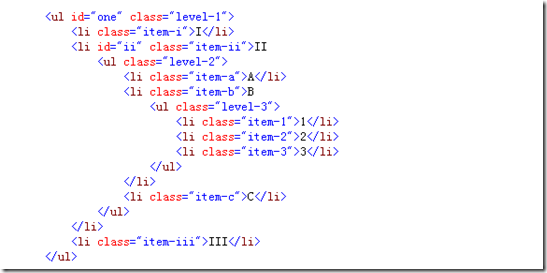
HTML code, test address: jQuery traversal - closest() method

1. Find level-3 through item-1 (find direct superior)
$('li.item-1').closest('ul')
$('li.item-1').parent()
$('li.item- 1').parents().eq(0)
2. Find level-2 through item-1 (find the parent element through the selector)
$('li.item-1').closest('.level-2')
//$('li.item-1').parent('.level-2') //Cannot be found, the parent() method only traverses to the previous level!
$('li.item-1').parent().parent() //This is too weird!
$('li.item-1').parents('.level-2')
Usage of selector in parent(selector)
$('li').parent() //Return level-3, level-2 and level -1 collection, they are all parent elements of li
$('li').parent('.level-3') //Filter out level-3 in the above collection
3.The closest method starts traversing from the current element, while parent() starts from the parent element!
$('li.item-1').closest('li') //Return item-1. Please pay attention when using it. If a div is nested in a div, you must consider the correctness of the selector. use!
4. Usage of the context parameter in closet(selector,context) Traverse from the current element to the end of the context element. If there is no context parameter, traverse to the root node
It can be seen that using the context parameter can improve query efficiency!
var listItemII = document.getElementById('ii'); //Item-II
//var listItemII=$('#ii'), this doesn’t work, I was confused for a long time!
$('li.item-1').closest('ul', listItemII).css('background-color', 'red');
//The result must be the parent of item-1 ul element, sub-element of itemII,
$('li.item-1').closest('#one', listItemII).css('background-color', 'green');
// The element with id=one of item-1 must be a child element of itemII.
5. Analysis of context parameter is not found
closest: function( selectors, context ) {
var ret = [], i, l, cur = this[0 ];
// String
var pos = POS.test( selectors ) || typeof selectors !== "string" ?
jQuery( selectors, context || this.context ) :
0 ;
for ( i = 0, l = this.length; i cur = this[i];
while ( cur ) {
if ( pos ? pos .index(cur) > -1 : jQuery.find.matchesSelector(cur, selectors) ) {
//If a matching element is found, add it to the return value collection! Jump to the search for the next element
ret.push( cur );
break;
} else {
cur = cur.parentNode;
//Traverse up the DOM tree and match the selector
//In the above process, if the parent node does not exist, the root node does not exist or the context node is found (the specified position has been reached)!
if ( !cur || !cur.ownerDocument || cur === context || cur.nodeType === 11 ) {
break;
}
}
}
}
ret = ret.length > 1 ? jQuery.unique( ret ) : ret;
return this.pushStack( ret, "closest", selectors );
}
I don’t know much about the JQuery source code, so I won’t explain some of the details!
From the definition of closest(), we can know that the variable cur=this[i] compared with context is a DOM object, and the $('#ii') method gets a JQuery object, so it is passed to closest The context parameter of the (selector, context) method must be obtained through the DOM method!
Conversion of jQuery objects and DOM objects?
1. Get the object (the purpose of adding $ before the variable name is to distinguish JQuery and DOM variables):
Get the jQuery object: var $variable=jQuery object;
Get the DOM object: var variable=DOM object;
2.jQuery object to DOM object:
Use array to convert var cr=$("#cr")[0];
Use get(index) method to convert var cr=$("#cr") .get(0);
3. Convert DOM object to jQuery object:
var cr=document.getElementsById("cr"); //Get the DOM object
var $cr=$(cr);//Convert to jQuery object
SO ….
$('li.item-1').closest('#one', $('#ii').get(0))//Use
like this or put "cur= in the source code The judgment of ==context" is changed to "$(cur)====$(current)", so that the two usages can be compatible!
Of course, modifying the source code is not a good suggestion, but why does JQuery itself not use this method... Please give me some advice! ! !
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function






