 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Simulating Apple desktop Dock effect based on JQuery (stable version)_jquery
Simulating Apple desktop Dock effect based on JQuery (stable version)_jquerySimulating Apple desktop Dock effect based on JQuery (stable version)_jquery
I can't wait to share my latest results with everyone. In fact, the code is very similar to the previous version.
The prime minister is the HTML page code:
Also add the corresponding CSS code:
#topMenu {
height:128px;
line-height:250px;
width: 630px;
background-image:url(../images/dock-bg1.png);
}
#topMenu img{
width: 50px;
height:50px;
border:none;
}
The corresponding JS code is as follows:
$(function(){
$(this).mousemove( function(e){
var mouseY = parseInt(e.pageY);
if(mouseY8){
var mouseX = parseInt(e.pageX);
$( "#topMenu img").each(function(){
var obj = $(this);
var objWidth = obj.css("width");
//Get the horizontal coordinates of the center of the picture
var objX = parseInt(obj.offset().left) parseInt(objWidth.substr(0,objWidth.length-2))/2;
var x = Math.abs(objX-mouseX);
if(xobj.css("width",(128-((78*x*x)/(75*75))) "px").css("height",( 128-((78*x*x)/(75*75))) "px");
}else{
obj.css("width","50px").css("height" ,"50px");
}
});
}else{
$("#topMenu img").each(function(){
$(this).css( "width","50px").css("height","50px");
});
}
});
});
The biggest change compared to the previous version is in JS. When the mouse moves on the page, the mousemove event is triggered. In the mousemove method, the vertical coordinates of the mouse on the page are first obtained to determine whether the mouse is in the operable dock menu. Within the vertical range, if the mouse is not within this range, all icons will be restored to their initial state; on the contrary, if the mouse is within this range, the horizontal coordinates of the mouse on the page will continue to be obtained, and mouseX will be used to record them. At the same time, obtain the horizontal coordinates of the center of the picture in the page, and use objX to save the corresponding value. When the absolute value of the difference between mouseX and objX (recorded with x) is less than 75, it enters the operable range of the current picture, and the dock effect will be triggered, using y to represent the width of a certain picture when the mouse moves (for simplicity, the icon width and height used in this example are equal), this example uses the equation y=128-78*x2/752 Represents the relationship between the mouse position and the picture size. When x is greater than 75, the corresponding picture will be restored.
A small bug in IE was discovered during the process of this example. When the content in the middle of the tag is
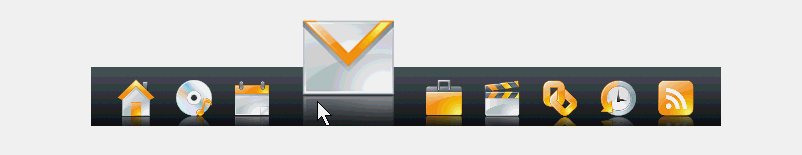
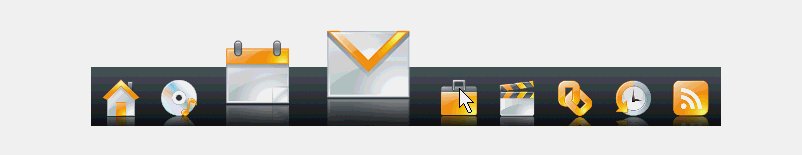
 , if there is no CSS style for the border of img, IE will Add a blue border to img. Even if you add the CSS style of text-decoration: none; to the tag, img will still be added with a blue border by IE. When adding border:none; to img, the annoying blue color will appear. The color border disappears. The picture below is a demonstration picture of the improved version. All codes are for reference only. Thank you for reading.
, if there is no CSS style for the border of img, IE will Add a blue border to img. Even if you add the CSS style of text-decoration: none; to the tag, img will still be added with a blue border by IE. When adding border:none; to img, the annoying blue color will appear. The color border disappears. The picture below is a demonstration picture of the improved version. All codes are for reference only. Thank you for reading. 
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft










