Let’s first look at a piece of traditional inheritance code:
//Definition Super class
function Father(){
this.name = "Father";
}
Father.prototype.theSuperValue = ["NO1","NO2"];
//Definition Subclass
function Child(){
}
//Implement inheritance
Child.prototype = new Father();
//Modify the shared array
Child.prototype.theSuperValue. push("Modify");
//Create a subclass instance
var theChild = new Child();
console.log(theChild.theSuperValue); //["NO1","NO2", "Modify"]
//Create a parent class instance
var theFather = new Father();
console.log(theFather.theSuperValue); //["NO1","NO2","Modify" ]
Through the above code, we pay attention to the "red" code. The prototype object of the subclass Child is an instance of the parent class Father (new Father()). Here we call new TheSuperValue attribute in the Father() object, because there is no such attribute in the new Father() object (only the name attribute), it will be searched along the prototype chain to its prototype object (Father.prototype). After finding it, it is found that it is a Array, and it is a reference type. At this time, we add a string "modification" to this array.
After that, we created a new Child instance object theChild. When theChild calls theSuperValue attribute, first it does not have this attribute in itself, so it will go to its prototype object (new Father) to find it. Unfortunately, there is no such thing here. No, then we will go to the prototype of new Father() to find it. OK, we found this array in Father.prototype and found that it is ["NO1", "NO2", "Modify"].
Then, we created the Father instance object theFather. As above, we found this reference type array ["NO1", "NO2", "Modify"] in Father.prototype. (Of course, arrays are all reference types!)
Through the above description, friends who already understand the concept of prototype chain think it is nonsense. In fact, I do too. Next, let’s look at a similar example:
//Define super class
function Father() {
this.name = "Father";
}
Father.prototype.theSuperValue = ["NO1", "NO2"];
//Define subclass
function Child() {
}
//Implement inheritance
Child.prototype = new Father();
//Modify the shared array
Child.prototype.theSuperValue = ["I am covering the code"]
//Create a subclass instance
var theChild = new Child();
console.log(theChild.theSuperValue);
//Create a parent class instance
var theFather = new Father() ;
console.log(theFather.theSuperValue);
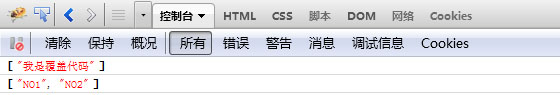
Let’s take a look at the above code. I marked the difference between this code and the previous code in a special purple color. Small difference, but the result is a "huge" change, see the screenshot below:

Why I say it’s a huge change is because we have transitioned from “reusing public attributes” to “overwriting public attributes and creating our own unique attributes”! I am using an array to demonstrate here. In fact, the second case is often used in Function, using the methods of the subclass to override the methods of the parent class.
In the second piece of code, what we need to pay attention to is the "=" sign before the purple code, which is the assignment operator. If we call this assignment operator on the Child.prototype and new Father() objects, we will "create" a new attribute on this object. When theSuperValue is called on the Child instance below, of course the new attribute value will be returned. ["I am covering code"].
But when we create a new parent class instance theFather object and call theSuperValue property on the object, we will find that there is no such property on the object. Why is this? Because what we just covered is the Father object new Father(); instead of the Father class, the new object theFather created through the Fater() constructor does not contain the newly created attributes. Of course, everyone will understand the next thing. Looking up the prototype chain, OK, we found it in Father.prototype, which is the array we defined at the beginning.
Through the above two examples, when we use the inheritance function provided by prototypes in JS, especially when using sub-objects to operate prototype methods and objects, remember that the "=" sign assignment and reference call are two different things. operations, as they will bring about completely different results.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AMCore points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.






