This article collects 8 excellent responsive jQuery slideshow plug-ins, which can be easily integrated into web projects. The goal of responsive design is to make the product interface respond to the user's behavior, automatically adjust the size according to different terminal devices, and give users a good experience.
FlexsliderFlexSlider is a great responsive jQuery slideshow plug-in that can adapt to the screen size and present a beautiful appearance.
BlueberryBlueberry is an open source jQuery image slideshow plugin for fluid, responsive web layouts.
unosliderWe particularly recommend the unoslider slideshow plug-in, which is based on responsive design, has many switching effects, and supports touch screens.
Responsive Thumbnail Gallery PluginThis is a slideshow plug-in with thumbnail function, which can adapt the size according to the size of the parent container, and the effect is good.
wmuSliderwmuSlider is also a very good responsive jQuery slideshow plug-in that is very easy to use.
Elastislide – A Responsive jQuery Carousel PluginElastislide is an excellent responsive jQuery slideshow plug-in that integrates the Touchwipe plug-in to support touch screen devices.
Responsive Image Gallery with Thumbnail CarouselA jQuery image slideshow plug-in with thumbnail function, you can download it here.
Elastic Image Slideshow with Thumbnail PreviewThe last one is also a jQuery slideshow plug-in with thumbnail function, and the effect is very dazzling.
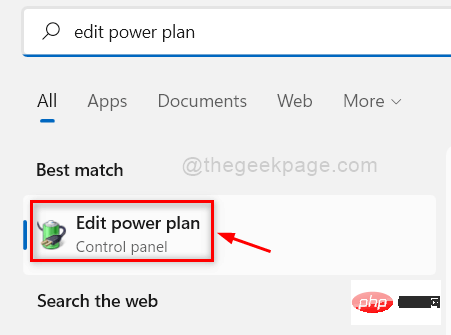
 如何修复背景幻灯片在 Windows 11、10 中不起作用May 05, 2023 pm 07:16 PM
如何修复背景幻灯片在 Windows 11、10 中不起作用May 05, 2023 pm 07:16 PM在Windows11/10系统上,一些用户声称桌面背景上的幻灯片已经停止工作。用户对为什么笔记本电脑背景屏幕上的照片不再滑动感到困惑。幻灯片无法正常工作的此问题的原因如下所述。已安装第三方桌面定制应用程序。在电源选项中,桌面背景幻灯片设置已暂停。包含背景图像的文件夹被删除。幻灯片播放完成后屏幕可能会关闭。在对上述原因进行调查之后,我们创建了一个修复列表,无疑将帮助用户解决问题。解决方法——停用的窗口可能是导致此问题的原因之一。因此,请尝试激活Windows并检查问题是否已解决。尝试通过“设置”应
 幻灯片全屏播放为什么有黑边Oct 20, 2023 pm 03:25 PM
