I wrote a short article before, briefly introducing how to define the style of input type="file". For general forms, there are fewer upload controls. This approach is really good. It not only reduces the code, but also beautifies the style. Original text: "Define the style of input type="file""
In fact, the general idea of defining a style for the file control is the same.
Today I saw Fanhua from the blog garden writing two articles to study the file control
《jquery.fileEveryWhere.js--a cross-browser file display plug-in》
"What is the size of input type="file" in firefox"
I can’t hold myself back here. The results are prosperous. The following content is quoted from the above two articles:
Daniel ppk has said that among multiple form controls, the style of the upload file control is the most difficult to control. See the article Styling an input type="file". This plug-in is mostly based on this article.
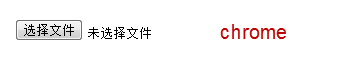
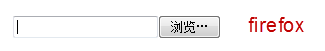
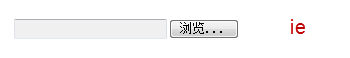
Let’s first take a look at the different expressions of input type="file" in the three browsers of chrome, ie, and firefox.



ff and ie are a combination of text buttons. In terms of appearance, firefox is more standard. In fact, firefox has two potential problems:
1. Firefox’s input width of type="file" Definition is currently not supported (but FF supports the size attribute. You can set a value for size to control the size of the upload box. As for how big this size is, see the article Fanhua-What is the size of input type="file" under firefox? ).
2. When submitting the file form, Firefox only submits the file name but not the path, while IE submits the path file name. Chrome can also submit the path file name, but only displays the file name. When submitting the file form in Firefox, only the file name is submitted but not the path (unfortunately, there is no solution for the time being)
To make the file display uniformly in various browsers, pure style can no longer be controlled, and only js can be used Scripted. There are 3 basic steps:
1. Use text boxes and buttons to simulate an input type="file".
2. Make input="file" transparent, and use positioning to completely cover the text box and button.
3. When input type="file" is onchanged, use js to set the value of the text box to the value of input type="file".
After understanding the steps, the entire plug-in is easy to write. The code is as follows:
/*
* file everywhere - browser universal file upload
* copyright->flowerszhong
* flowerszhong@gmail.com
* http://www .cnblogs.com/flowerszhong/
*/
(function($) {
$.fn.fileEveryWhere = function(options) {
var defaults = {
WrapWidth: 300,
WrapHeight: 30,
ButtonWidth: 60,
ButtonHeight: 28,
ButtonText: "Browse",
TextHeight: 28,
TextWidth: 240
};
var options = $.extend(defaults, options);
var browser_ver = $.browser.version.substr(0, 1);
var displayMode = ($.browser.msie && browser_ver return this.each(function() {
//Create a containment and set it to relative positioning
var wrapper = $("
.css({
"width": options.WrapWidth "px",
"height": options.WrapHeight "px",
"display": displayMode,
"zoom": "1",
"position": "relative",
"overflow": "hidden",
"z-index":"1"
});
//Create a text input box to store the name of the uploaded file
var text = $('')
. css({
"width": options.TextWidth "px",
"heigth": options.TextHeight "px"
});
//Create a browse button
var button = $('')
.val(options.ButtonText);
$(this).wrap(wrapper).parent().append (text, button);
$(this).css({
"position": "absolute",
"top": "0",
"left": "0",
"z-index": "2",
"height": options.WrapHeight "px",
"width": options.WrapWidth "px",
"cursor": "pointer ",
"opacity": "0.0",
"outline":"0",
"filter": "alpha(opacity:0)"
});
if ( $.browser.mozilla) { $(this).attr("size", 1 (options.WrapWidth - 85) / 6.5) }
$(this).bind("change", function() {
text.val($(this).val());
});
});
};
})(jQuery);
Using is very simple:
$("input:file").fileEveryWhere({parameter});
firefox input of type="file" The width definition is currently not supported, but FF supports the size attribute. You can set a value for size to control the size of the upload box.
But how to set this size value, how wide is size="10", and what is the default value? You cannot set it based on feeling. Check it out with a script:
Get this result under Firefox:

Found it Certain rules, the default is 208 pixels, when size="1" it is 85 pixels, the width of each size differs by 6.5 pixels, so we can dynamically set the size value, such as:
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version






