 Web Front-end
Web Front-end JS Tutorial
JS Tutorial High-performance Javascript notes, data storage and access performance optimization_javascript skills
High-performance Javascript notes, data storage and access performance optimization_javascript skillsHigh-performance Javascript notes, data storage and access performance optimization_javascript skills
Local variables can also be understood as variables defined inside the function. It is obvious that accessing local variables is faster than variables outside the scope, because it is located in the first variable object of the scope chain (for an introduction to the scope chain, you can read this articles). The deeper a variable is in the scope chain, the longer it takes to access it. Global variables are always the slowest because they are the last variable object in the scope chain.
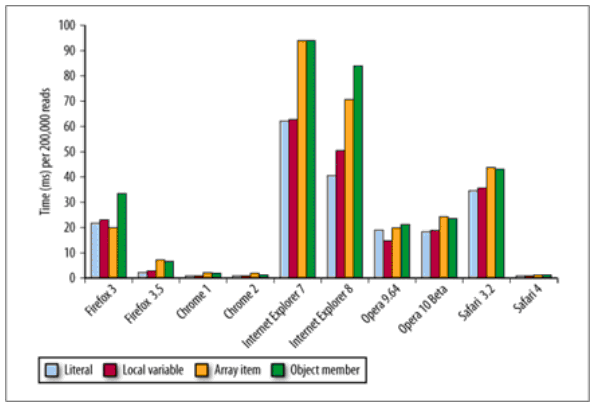
Access to each data type requires a performance price. Direct quantities and local variables are basically affordable, while accessing array items and object members is more expensive. The figure below shows the time it took for different browsers to perform 200'000 operations on these four data types.

First we need to understand the access process of object members. In fact, a function is a special object, so access to object members is similar to access to internal variables of a function. They are both based on chain searches. The former is a prototype chain, and the latter is a scope chain. There are just some differences in the chaining method. .
Object members contain properties and methods. If the member is a function, it is called a method, otherwise it is called a property.
Objects in JavaScript are based on prototypes (the prototype itself is an object), and prototypes are the basis for other objects. When you instantiate an Object object or other JS built-in object (var obj=new Object() or var obj={}), the prototype of the instance obj is automatically created by the background. The browser FF, safari, and Chrome can pass obj. The __proto__ attribute (equivalent to Object.prototype) can access this prototype, and it is precisely because of this prototype that each instance can share the members of the prototype object. For example:
var book = {
name:" Javascript Book",
getName = function(){
return this.name;
In this code, the book object has two private members, namely the attribute name and the method getName. The book object does not define the member toString, but no error is thrown when it is called. The reason is that the book object inherits the members of the prototype object. The relationship between the book object and the prototype is as follows:
The process of accessing the book object member toString is as follows. When book.toString() is called, the background searches for the member named "toString", starting from the instance book itself. If If a member named "toString" is found in the book, the search ends. Otherwise, the search continues to the prototype object pointed to by __proto__. If the member cannot be found in the prototype object of Object, it means that the member is undefined. In this way, book can access every property or method owned by its prototype object.
 Another advanced usage of objects is simulated classes and inherited classes. I like to call objects used in this way object classes. Inheriting object classes is mainly accomplished by relying on the prototype chain. There are too many knowledge points that require additional detailed explanation. Through the above object member search process, the speed of accessing object members becomes slower as the prototype chain goes deeper. The following figure shows the relationship between the depth of an object member in the prototype chain and the access time:
Another advanced usage of objects is simulated classes and inherited classes. I like to call objects used in this way object classes. Inheriting object classes is mainly accomplished by relying on the prototype chain. There are too many knowledge points that require additional detailed explanation. Through the above object member search process, the speed of accessing object members becomes slower as the prototype chain goes deeper. The following figure shows the relationship between the depth of an object member in the prototype chain and the access time:
As can be clearly seen from the above figure, each layer of the prototype chain will increase the performance loss, so operations like traversing object members are very expensive. Another commonly used and performance-consuming approach is to nest object members (such as window.location.href). The best approach is to reduce the number of clicks. For example, location.href is faster than window.location.href.
 Okay, to sum it up in one sentence: the deeper a property or method is in the prototype chain, the slower it is to access it. The solution is to store frequently used object members, array items and variables outside the scope into local variables, and then access this local variable.
Okay, to sum it up in one sentence: the deeper a property or method is in the prototype chain, the slower it is to access it. The solution is to store frequently used object members, array items and variables outside the scope into local variables, and then access this local variable.
 The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AM
The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AMJavaScript originated in 1995 and was created by Brandon Ike, and realized the language into C. 1.C language provides high performance and system-level programming capabilities for JavaScript. 2. JavaScript's memory management and performance optimization rely on C language. 3. The cross-platform feature of C language helps JavaScript run efficiently on different operating systems.
 Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AM
Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AMJavaScript runs in browsers and Node.js environments and relies on the JavaScript engine to parse and execute code. 1) Generate abstract syntax tree (AST) in the parsing stage; 2) convert AST into bytecode or machine code in the compilation stage; 3) execute the compiled code in the execution stage.
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Zend Studio 13.0.1
Powerful PHP integrated development environment





