 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Guess the reason why JS cannot capture the mouse up event on the scroll bar_javascript skills
Guess the reason why JS cannot capture the mouse up event on the scroll bar_javascript skillsFor example, in a web chat room, the scroll bar will automatically scroll down as the content increases.
When the user presses the mouse on the scroll bar, we can assume that he (she) is browsing the chat content, so a good user experience at this time will not allow the scroll bar to scroll automatically.
In order to implement this function, the first thing you may think of is the mouse down and mouse up events.
However, during the specific implementation, we will find that when the left mouse button is pressed and released on the scroll bar, the mouse up cannot be captured. For example,
Save it as an html format file, open it in the browser, then left-click on the scroll bar to try, and then click elsewhere to try.
Since I haven’t studied the W3C documents in depth, I can only guess here.
Considering the characteristics of the scroll bar, the browser may setCapture the scroll bar when the mouse is pressed, and releaseCapture it after the mouse is released. The scroll bar does not belong to the Dom object, so it cannot be released before the mouse is released. Capture the mouseup event.
 微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM
微软将 Windows 11 的 Fluent 滚动条引入 Google ChromeApr 14, 2023 am 10:52 AM与 Windows 10 不同,Windows 11 具有新的现代“流畅滚动条”,当用户与之交互时会改变形状。Fluent 滚动条本质上是动态的,它们会在不同的外形尺寸或当您更改窗口大小时自动缩放,并且它目前在设置、媒体播放器等应用程序中使用。根据微软的一项新提议,谷歌浏览器可能很快就会拥有流畅的滚动条功能。微软在一份提案中表示,他们希望对 Chrome 中的旧滚动条进行现代化
 react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PM
react怎么隐藏滚动条滚动Dec 21, 2022 pm 03:38 PMreact隐藏滚动条滚动的方法:1、打开相应的“react-native”文件;2、通过horizontal设置水平滚动;3、通过设置“showsHorizontalScrollIndicator”的值为“false”来隐藏水平滚动条即可。
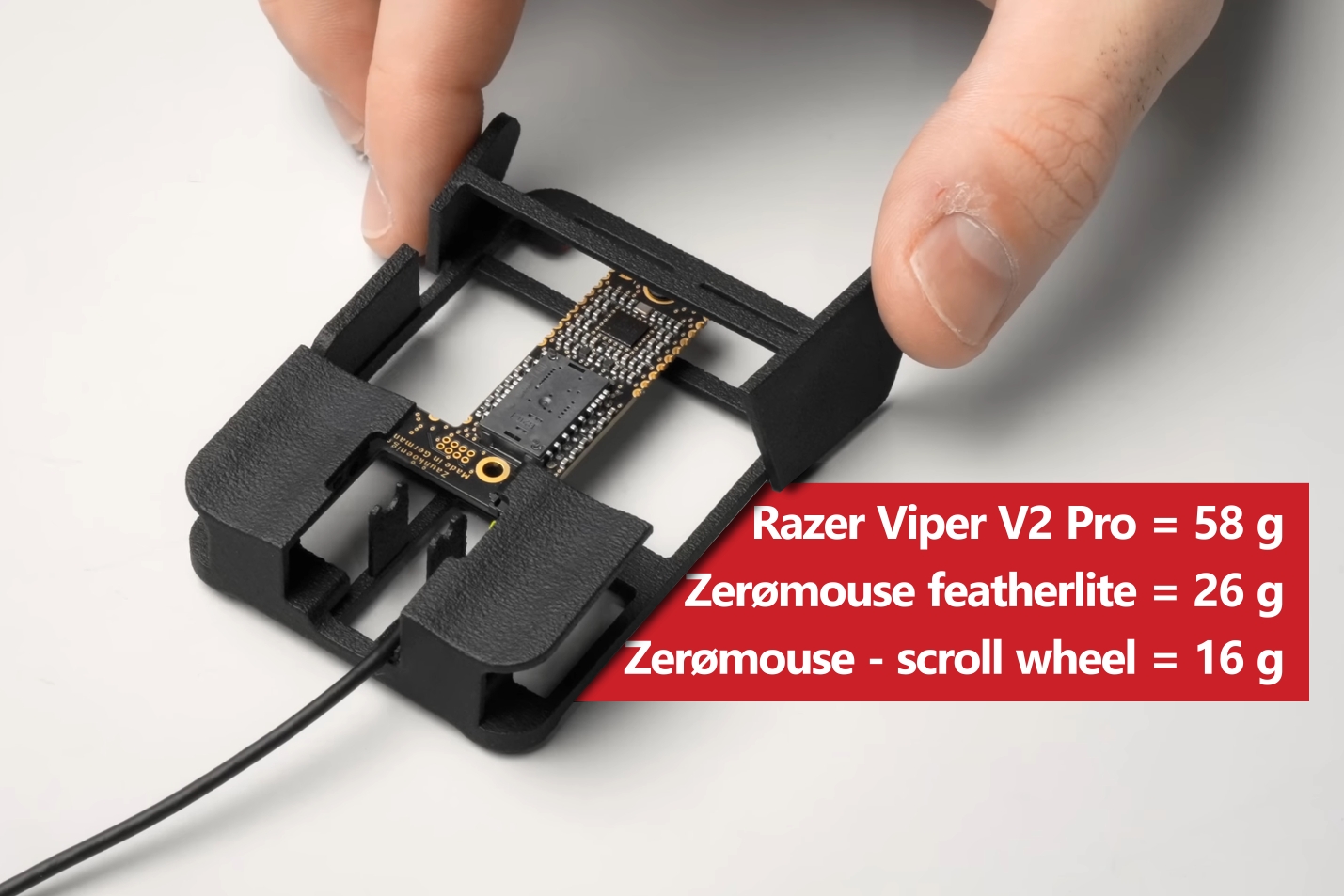
 Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of <sup style=\"font-size:0.5em;color:#999\" title=\"YouTuber builds ultralight Zerømouse 16 g gaming mouse wAug 16, 2024 pm 03:42 PM
Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of <sup style=\"font-size:0.5em;color:#999\" title=\"YouTuber builds ultralight Zerømouse 16 g gaming mouse wAug 16, 2024 pm 03:42 PMThe world of ultralight gaming mice has really taken off recently, with even mainstream gaming peripheral makers, like Cooler Master and Logitech, joining in on the action with the $25.99 Cooler Master MM711 and $105.99 Logitech G Pro X Superlight ch
 Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM
Mac系统滚动条怎么设置始终显示-滚动条设置始终显示的方法Mar 18, 2024 pm 06:22 PM近日有一些小伙伴咨询小编Mac系统滚动条怎么设置始终显示?下面就为大家带来了Mac系统滚动条设置始终显示的方法,有需要的小伙伴可以来了解了解哦。第一步:在系统开始菜单,选择【系统偏好设置】选项。第三步:在系统偏好设置页面,选择【通用】选项。第三步:在通用页面,选择【始终】显示滚动条。
 Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of <sup style=\"font-size:0.5em;color:#999\" title=\"Zerømouse: YouTuber builds 16 g gaming mouse with Razer Aug 16, 2024 pm 12:48 PM
Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of <sup style=\"font-size:0.5em;color:#999\" title=\"Zerømouse: YouTuber builds 16 g gaming mouse with Razer Aug 16, 2024 pm 12:48 PMThe world of ultralight gaming mice has really taken off recently, with even mainstream gaming peripheral makers, like Cooler Master and Logitech, joining in on the action with the $25.99 Cooler Master MM711 and $105.99 Logitech G Pro X Superlight ch
 mouse是哪个键Mar 10, 2023 pm 04:21 PM
mouse是哪个键Mar 10, 2023 pm 04:21 PMmouse指代鼠标按键,有三种类型:1、mouse1,是指鼠标左键;2、mouse2,是指鼠标右键;3、mouse3,是指鼠标中键,即滚轮。点击mouse按钮就代表点击鼠标按键,例如按压键盘上的MOUSE1键等于点击鼠标左键,而鼠标左键的功能相当于确认键,凡是执行菜单的命令、选择文字或图案、按下对话框中的按钮或选项,都要按下鼠标左键。
 如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM
如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM标题:如何编写带滚动条的HTML文本框代码HTML中的文本框是常用的用户输入控件之一,在某些情况下,文本内容过长时会导致文本框显示不完整。这时,我们可以通过添加滚动条来让文本框支持滚动查看。本文将详细介绍如何编写带滚动条效果的HTML文本框代码,并给出具体的代码示例。一、使用textarea元素创建文本框在HTML中,我们使用textarea元素来创建文本框
 html滚动条怎么做Feb 22, 2024 pm 03:24 PM
html滚动条怎么做Feb 22, 2024 pm 03:24 PMHTML滚动条怎么做,需要具体代码示例在网页设计中,滚动条是一个常见的元素,它可以使网页在内容过多的情况下,能够方便地滚动查看。本文将介绍如何使用HTML创建滚动条,并提供具体的代码示例。首先,我们需要了解HTML中创建滚动条的基本原理。HTML中可以使用CSS样式来控制滚动条的外观和行为。具体来说,我们可以使用CSS属性对滚动条进行设置,其中常用的属性有o


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

WebStorm Mac version
Useful JavaScript development tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





