If you have never used these things, I believe that reading this blog post will be helpful to you. If you have any questions or bugs, please feel free to contact me at any time.
Experts are also welcome Give me some advice, I don't recommend growing up among trolls.
My QQ: 364175837
Foreword
I believe many friends have used it. Jquery’s paging plug-in. I used jquery.paper before. If you are interested, you can leave it on QQ and I will send you a simple example. Source code for you.
This code was completed in a hurry at night, so it was not optimized very much, but it was mainly used as an example to combine the comprehensive application of this knowledge. Okay, without further ado, let’s get straight to the code.
vs2010 sql2005express
Text
First we create a general handler to read the contents of the database and get the return value.
Create a file, GetData.ashx.
I am using a stored procedure here , the stored procedure will be pasted below. As for the data, it is just an example. You can read the data according to your needs
The code is as follows:
using System;
using System.Web;
using System.Data.SqlClient;
using System.Data;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class GetData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
var pageIndex = context.Request["PageIndex"];
string connectionString = @"Data Source=KUSESQLEXPRESS ;Initial Catalog=bookshop;Integrated Security=True";
//Determine whether the current index exists, and if it does not exist, get the total number of records.
if (string.IsNullOrEmpty(pageIndex))
{
//Sql statement to get the total number of query records
string sql = "select count(-1) from books";
int count = 0;
int.TryParse(SqlHelper.ExecuteScalar(connectionString, System.Data.CommandType.Text, sql, null).ToString(), out count);
context.Response.Write(count);
context.Response.End();
}
//When getting data according to the index
else
{
int currentPageIndex = 1;
int.TryParse(pageIndex, out currentPageIndex);
SqlParameter[] parms = new SqlParameter[] {
new SqlParameter("@FEILDS",SqlDbType.NVarChar,1000),
new SqlParameter("@PAGE_INDEX",SqlDbType.Int,10 ),
new SqlParameter("@PAGE_SIZE",SqlDbType.Int,10),
new SqlParameter("@ORDERTYPE",SqlDbType.Int,2),
new SqlParameter("@ANDWHERE",SqlDbType .VarChar,1000),
new SqlParameter("@ORDERFEILD",SqlDbType.VarChar,100)
};
parms[0].Value = "*";//Get all fields
parms[1].Value = pageIndex;//Current page index
parms[2].Value = 10;//Page size
parms[3].Value = 0;//Ascending order
parms[4].Value = "";//Conditional statement
parms[5].Value = "ID";//Sort field
List
using (SqlDataReader sdr = SqlHelper.ExecuteReader(connectionString, CommandType.StoredProcedure, "PAGINATION", parms))
{
while (sdr.Read())
{
list.Add( new Book { Title = sdr[2].ToString(), Auhor = sdr[2].ToString(), PublishDate = sdr[4].ToString(), ISBN = sdr[5].ToString() });
}
}
context.Response.Write(new JavaScriptSerializer().Serialize(list).ToString());//Convert to Json format
}
}
public bool IsReusable {
get {
return false;
}
}
}
public class Book
{
public string Title { get; set; }
public string Auhor { get; set; }
public string PublishDate { get; set; }
public string ISBN { get; set; }
}
Display Data page----Asynchronous request to obtain data, create page Show.htm based on jquery
/*Show paging bar*/
js code
$(function () {
$.post("GetData.ashx", null, function (data) {
var total = data;
PageClick(1, total, 3 );
});
PageClick = function (pageIndex, total, spanInterval) {
$.ajax({
url: "GetData.ashx",
data: { "PageIndex" : pageIndex },
type: "post",
dataType: "json",
success: function (data) {
//Index starts from 1
//Index the current page Convert to int type
var intPageIndex = parseInt(pageIndex);
//Get the table displaying data
var table = $("#content");
//Clear the content in the table
$("#content tr").remove();
//Add content to the table
for (var i = 0; i table.append (
$("
data[i].Title
"
data[i].Auhor
"
data[i].PublishDate
