.height;
if (newWidth !== width || newHeight ! == height ||
// Area detection can be used if the image has been loaded elsewhere
newWidth * newHeight > 1024
) {
ready.call(img);
onready. end = true;
};
};
onready();
// Completely loaded event
img.onload = function () {
// onload is scheduled It may be faster than onready within the time difference range of the server
// Check here and ensure that onready is executed first
!onready.end && onready();
load && load.call(img);
// IE gif animation will execute onload in a loop, just leave onload blank
img = img.onload = img.onerror = null;
};
// Add to the queue and execute regularly
if (!onready .end) {
list.push(onready);
// Only one timer is allowed to appear at any time to reduce browser performance loss
if (intervalId === null) intervalId = setInterval(tick , 40);
};
};
})();
Call:
zShowBox('.gridlist');
Additional recording

Package download address
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?Mar 18, 2025 pm 03:14 PMThe article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?Mar 18, 2025 pm 03:16 PMThe article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 jQuery Matrix EffectsMar 10, 2025 am 12:52 AM
jQuery Matrix EffectsMar 10, 2025 am 12:52 AMBring matrix movie effects to your page! This is a cool jQuery plugin based on the famous movie "The Matrix". The plugin simulates the classic green character effects in the movie, and just select a picture and the plugin will convert it into a matrix-style picture filled with numeric characters. Come and try it, it's very interesting! How it works The plugin loads the image onto the canvas and reads the pixel and color values: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data The plugin cleverly reads the rectangular area of the picture and uses jQuery to calculate the average color of each area. Then, use
 How to Build a Simple jQuery SliderMar 11, 2025 am 12:19 AM
How to Build a Simple jQuery SliderMar 11, 2025 am 12:19 AMThis article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 Enhancing Structural Markup with JavaScriptMar 10, 2025 am 12:18 AM
Enhancing Structural Markup with JavaScriptMar 10, 2025 am 12:18 AMKey Points Enhanced structured tagging with JavaScript can significantly improve the accessibility and maintainability of web page content while reducing file size. JavaScript can be effectively used to dynamically add functionality to HTML elements, such as using the cite attribute to automatically insert reference links into block references. Integrating JavaScript with structured tags allows you to create dynamic user interfaces, such as tab panels that do not require page refresh. It is crucial to ensure that JavaScript enhancements do not hinder the basic functionality of web pages; even if JavaScript is disabled, the page should remain functional. Advanced JavaScript technology can be used (
 How to Upload and Download CSV Files With AngularMar 10, 2025 am 01:01 AM
How to Upload and Download CSV Files With AngularMar 10, 2025 am 01:01 AMData sets are extremely essential in building API models and various business processes. This is why importing and exporting CSV is an often-needed functionality.In this tutorial, you will learn how to download and import a CSV file within an Angular


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.




