 Web Front-end
Web Front-end JS Tutorial
JS Tutorial A glimpse of the leopard in javascript: a brief analysis of formal parameters and actual parameters_javascript skills
A glimpse of the leopard in javascript: a brief analysis of formal parameters and actual parameters_javascript skillsIntroduction:
I saw a question from someone else today:
function fn(x){
x = 10;
arguments[0] = 20;
console.log(x,arguments[0])
}
fn()
I feel like I know very little about this and I might as well give it a try, so I analyze it specifically.
I originally wanted to analyze it from a language perspective, but unfortunately I don’t have enough skills, so I can only give it a rough try, so I call it a glimpse of the leopard, and I hope the experts can correct me.
I wrote this yesterday. I thought about it again while eating today. After much deliberation, I felt that some of the questions were still unreliable, so I tried to revise it again.
Every JS introductory book will mention that there is an Arguments object arguments inside the JS function, which is used to actually pass in the parameters of the function when the function is called. fn.length saves the length of the formal parameter.
These are slightly useful for analysis, but I want to get more information about the formal parameters. I don’t know if anyone has a better way. I have no solution for the time being.
So we can only simulate it.
Ignore the simulation for now and start from the actual problem:
BR>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Focus on the last two functions ( fn_1, fn_2), here, we directly re-declare the x corresponding to the formal parameter. I saw some people on the Internet saying that this is a local variable x declared.
Same, but this local variable is not a general local variable. . When the function is defined, formal parameters are declared. If there are local variables with the same name in the function body, this declaration is ignored. At the same time, there will be an object arguments in the function body;
(A random sentence: I personally think that one of the reasons why arguments was not defined as an array was because the number of actual parameters cannot be determined in the function definition [dynamically determined at runtime], then Either the array is infinitely large, or the array exceeds the bounds as soon as it takes a value).
Back to the topic:
For fn_2, the initialization parameter is equivalent to var x; (x is not assigned a value at this time, and the default is undefined. The assignment is assigned when the statement is executed)
So if you can write like this If so, fn_2 should look like this:
console.log(x,arguments[0]);
arguments[0] = 2;
console.log(x,arguments[0]);
}
2. The function syntax test passes. When executed, the arguments object inside the function is assigned from the beginning. After the assignment is completed, the statements in the function body begin to execute.
The deleted part above was from yesterday, and the part in red was added when I found something wrong in the middle of writing. When I come back to my senses today, why did I think of snapshots so stupidly yesterday? Isn’t this just a direct
When the function starts executing, set the associated information of the formal parameters. If the corresponding items (both undefined) can be found in the corresponding arguments of the shape, then the two are related. No matter how it is processed later, the associated information in the entire function body will not be changed.
So the following examples will also be changed:
Back to the example, the fn_2 function syntax test passes, and execution starts from the second step:
Without parameters
fn_2();
function fn_2(x){/ /arguments assignment is completed. Since there are no actual parameters, the arguments parameter list is empty. At the same time, the associated information is judged. Obviously, the formal parameters are present and arguments are empty. The two are independent of each other and will not be associated in the future.
var x = 3;//x is assigned a value of 3, x and arguments[0] are independent of each other, arguments[ 0] is still undefined
console.log(x, arguments[0]);//print x=3, arguments[0] is undefined
arguments[0] = 2;//arguments is assigned, x Independent of arguments[0]. Therefore x=3 does not change
console.log(x, arguments[0]);//Print x = 3, arguments[0]=2
}
With parameters Case
Case fn_2(1) with parameters;
function fn_2(x){//arguments assignment completed, arguments[0]=1. At the same time, the formal parameter x has a value, and the two are related and always concentric.
var x = 3; //x is assigned the value 3, x is associated with arguments[0], so arguments[0] is assigned the value 3.
console.log(x,arguments[0]);//Print x=3, arguments[0] = 3
arguments[0] = 2;//arguments[0] is assigned the value 2, because x Already associated with arguments[0], so x changes at the same time
console.log(x, arguments[0]);//Print x = 2, arguments[0]=2
}
The converse should be the same:
Without parameters
fn_2();
function fn_2(x){//Not related
arguments[0] = 2;//Cannot find the corresponding x(undefined), independent of each other
console.log(x,arguments[0]);//undefined, 2
x = 3;//Independent of each other, snapshot. Although the arguments are dynamically added, they are inseparable, so it still fails
console.log(x,arguments[0]);//3,2
}
with parameters
fn_2(1);
function fn_2(x) {
arguments[0] = 2;//Association
console.log(x,arguments[0]);//2, 2
x = 3;//Association
console.log (x,arguments[0]);//3,3
}
Since we only have one formal parameter, it may not be convincing enough, so now we increase it to two.
