 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Input input box drop-down prompt layer based on jQuery (automatic mailbox suffix name)_jquery
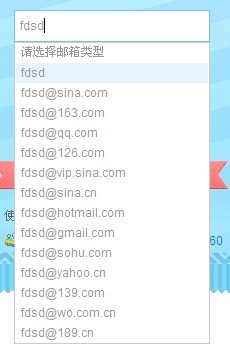
Input input box drop-down prompt layer based on jQuery (automatic mailbox suffix name)_jqueryRendering
Code part
// JavaScript Document
(function($){
$.fn.extend({
"changeTips":function(value){
value = $.extend({
divTip:""
},value)
var $this = $(this);
var indexLi = 0;
//Click document to hide the drop-down layer
$(document) .click(function(event){
if($(event.target).attr("class") == value.divTip || $(event.target).is("li")){
var liVal = $(event.target).text();
$this.val(liVal);
blus();
}else{
blus();
}
})
//Hide the drop-down layer
function blus(){
$(value.divTip).hide();
}
//Function executed up and down on the keyboard
function keychang(up){
if(up == "up"){
if(indexLi == 1){
indexLi = $(value.divTip).children().length- 1;
}else{
indexLi--;
}
}else{
if(indexLi == $(value.divTip).children().length-1){
indexLi = 1;
}else{
indexLi ;
}
}
$(value.divTip).children().eq(indexLi).addClass("active") .siblings().removeClass();
}
//When the value changes
function valChange(){
var tex = $this.val();//The value of the input box
var fronts = "";//Storage the string before "@"
var af = /@/;
var regMail = new RegExp(tex.substring(tex.indexOf("@") ));//There is a string after "@". Note that regular literal methods cannot use variables. So the new method is used here.
//Let the prompt layer display and traverse the LI inside
if($this.val()==""){
blus();
}else{
$ (value.divTip).
show().
children().
each(function(index) {
var valAttr = $(this).attr("email");
if(index==1){$(this).text(tex).addClass("active").siblings().removeClass();}
//LI elements with index values greater than 1 are processed
if(index>1){
//When the input value contains "@"
if(af.test(tex)){
//Intercept if it contains "@" The string before the symbol in the input box
fronts = tex.substring(tex.indexOf("@"),0);
$(this).text(fronts valAttr);
//Judge the input Does the value after "@" contain the email attribute of LI?
if(regMail.test($(this).attr("email"))){
$(this).show() ;
}else{
if(index>1){
$(this).hide();
}
}
}
//When the value is entered When there is no "@"
else{
$(this).text(tex valAttr);
}
}
})
}
}
/ /Execute the function when the value of the input box changes. The event here uses judgment to handle browser compatibility;
if($.browser.msie){
$(this).bind("propertychange",function( ){
valChange();
})
}else{
$(this).bind("input",function(){
valChange();
})
}
//Mouse click and hover LI
$(value.divTip).children().
hover(function(){
indexLi = $(this).index( );//Get the current LI index value when the mouse is hovering;
if($(this).index()!=0){
$(this).addClass("active").siblings( ).removeClass();
}
})
//Press the keyboard up and down to move the background color of LI
$this.keydown(function(event){
if(event.which == 38){//Up
keychang("up")
}else if(event.which == 40){//Down
keychang()
}else if(event .which == 13){ //Press Enter
var liVal = $(value.divTip).children().eq(indexLi).text();
$this.val(liVal);
blus();
}
})
}
})
})(jQuery)
1. Function analysis:
1. When the value of the input input box changes, the drop-down layer of the prompt is displayed;
2. When the value of the input input box changes, the drop-down layer of the prompt is displayed. It will be automatically added in front of "@" according to the input content;
3. When the value of the input input box changes, a drop-down layer with prompts will be displayed, and the content behind the "@" in the drop-down layer will be filtered based on the input content. ;
4. Click the prompt content in the drop-down layer, and its value will be filled into the input box;
5. Press the mouse Enter key to fill the content in the selected drop-down layer into the input box ;
6. Press the "up" or "down" direction keys on the keyboard to move among the options of the drop-down layer (move in a circular motion to change the background color of the current LI);
7. Hover the mouse over the drop-down layer When it is above the LI of the layer, there will be a background color.
2. Function implementation:
1. When the value of the input input box changes, the event is: propertychange (IE) or input (standard);
2. When the propertychange event occurs, whichever Enter the value of the input box, then take the value before "@", and assign it to the LI in the drop-down layer plus the email attribute value of LI;
3. When the propertychange event occurs,
3.1 Get its input The value of the box, and then take the value after "@",
3.2 and perform regular matching with this value and the email attribute value of LI in the drop-down layer;
It should be noted here that the regular literal method cannot Use variables. So the new method is used here.
The regular expression here is the value after the input box "@", so the regular expression changes. The value of LI's EMAIL attribute remains unchanged
4. An event delegation method is used here to bind the click event to the document, and then judge what DOM element was initially triggered when clicked. To decide,
4.1 Should you hide the drop-down prompt layer?
4.2 It is still necessary to assign the selected value of the drop-down layer to the input box
(This cannot be used directly. When the input box loses focus, the drop-down prompt layer is hidden, because it will fill in the value with the click of the drop-down layer. Enter the input box, this function has a logical contradiction ;)
5. It is similar to item 4 above;
6. Just note that when the mouse is hovering, the current LI index is stored in a global variable In this way, you can tell the starting position when the "Up" or "Down" key is pressed;
7. Traverse LI and bind a handler function that changes its current background color to their hover events;
Thanks to "Miaowei Classroom" for providing the video
Online demonstrationhttp://demo.jb51.net/js/2012/myinputMail/
Package downloadmyinputMail_jb51.rar
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Mac version
God-level code editing software (SublimeText3)





