| 格式 | camelize | capitalize | underscore | dasherize | inspect |
| 变形 | toArray | succ | times |
Since it involves characters that need to be escaped, we naturally need a copy of the escape character information, which is given directly below:
String.specialChar = {
'b': '\b',
't': '\t',
'n': '\n',
'f': '\f',
'r': '\r',
'\': '\\'
}
[In JSON.js, there is an extra '"', because "" cannot appear in the string in JSON, so it needs to be escaped]
The first step, of course, is to Replace special escape characters, initial version:
function inspect () {
return this.replace(/[btnfr\]/,function(a){
return String.specialChar[a];
});
}
For JSON form, double quotes are necessary. Therefore, we should be able to choose our own return form. Therefore, give inspect a parameter useDoubleQuotes. The default is to use single quotes to return the string.
function inspect(useDoubleQuotes) {
var escapedString = this.replace(/[btnfr\]/,function(a){
return String.specialChar[a];
});
if (useDoubleQuotes){
return '"' escapedString. replace(/"/g, '\"') '"';
}
return "'" escapedString.replace(/'/g, '\'') "'";
}
Now this is similar to the function in the source code, but the implementation in the Prototype source code is not like this. The main difference lies in the escapedString section. All control characters are directly listed in the source code, expressed as [x00-x1f], plus '' is [x00-x1f\], so the initial version of the above modification is:
function inspect(useDoubleQuotes) {
var escapedString = this.replace(/[x00-x1f\]/g , function(character) {
if (character in String.specialChar) {
return String.specialChar[character];
}
return character ;
});
if ( useDoubleQuotes) return '"' escapedString.replace(/"/g, '\"') '"';
return "'" escapedString.replace(/'/g, '\'') "'";
}
[html]
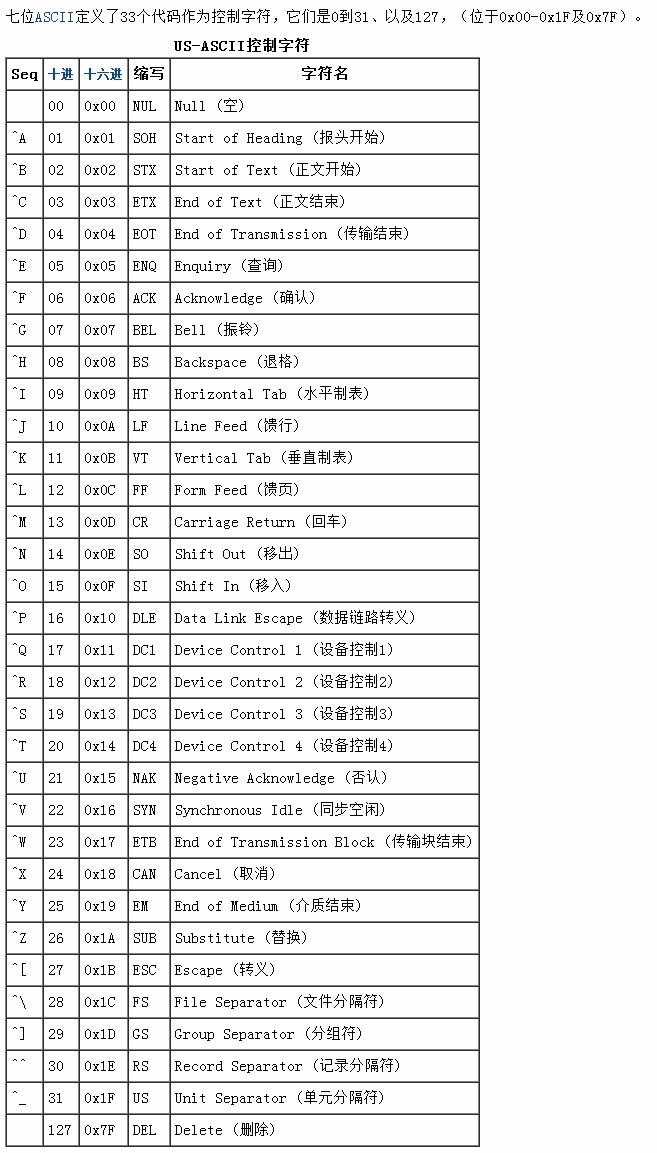
Attached is the ASCII control character encoding table, corresponding to x00-x1f:

If you find that in addition to the characters in String.specialChar, there are other control characters, there is also a step in the source code, which is to convert the control characters into unicode representation, because this method itself Just to get the string form.