"
data[i].ISBN
"
);
} //for
//Create paging
//Get the total number of pages from the total number of records
var pageS = total
if (pageS % 10 == 0) pageS = pageS / 10;
else pageS = parseInt(total / 10) 1;
var $pager = $("#pager");
//Clear the content in the paging div
$("#pager span").remove();
$("#pager a").remove();
//Add the first page
if (intPageIndex == 1)
$pager.append("first page");
else {
var first = $("First page").click(function () {
PageClick($(this ).attr('first'), total, spanInterval);
return false;
});
$pager.append(first);
}
//Add the previous page
if (intPageIndex == 1)
$pager.append("Previous page");
else {
var pre = $("Previous page").click(function () {
PageClick($(this).attr('pre'), total, spanInterval);
return false;
});
$pager.append(pre);
}
/ /Set the paging format. Here you can complete the results you want according to your needs
var interval = parseInt(spanInterval); //Set the interval
var start = Math.max(1, intPageIndex - interval); //Set Start page
var end = Math.min(intPageIndex interval, pageS)//Set the last page
if (intPageIndex end = (2 * interval 1) > pageS ? pageS : (2 * interval 1);
}
if ((intPageIndex interval) > pageS) {
start = (pageS - 2 * interval) }
//Generate page number
for (var j = start; j if (j == intPageIndex) {
var spanSelectd = $("" j "");
$pager.append(spanSelectd);
} //if
else {
var a = $("" j "").click(function () {
PageClick($(this).text( ), total, spanInterval);
return false;
});
$pager.append(a);
} //else
} //for
//on One page
if (intPageIndex == total) {
$pager.append("next page");
}
else {
var next = $("Next page").click(function () {
PageClick($(this).attr("next"), total, spanInterval);
return false;
});
$pager.append(next);
}
//Last page
if (intPageIndex == pageS) {
$pager.append("Last page") ;
}
else {
var last = $("Last page" ).click(function () {
PageClick($(this).attr("last"), total, spanInterval);
return false;
});
$pager.append( last);
}
} //sucess
}); //ajax
}; //function
}); //ready
pagination Styles----If you are interested, I have more than 20 sets of paging styles here, you can leave QQ
分页存储过程---PAGINATION
CREATE PROCEDURE [dbo].[PAGINATION]
@FEILDS VARCHAR(1000),--要显示的字段
@PAGE_INDEX INT,--当前页码
@PAGE_SIZE INT,--页面大小
@ORDERTYPE BIT,--当为0时 则为 desc 当为1 时 asc
@ANDWHERE VARCHAR(1000)='',--where语句 不用加where
@ORDERFEILD VARCHAR(100) --排序的字段
as
DECLARE @EXECSQL VARCHAR(2000)
DECLARE @ORDERSTR VARCHAR(100)
DECLARE @ORDERBY VARCHAR(100)
BEGIN
set NOCOUNT on
IF @ORDERTYPE = 1
BEGIN
SET @ORDERSTR = ' > ( SELECT MAX([' @ORDERFEILD '])'
SET @ORDERBY = 'ORDER BY ' @ORDERFEILD ' ASC'
END
ELSE
BEGIN
SET @ORDERSTR = ' SET @ORDERBY = 'ORDER BY ' @ORDERFEILD ' DESC'
END
IF @PAGE_INDEX = 1 --当页码是第一页时直接运行,提高速度
BEGIN
IF @ANDWHERE=''
SET @EXECSQL = 'SELECT TOP ' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] ' @ORDERBY
ELSE
SET @EXECSQL = 'SELECT TOP ' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] WHERE ' @ANDWHERE ' ' @ORDERBY
END
ELSE
BEGIN
IF @ANDWHERE=''
BEGIN --以子查询结果当做新表时 要给表名别名才能用
SET @EXECSQL = 'SELECT TOP' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] WHERE ' @ORDERFEILD
@ORDERSTR ' FROM (SELECT TOP ' STR(@PAGE_SIZE*(@PAGE_INDEX-1)) ' ' @ORDERFEILD
' FROM [books] ' @ORDERBY ') AS TEMP) ' @ORDERBY
END
ELSE
BEGIN
SET @EXECSQL = 'SELECT TOP' STR(@PAGE_SIZE) ' ' @FEILDS ' FROM [books] WHERE ' @ORDERFEILD
@ORDERSTR ' FROM (SELECT TOP ' STR(@PAGE_SIZE*(@PAGE_INDEX-1)) ' ' @ORDERFEILD
' FROM [books] WHERE ' @ANDWHERE ' ' @ORDERBY ') AS TEMP) AND ' @ANDWHERE ' ' @ORDERBY
END
END
EXEC (@EXECSQL)--这里要加括号
END
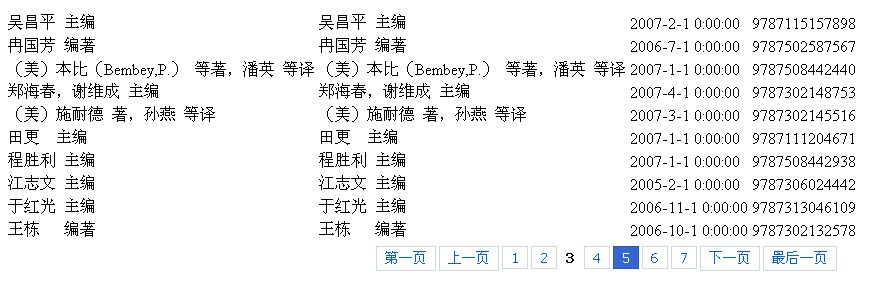
运行效果图

补充:
终于,大功告成,不容易啊!有几个地方忘记给注释说明了,大家可能不理解。
PageClick(1, total, 3); 这个函数,第一个参数是当前页码,第一调用为第一页,这个不用管,total:表示总记录数,第三个参数表示:当前索引和旁边个间隔几页
OK,今天到此为止,第一次写东东,写的不好,技术含量也有限,忘读此博文者见谅。
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 English version
Recommended: Win version, supports code prompts!

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