幻灯片全屏播放为什么有黑边Oct 20, 2023 pm 03:25 PM幻灯片全屏播放有黑边可能是因为屏幕分辨率不匹配、图片尺寸不匹配、缩放模式设置不正确、显示器设置问题和幻灯片设计问题等。详细介绍:1、屏幕分辨率不匹配,黑边的一个常见原因是屏幕分辨率与幻灯片尺寸不匹配,当幻灯片的尺寸小于屏幕分辨率时,播放时会出现黑边,解决方法是调整幻灯片的尺寸,使其与屏幕分辨率匹配,在 PowerPoint中,可以选择“设计”选项卡,然后点击“幻灯片大小”等等。
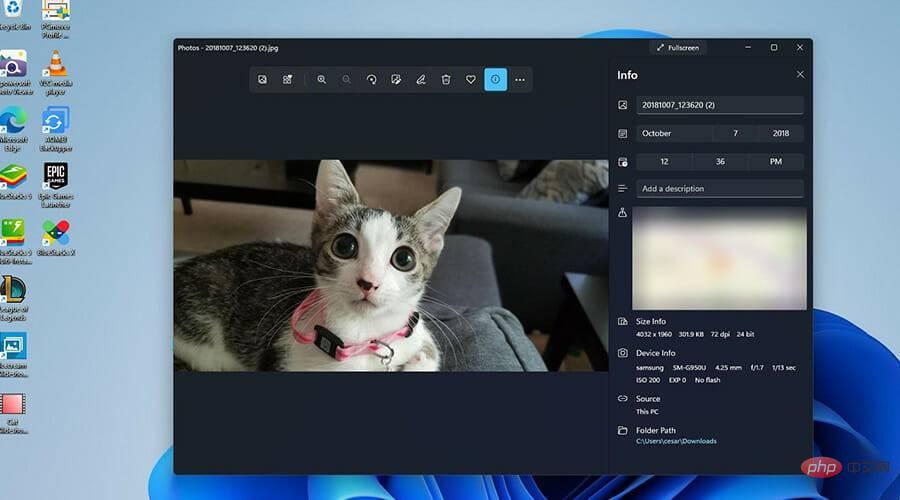
 如何在Windows 11上创建带有背景音乐的幻灯片?Apr 21, 2023 am 10:07 AM
如何在Windows 11上创建带有背景音乐的幻灯片?Apr 21, 2023 am 10:07 AM幻灯片是在Windows11计算机上组织图片的好方法。有时,Windows用户可能会面临某种硬件限制或系统更新,他们需要一种方法来存储他们的文件,以免被意外删除或丢失。此外,与必须通过一张一张地滚动照片来手动向人们展示相比,它使对照片进行分类和展示要容易得多。幻灯片也是将来自不同来源(相机、手机、USB驱动器)的照片汇集为一种易于欣赏的格式的好方法。幸运的是,您可以使用一些有用的第三方应用程序来创建这些幻灯片,而不必被迫使用PowerPoint之类的工具。该应用程序适用于商业演示,但Pow
 如何将 PowerPoint 转换为 Google Slides?Apr 22, 2023 pm 03:19 PM
如何将 PowerPoint 转换为 Google Slides?Apr 22, 2023 pm 03:19 PM如何将PowerPoint转换为Google幻灯片将完整的PowerPoint演示文稿转换为Google幻灯片的最简单方法之一是上传它。通过将PowerPoint(PPT或PPTX)文件上传到Google幻灯片,该文件将自动转换为适用于Google幻灯片的格式。要将PowerPoint直接转换为Google幻灯片,请执行以下步骤:登录您的Google帐户,前往Google幻灯片页面,然后单击“开始新的演示文稿”部分下的空白。在新的演示文稿页面中,单击文件&g
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
 PPT幻灯片插入七边形方法介绍Mar 26, 2024 pm 07:46 PM
PPT幻灯片插入七边形方法介绍Mar 26, 2024 pm 07:46 PM1、打开PPT幻灯片文档,在PPT左侧【大纲、幻灯片】栏中,点击选择需要插入基本【形状】的幻灯片。2、选择好之后,在PPT上方功能菜单栏中选择【插入】菜单并点击。3、点击【插入】菜单后,在功能菜单栏下方弹出【插入】子菜单栏。在【插入】子菜单栏中选择【形状】菜单。4、点击【形状】菜单,弹出预设的形状种类选择页面。5、在形状种类选择页面中,选择【七边形】形状并点击。6、点击后,鼠标移动至幻灯片编辑界面,按下鼠标绘制,绘制完成后松开鼠标。完成【七边形】形状的插入。
 PPT幻灯片统一主题颜色的操作步骤Mar 26, 2024 pm 08:51 PM
PPT幻灯片统一主题颜色的操作步骤Mar 26, 2024 pm 08:51 PM1、配色方案自然是与设计有关,所以,我们点击设计工具栏,在其右侧,可以看到颜色选项。鼠标指上去,可以看到当前主题颜色是:默认设计模板1。2、点开该选项,排在第一的就是当前的颜色设计。更改它,我们要在面板下方进入:新建主题颜色。3、点进去,在出现的一列颜色种可以看到有三种强调文字颜色都偏淡,在浅色背景下几乎无法显示,其中就有本例中的文字颜色。4、点击颜色右侧的下拉箭头,出现颜色选择面板。为不破坏整体配色,在原色系中选择一种深色替代原色。同样方法将另外两种颜色替换。5、更改后的颜色与原色对比。左边为
 如何在 Windows 10 和 11 上制作带有背景音乐的幻灯片?Apr 23, 2023 pm 09:49 PM
如何在 Windows 10 和 11 上制作带有背景音乐的幻灯片?Apr 23, 2023 pm 09:49 PM幻灯片是在Windows11或10计算机上组织图片的好方法。有时,Windows用户可能会面临某种硬件限制或系统更新,他们需要一种方法来存储文件,以免被意外删除或丢失。此外,它使分类照片和展示它们比通过手动滚动一张一张地向人们展示要容易得多。幻灯片也是一种很好的方式,可以将来自不同来源(相机、手机、USB驱动器)的照片汇集到一种易于欣赏的格式中。幸运的是,您可以使用有用的第三方应用程序来创建这些幻灯片,而不必被迫使用PowerPoint之类的东西。这些第三方应用程序更高级:Canva–


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.