For example, the vertical tab character 'v'. 'v'.inspect() -->'u000b'
Full version:
[code]
function inspect(useDoubleQuotes) {
var escapedString = this.replace(/[x00-x1f \]/g, function(character) {
if (character in String.specialChar) {
return String.specialChar[character];
}
return '\u00' character.charCodeAt() .toPaddedString(2, 16);
});
if (useDoubleQuotes) return '"' escapedString.replace(/"/g, '\"') '"';
return "'" escapedString.replace(/'/g, '\'') "'";
}
where toPaddedString(length[, radix]) converts the current Number object to a string, if If the length of the converted string is less than the value specified by length, 0 is used to pad the remaining digits on the left. The optional parameter radix is used to specify the base used for conversion. This is an extension of Number in Prototype, just know it for now.
Therefore, 'v'.charCodeAt().toPaddedString(2, 16) is to convert the character encoding of 'v' into a hexadecimal two-digit encoding character [the operation character will not be limited in range, so it will not exceed] , and finally start with 'u00'.
Method description:
toArray: Split the string into a character array.
succ: Convert the last character of the string to subsequent characters according to the Unicode alphabet
times: Repeat the string.
The corresponding specific implementation is also very simple. The important part of the String part lies in the subsequent script, JSON and replacement processing, and the others are enhanced.
function toArray() {
return this.split('');
}
Where split('') splits the string into individual Characters and returned in the form of an array. If you want to enhance it further, you can give a parameter to toArray to specify the delimiter.
function toArray(pattern) {
return this. split(pattern);
}
console.log(toArray.call('my name is xesam',' '));//["my", "name", "is", "xesam" ]
It’s just the use of split, but it’s not done in the source code because it’s not necessary.
function succ() {
return this.slice(0, this.length - 1) String.fromCharCode(this.charCodeAt(this.length - 1) 1);
}
The main ones here are fromCharCode and charCodeAt methods of use. It can also be seen from the code that the obvious difference between the two is that fromCharCode is a static method of String, while charCodeAt is a method of string (hanging on String.prototype). Then the two have exactly the opposite effect. The following is the explanation given by http://www.w3school.com.cn:
fromCharCode() accepts a specified Unicode value and then returns a string.
The charCodeAt() method returns the Unicode encoding of the character at the specified position. This return value is an integer between 0 - 65535.
Specific to succ, taking the string 'hello xesam' as an example, first get all the characters 'hello xesa' except the ending character, and then add the character 'n' after 'm' in the Unicode table, so the result It's 'hello xesan'
Based on this, we want to print all letters from 'a' to 'z', you can use the following function:
function printChar(start,end){
var s = (start '').charCodeAt()
var e = (end '').charCodeAt();
if(s > e){
s = [e,e=s][0];
}
for(var i = s ;i console.log(String.fromCharCode(i));
}
}
printChar('a','z');
function times(count) {
return count }
The function of times is to repeat the entire string. The main idea is to add the current character to Calling join as a concatenator of arrays yields the expected results. Of course, you can also add it using a loop, but it's not that simple.
If you want to repeat each character in the string, you can use the same idea:
String.prototype.letterTimes = function(count){
var arr = [];
arr.length = count 1;
return this.replace(/w/g ,function(a){
return arr.join(a);
})
}
console.log('xesam'.letterTimes(3));//xxxeeesssaaammm
camelize | capitalize | underscore | dasherize These four are mainly about variable name conversion.
camelize: Convert a string separated by dashes into Camel form
capitalize: Convert the first letter of a string to uppercase and all other letters to lowercase.
underscore: Converts a Camel-form string into a series of words separated by underscores ("_").
dasherize: Replace all underscores in the string with dashes ("_" is replaced with "-").
The most obvious one can be used in the mutual conversion between CSS attributes and DOM style attributes [class and float do not fall into this category]. Corresponding to the above method, the camelize method can be used to convert CSS attributes into the corresponding DOM style attributes, but there is no such method in reverse, so the underscore -> dasherize method must be called continuously.
function camelize() {
return this.replace (/- (.)?/g, function(match, chr) {
return chr ? chr.toUpperCase() : '';
});
}
The core is the use of the replace method, the rest is quite simple, see "A Brief Analysis of the Application of the Replace Method in Strings"
function capitalize() {
return this.charAt(0).toUpperCase() this.substring(1).toLowerCase();
}
Just pay attention here to the difference between charAt (charAt() method can return the character at the specified position.) and charCodeAt.
function underscore() {
return this.replace(/::/g, '/')
.replace(/([A-Z] )([A-Z][a-z])/g, '$1_$2')
.replace(/ ([a-zd])([A-Z])/g, '$1_$2')
.replace(/-/g, '_')
.toLowerCase();
}
Example to illustrate the steps:
'helloWorld::ABCDefg'.underscore()
//'helloWorld::ABCDefg'
.replace(/::/g, '/') //'helloWorld/ABCDefg'
.replace( /([A-Z] )([A-Z][a-z])/g, '$1_$2')//helloWorld/ABC_Defg
.replace(/([a-zd])([A-Z])/g, '$1_$2') //hello_World/ABC_Defg
.replace(/-/g, '_') //hello_World/ABC_Defg
.toLowerCase(); //hello_world/abc_defg
This method is only suitable for Camel form, that is, it must have a 'peak'.
function dasherize() {
return this.replace (/_/g, '-');
}
This is just a simple character replacement.
