The moment the mouse moves to the target element, mouseover is first triggered
and then if the cursor continues to move on the element, mousemove is continuously triggered
if the mouse is pressed on the device (left button, right button, scroll wheel...), mousedown is triggered
Mouseup is triggered when the device pops up
When the scroll bar of the target element moves (roll the wheel/drag the scroll bar...) Trigger scroll
The scroll wheel triggers mousewheel. This is different from scroll
The moment the mouse moves out of the element, trigger mouseout
Event registration
Usually we bind When specifying an event, use the form dom.onxxxx=function(){}
This method assigns a value to the onxxxx attribute of the element and can only bind one processing handle.
But many times we need to bind multiple processing handles to an event, and we may also need to dynamically add or delete a processing handle
The following event registration method can solve this need.
First introduce the four methods
//Except IE
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture);
target: document node, document, window or XMLHttpRequest .
type: string, event name, excluding "on", such as "click", "mouseover", "keydown", etc.
listener: implements the EventListener interface or a function in JavaScript.
useCapture: Whether to use capture, usually false.
//IE
target.attachEvent(type, listener);
target.detachEvent(type, listener);
target: document node, document, window or XMLHttpRequest.
type: string, event name, including "on", such as "onclick", "onmouseover", "onkeydown", etc.
listener: implements the EventListener interface or a function in JavaScript.
The principle of using the two: they can have different execution priorities. The examples are explained as follows:
ele.attachEvent("onclick",method1);
ele.attachEvent("onclick",method2);
ele.attachEvent("onclick",method3);
The execution order is method3->method2->method1
ele.addEventListener("click",method1,false);
ele. addEventListener("click",method2,false);
ele.addEventListener("click",method3,false);
The execution order is method1->method2->method3
Compatible methods
var func = function(){};
//Example: addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem.attachEvent) {
elem.attachEvent('on' type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false);
}
}
//Example: removeEvent(window,"load",func)
function removeEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent('on' type, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false);
}
}
Get the event object and event source (the element that triggered the event)
function eventHandler(e){
//Get the event object
e = e || window.event;//Under IE and Chrome It is window.event. Under FF, it is e
//Get the event source
var target = e.target || e.srcElement;//It is srcElement under IE and Chrome. Under FF, it is target
}
Cancel the default behavior of the event (for example, after clicking an , the page will not jump but a function will be executed)
function eventHandler(e) {
e = e || window.event;
// Prevent default behavior
if (e.preventDefault) {
e.preventDefault();//Outside IE
} else {
e.returnValue = false;//IE
//Note: This place is
which cannot be replaced by return false //return false can only cancel the element
}
}
Prevent event bubbling
function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation();//Except IE
} else {
e.cancelBubble = true;//IE
}
}
Event Delegate
For example, if you have a large table with many rows, binding a click event to each
Event delegation describes binding the event to the container element, and then triggering the corresponding event by determining the type of the clicked target sub-element.
Event delegation relies on event bubbling. If the event is disabled before bubbling to the table, the following code will not work.
myTable.onclick = function () {
e = e || window.event;
var targetNode = e.target || e.srcElement;
// Test if TR is clicked, it will trigger
if (targetNode.nodeName.toLowerCase( ) === 'tr') {
alert('You clicked a table row!');
}
}
Event knowledge compilation (2)
Event flow
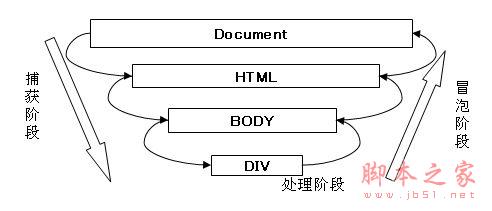
DOM supports two event models at the same time: capturing events and bubbling events
and whenever an event occurs , will all go through the capture phase -> processing phase -> bubbling phase (some browsers do not support capture)
The capture phase is in order from the upper element to the lower element. The bubbling stage is just the opposite.
As shown below

When the event is triggered, the body will first get the information that the event occurred, and then pass it down in sequence until it reaches the most detailed element. This is the event capture phase.
Remember the event registration method ele.addEventListener(type, handler, flag). Flag is a Boolean value. true means execution in the event capture phase, false means execution in the event bubbling phase.
Then comes the event bubbling stage. Execute the event processing functions in sequence from bottom to top (of course, the premise is that the current element has registered an event handler for the event).
In this process, you can prevent the bubbling of events, that is, stop the upward transmission.
It is sometimes necessary to prevent bubbling, for example
The original intention is that funcA will be executed when a position other than the button in the div is clicked, and funcB will be executed when the button is clicked. But when the button is actually clicked, funcB and funcA will be executed successively.
If bubbling is prevented in the button's event handler, the div will not execute the event handler.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON FileMar 03, 2025 am 12:35 AM
Example Colors JSON FileMar 03, 2025 am 12:35 AMThis article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 10 jQuery Syntax HighlightersMar 02, 2025 am 12:32 AM
10 jQuery Syntax HighlightersMar 02, 2025 am 12:32 AMEnhance Your Code Presentation: 10 Syntax Highlighters for Developers Sharing code snippets on your website or blog is a common practice for developers. Choosing the right syntax highlighter can significantly improve readability and visual appeal. T
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 10 JavaScript & jQuery MVC TutorialsMar 02, 2025 am 01:16 AM
10 JavaScript & jQuery MVC TutorialsMar 02, 2025 am 01:16 AMThis article presents a curated selection of over 10 tutorials on JavaScript and jQuery Model-View-Controller (MVC) frameworks, perfect for boosting your web development skills in the new year. These tutorials cover a range of topics, from foundatio
 What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AMCore points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