With only one actual parameter:
fn_2( 1);
function fn_2(x,y){ //arguments assignment is completed, arguments[0]=1, arguments[1]=undefined, so only x is associated with arguments[0], and y is associated with arguments[1]
console.log(x,y,arguments[0],arguments[1]); //1,undefined,1,undefined
var x = 3; //x is assigned a value of 3, x Associated with arguments[0], so arguments[0] is assigned the value 3.
console.log(x,y,arguments[0],arguments[1]); //3, undefined, 3, undefined
var y = 4; //y is assigned a value of 3, y and arguments[ 1] Independent of each other, arguments[1] is still undefined
console.log(x,y,arguments[0],arguments[1]); //3,4,3,undefined
arguments[0] = 2; //arguments[0] is assigned the value 2. Since x and arguments[0] are already associated, x changes at the same time
console.log(x,y,arguments[0],arguments[1]) ; //2,4,2, undefined
arguments[1] = 5; //arguments[1] is assigned the value 5, y and arguments[1] are independent of each other, so y remains 4
console. log(x,y,arguments[0],arguments[1]); //x=2,y=4,arguments[0]=2,arguments[1]=5
}
With two actual parameters:
fn_3(1,6);
function fn_3(x,y){ //arguments assignment completed, arguments[0]=1, arguments[1]=6, x and arguments[0] ,y and arguments[1] are related to each other
console.log(x,y,arguments[0],arguments[1]); //1,6,1,6
var x = 3; / /x is assigned a value of 3, x is associated with arguments[0], so arguments[0] is assigned a value of 3.
console.log(x,y,arguments[0],arguments[1]); //3, 6, 3, 6
var y = 4; //y is assigned a value of 3, y and arguments[ 1] is associated, so arguments[1] is assigned a value of 4.
console.log(x,y,arguments[0],arguments[1]); //3,4,3,4
arguments[0] = 2; //arguments[0] is assigned the value 2 , since x and arguments[0] are already associated, so x changes at the same time
console.log(x,y,arguments[0],arguments[1]); //2,4,2,4
arguments[1] = 5; //arguments[1] is assigned the value 5. Since y and arguments[1] are already associated, y changes at the same time
console.log(x,y,arguments[0], arguments[1]); //x=2,y=5,arguments[0]=2,arguments[1]=5
}
All the above are speculations, because in practice There is no method parameter information, so I wrote a small test based on speculation:
The following has also been changed:
function _Function(){//The obtained formal parameter list is an array: _args
var _args = [];
for(var i = 0; i var obj = {};
obj['key'] = arguments[i];
obj[arguments[i]] = undefined;
_args.push(obj);
}
//this._argu = _args;
var fn_body = arguments[arguments.length - 1];
//The following method gets the actual parameters_ arguments, here _arguments is implemented as an array instead of an arguments object
this.exec = function(){
//When the function is running, the actual parameter _arguments is assigned a value
var _arguments = [];
for(var i = 0; i _arguments[i] = arguments[i];
}
//The following executes the function body
eval( fn_body);
}
}
replaced with:
function _Function(){//The obtained formal parameter list is an array: _args
var _args = [];
for(var i = 0; i var obj = {};
obj['key'] = arguments[i];
obj[arguments[i]] = undefined;
_args. push(obj);
}
//this._argu = _args;
var fn_body = arguments[arguments.length - 1];
//The following method gets the actual parameter _arguments, here _arguments is implemented as an array, not an arguments object
this.exec = function(){
//When the function is running, the actual parameter _arguments is assigned a value
var _arguments = [];
for (var i = 0; i _arguments[i] = arguments[i];
}
//Judge the associated information at the beginning of the run
for( var j = 0; j _args[j]["link"] = true;
}
//Execute below Function body
eval(fn_body);
}
}
Logically speaking, the association should point both to the same object, but I only need to analyze the example, I didn't plan to make it so detailed, so I used an if statement in the function body to judge.