From Xiaoxi Shanzi
 使用java的String.valueOf()函数将基本数据类型转换为字符串Jul 24, 2023 pm 07:55 PM
使用java的String.valueOf()函数将基本数据类型转换为字符串Jul 24, 2023 pm 07:55 PM使用Java的String.valueOf()函数将基本数据类型转换为字符串在Java开发中,当我们需要将基本数据类型转换为字符串时,一种常见的方法是使用String类的valueOf()函数。这个函数可以接受基本数据类型的参数,并返回对应的字符串表示。在本文中,我们将探讨如何使用String.valueOf()函数进行基本数据类型转换,并提供一些代码示例来
 怎么把char数组转stringJun 09, 2023 am 10:04 AM
怎么把char数组转stringJun 09, 2023 am 10:04 AMchar数组转string的方法:可以通过赋值来实现,使用{char a[]=" abc d\0efg ";string s=a;}语法,让char数组对string直接赋值,执行代码即可完成转换。
 使用java的String.replace()函数替换字符串中的字符(串)Jul 25, 2023 pm 05:16 PM
使用java的String.replace()函数替换字符串中的字符(串)Jul 25, 2023 pm 05:16 PM使用Java的String.replace()函数替换字符串中的字符(串)在Java中,字符串是不可变的对象,这意味着一旦创建了一个字符串对象,就无法修改它的值。但是,你可能会遇到需要替换字符串中的某些字符或者字符串的情况。这时候,我们可以使用Java的String类中的replace()方法来实现字符串的替换。String类的replace()方法有两种重
 2w字 详解 String,yydsAug 24, 2023 pm 03:56 PM
2w字 详解 String,yydsAug 24, 2023 pm 03:56 PM大家好,今天给大家分享java基础知识之String。String类的重要性就不必说了,可以说是我们后端开发用的最多的类,所以,很有必要好好来聊聊它。
 java的String类如何使用Apr 19, 2023 pm 01:19 PM
java的String类如何使用Apr 19, 2023 pm 01:19 PM一、认识String1.JDK中的String首先我们看看JDK中的String类源码,它实现了很多接口,可以看到String类被final修饰了,这就说明String类不可以被继承,String不存在子类,这样所有使用JDK的人,用到的String类都是同一个,如果String允许被继承,每个人都可以对String进行扩展,每个人使用的String都不是同一个版本,两个不同的人使用相同的方法,表现出不同的结果,这就导致代码没办法进行开发了继承和方法覆写在带来灵活性的同时,也会带来很多子类行为不
 使用java的String.length()函数获取字符串的长度Jul 25, 2023 am 09:09 AM
使用java的String.length()函数获取字符串的长度Jul 25, 2023 am 09:09 AM使用Java的String.length()函数获取字符串的长度在Java编程中,字符串是一种非常常见的数据类型,我们经常需要获取字符串的长度,即字符串中字符的个数。在Java中,我们可以使用String类的length()函数来获取字符串的长度。下面是一个简单的示例代码:publicclassStringLengthExample{publ
 Java String中的split方法如何使用May 02, 2023 am 09:37 AM
Java String中的split方法如何使用May 02, 2023 am 09:37 AMString中split方法使用String的split()方法用于按传入的字符或字符串对String进行拆分,返回拆分之后的数组。1、一般用法用一般的字符,例如@或,等符号做分隔符时:Stringaddress="上海@上海市@闵行区@吴中路";String[]splitAddr=address.split("@");System.out.println(splitAddr[0]+splitAddr[1]+splitAddr[2]+splitAddr[3
 Golang函数的byte、rune和string类型转换技巧May 17, 2023 am 08:21 AM
Golang函数的byte、rune和string类型转换技巧May 17, 2023 am 08:21 AM在Golang编程中,byte、rune和string类型是非常基础、常见的数据类型。它们在处理字符串、文件流等数据操作时发挥着重要作用。而在进行这些数据操作时,我们通常需要对它们进行相互的转换,这就需要掌握一些转换技巧。本文将介绍Golang函数的byte、rune和string类型转换技巧,旨在帮助读者更好地理解这些数据类型,并能够熟练地在编程实践中应用


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.






