 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Summary of suggestion development and summary of keyboard events (for Chinese input method status)_javascript skills
Summary of suggestion development and summary of keyboard events (for Chinese input method status)_javascript skillsSummary of suggestion development and summary of keyboard events (for Chinese input method status)_javascript skills
重要的键盘事件:
事件顺序:keydown -> keypress ->keyup
对于输入法开启时:
keypress:
这三个事件中最最特别的事件的说,如果巧妙运用可以事半功倍:
1. 首先对于大部分功能键是没有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、庆幸的是enter拥有此事件
2. 对于字母,数字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永远返回0
但是 对于keyUP keyDOWN事件 键值是完全统一的
3. KeyPress 只能捕获单个字符
KeyDown 和KeyUp可以捕获组合键。故可能涉及组合键的功能需要绑定在down up事件上
对于中文输入法开启时个浏览器对事件的不同相应以及解决方法:
在中文输入法开启状态下:
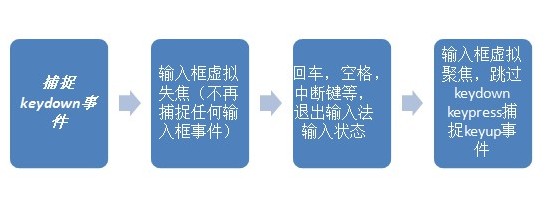
Firefox:当点击字母键时,会触发这样的事情:

为什么叫做虚拟失焦呢: 这种状态下并未真正触发失焦状态,但是却屏蔽了所有输入框绑定的键盘事件
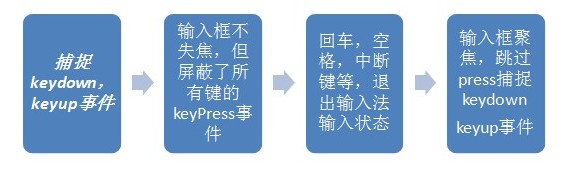
IE,webkit : 但用户点击字母键,又会发生这样的事情

启发: 由于在这种状态下 是可以捕捉keyup,keydown从而捕捉KEYCODE的,前端可以通过模拟KEYCODE入输入框实现输入法与输入框的同步状态,并触发在输入状态时便同步suggestion。
So how to avoid triggering the original event of the Enter key when the user hits the Enter key while the input method is running?After looking at the above two pictures, it is very simple-------keyPress event is bound to the original event, such as triggering search, etc.
keyup is bound when the input method is running, press Enter , spaces and other events that need to be triggered can also be used to detect exiting the search box
So how to detect a point after the user inputs?
By cooperating with the keyUP event determined in the previous question, if you need to block the event when the input method appears, just bind it to the keypress event.
Summary of suggestion:
Let’s start from the beginning:
In the development of suggestion, the biggest obstacle is checking user behavior, and these user behaviors are mainly concentrated on small input boxes. The clever use of keyboard events can reduce the amount of code. Improve performance and optimize user experience to the greatest extent.
The main user behaviors are summarized as follows:
1. Change the input content (add, delete, paste)--the most important one is continuous input
2 .Tap the function key--the main key value is:
keyCode: 13--Enter key
keyCode: 27--esc key
keyCode: 38--up direction key-->webkit kernel It will automatically locate the header, remember to preventDefault~
keyCode: 40 --Down arrow key
We also encountered some minor problems and detours during the development:
First of all, let’s make a summary from the ideological point of view :
1. Wrong ideas:
One: Send a request every time the user taps the keyboard
This is undoubtedly the simplest way, but it requires a lot of AJAX, and most of it is If there is no opportunity to display, good front-end code should fully consider the wastage in front-end and back-end interactions to minimize wastage.
Two: Detect the content of the input box every once in a while:
Execute the code every once in a while, which is a waste of performance. The most important thing is that this mechanism cannot control user input well. The sequence of events and js detection.
If the detection is completed exactly after user input, an error will occur. Although it can be compensated by detecting the current input box status, the experience is very poor and a lot of ajax requests are wasted.
2. Optimized ideas:
Bind after the key knock event
After the first method was developed, I found that during the self-test, many problems occurred due to the inability to accurately monitor the timestamp of user behavior. After fixing the bugs one by one, a better idea sprouted.
Determine whether to send a request by detecting key tap events and block continuous tap events.
Specific ideas:
When the user focuses on the input box, start monitoring the keydown event and record the state of the input box at this time. When there is a keydown event and the input box can change - "Detect the current input box state after 100 milliseconds if If it is not consistent with the previous one, you can send an AJAX request to the backend
In this way, according to the user's input and input frequency, the number of ajax requests is determined, and the ajax requests are reduced through the threshold limit. The more the user inputs, the more js will be detected and the more ajax will be. If the user does not move, there will be no js detection and ajax. If the user inputs slowly, there will be less, which greatly reduces waste.
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