Replace fn_2 in the example into the corresponding form:
// function fn_2(x){
// var x = 3;
// console.log(x,arguments[0]);
// arguments[0] = 2;
// console.log(x,arguments[0]);
// }
// fn_2(1)
//In fn_2body, use _args[i]["link" ] = true; to indicate that formal parameters are associated with actual parameters
var fn_2body = ''
'_args[0][_args[0]["key"]] = 3;'
'if(_args [0]["link"]){ _arguments[0] = _args[0][_args[0]["key"]];}'
'console.log(_args[0][_args[0] ["key"]],_arguments[0]);'
'_arguments[0] = 2;'
'if(_args[0]["link"]){ _args[0][_args[ 0]["key"]] = _arguments[0]}'
'console.log(_args[0][_args[0]["key"]],_arguments[0]);';
var fn_2 = new _Function('x',fn_2body);
fn_2.exec(1);
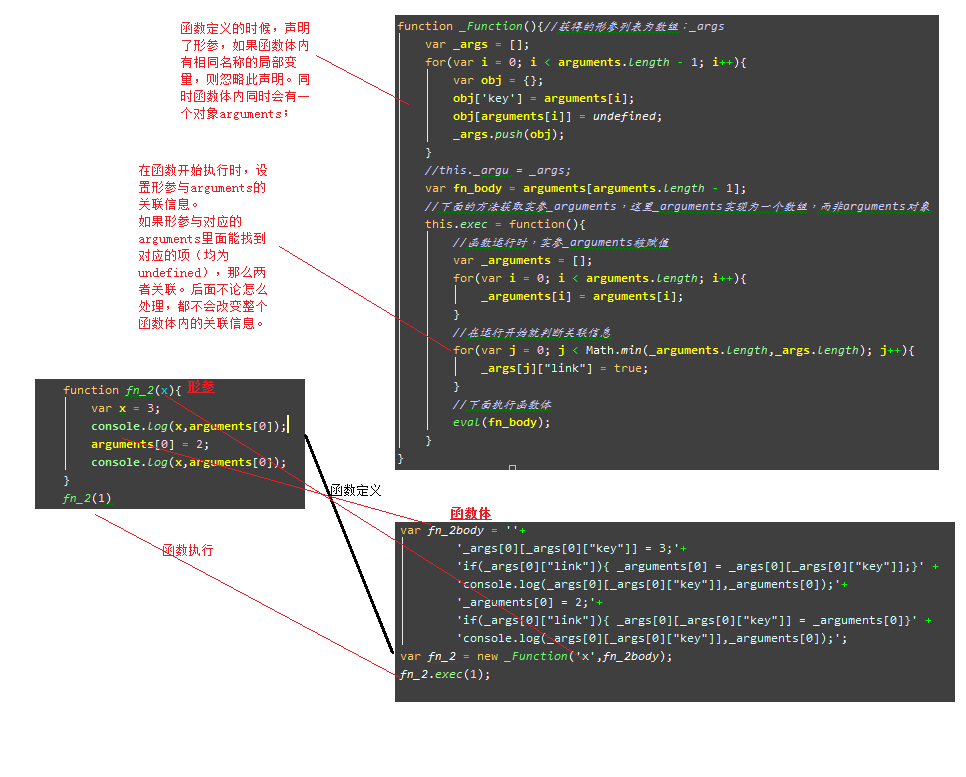
I drew a picture to show the relationship between the instance and the rewritten function, and also changed it:

function fn(x){
x = 10;
arguments[0] = 20;
console.log(x,arguments[0])
}
fn( )
Obviously, the two are independent of each other:
x = 10, arguments[0] = 20;
Conjecture:
function fn(x){
x = 10;
arguments[0] = 20;
console.log(x, arguments[0])
}
fn(1)
should all output 20,20
function fn(x){
arguments[0] = 20;
console.log(x,arguments[0])
}
fn(1)
should also output 20,20
function fn(x){
arguments[0] = 20;
console.log(x,arguments[0])
}
fn()
should be undefined and 20
Original text from cnblogs Xiaoxi Shanzi
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?Mar 18, 2025 pm 03:14 PMThe article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Auto Refresh Div Content Using jQuery and AJAXMar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAXMar 08, 2025 am 12:58 AMThis article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona
 Getting Started With Matter.js: IntroductionMar 08, 2025 am 12:53 AM
Getting Started With Matter.js: IntroductionMar 08, 2025 am 12:53 AMMatter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

Zend Studio 13.0.1
Powerful PHP integrated development environment




