 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Fixed header (introduction to implementation principles using jquery)_jquery
Fixed header (introduction to implementation principles using jquery)_jqueryTable header fixing should be a frequently used function. I referred to several examples on the Internet, but the display is not perfect in several commonly used browsers. Moreover, many of them are based on fixed tables. When coding, you need to write a fixed header, which makes it difficult to start with dynamically generated tables with unknown number of columns. Moreover, most of the examples can only meet the limit of height. If the width is limited, there will be no help when a horizontal scroll bar appears.
My purpose is to find the table that exists on the page like jquery-ui, and call a method to achieve the function of fixing the header. Taking advantage of the opportunity to learn to write jquery plug-ins, I wrote a plug-in with a fixed header.
The usage is the same as the plug-in in jquery-ui. It only requires one line of code $('#table1').fixHeader({height:100});
The following browser tests passed
IE7 IE8 firefox16.0 chrome22.0
It is currently known that IE9 cannot align the following. I do not have IE9 on hand to debug at the moment. I will try to solve it later.
Note:
1 jquery is required, jquery-1.8.2 is used for development and testing, other versions should be small
2 The
3 Automatically adapt to the table width without limiting the width (assuming the scroll bar width is 20px, the actual width is the table width 20px)
4 Support multi-line header fixing
5 Normally All columns of the table are displayed, there is no horizontal scroll bar, and only the function of the vertical scroll bar is required. This plug-in supports table header fixing under limited width conditions.
6 When the table header is fixed under the condition of limiting the width and height, the table header fixing function cannot be realized simply through css. It needs to be implemented through js, and there will be slight flickering.
7 The borders of table, th, and td have been considered. -width is set to different values
8 The events bound in the header have been taken into account, and the events bound in the original header are still retained
Special attention: IE browsing Under the browser, be sure to set the border-width of td and th in the table, otherwise the column width cannot be set correctly, and the header and data parts will be misaligned
Usage:
Limit height: $('#table1'). fixHeader({height:100});
Limit height and width: $('#table3').fixHeader({height:100,width:500});
The following is the complete code
/*!
* fixHeader 1.0.0
* Copyright 2012 chokobo
*
* make table header fixed
*
* notice: set th,id border-width in IE
*
* tested browser: IE7 IE8 firefox16.0 chrome22.0
*/
(function( $, undefined ) {
$.fn.fixHeader = function(options){
var defaults = {
width: '',
height: ''
};
options = $.extend({}, defaults, options);
var elem = this;
if(options.height == ''){
return this;
}
var thead = elem.find('thead');
var fixTable = elem.clone().empty().removeAttr('id');
//set head default background-color
if(fixTable.css('background-color') == 'transparent' || fixTable.css('background-color') == ''){
fixTable.css('background-color', '#fff');
}
fixTable.css({
'position': 'absolute',
'top': '0px',
'border-bottom': $('tr:eq(0)', thead).find('th:eq(0), td:eq(0)').css('border-bottom-width')
});
$('tr:eq(0)', thead).find('th, td').each(function(){
var col = $(this);
if($.browser.mozilla){
col.width(col.width());
}
else if($.browser.chrome){
var colBorderWidth = parseInt(col.css('border-width'));
col.width(col.width() colBorderWidth);
}
else if($.browser.msie){
var colBorderWidth = parseInt(col.css('border-width'));
if(colBorderWidth){
col.width(col.width() colBorderWidth colBorderWidth/2);//IE7??
}
}
});
//make head
var dummyHead = thead.clone();
thead.appendTo(fixTable);
dummyHead.prependTo(elem);
var tbodyWrapper = elem.wrap('').parent();
var tableWrapper = tbodyWrapper.wrap('').parent();
setTableWidth();
setWrapperSize();
fixTable.prependTo(tableWrapper);
return this;
function setTableWidth(){
if($.browser.mozilla){
elem.width(elem.width());
fixTable.css('width',elem.css('width'));
}
else if($.browser.chrome){
elem.width(elem.outerWidth());
fixTable.width(elem.outerWidth());
}
else if($.browser.msie){
elem.width(elem.outerWidth());
fixTable.width(elem.outerWidth());
}
else{
elem.width(elem.outerWidth());
fixTable.width(elem.outerWidth());
}
}
function setWrapperSize(){
var elemWidth = elem.outerWidth(true);
var elemHeight = elem.outerHeight(true);
var scrollBarWidth = 20;
if(options.width == ''){
tbodyWrapper.css({
'width': (elemWidth scrollBarWidth) 'px',
'height': options.height,
'overflow-x': 'hidden',
'overflow-y': 'auto'
});
}
else{
if(elemWidth tbodyWrapper.css({
'width': options.width 'px',
'height': options.height,
'overflow-x': 'hidden',
'overflow-y': 'auto'
});
}
else{
tableWrapper.css({
'width': options.width,
'height': options.height,
'overflow': 'auto'
});
tableWrapper.scroll(function(){
fixTable.css('top',tableWrapper.scrollTop() 'px');
});
}
}
}
};
})( jQuery );
/*
Function: Fixed meter header.
Use the ID of the container to set $("#div").chromatable({width: "100%", height: "100%", scrolling: "yes"})
table must contain < ; thead>label
Parameters: None.
*/
(function($){
$.chromatable = {
defaults: {
width: "900px", //Set the container width to be expanded
height : "300px", //Set the container height, to be extended
scrolling: "yes" //yes slides with the IE scroll bar, no is fixed on the page and only the container scroll bar slides
}
} ;
$.fn.chromatable = function(options){
var options = $.extend({}, $.chromatable.defaults, options);
return this.each(function() {
var $divObj = $(this);
var $tableObj = $divObj.find("table");
var $uniqueID = $tableObj.attr("ID") ("wrapper" );
var $class = $tableObj.attr("class");
var $tableWidth = $tableObj.width();
var top = $("#" $tableObj.attr(" ID" )).offset().top;
var left = $("#" $tableObj.attr("ID")).offset().left
$divObj.append("
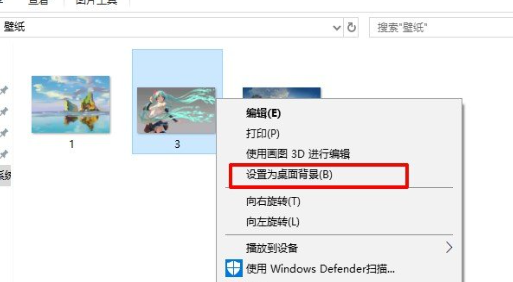
 如何设置固定不更换的电脑锁屏壁纸Jan 17, 2024 pm 03:24 PM
如何设置固定不更换的电脑锁屏壁纸Jan 17, 2024 pm 03:24 PM一般来说,计算机的桌面背景图案是可以由使用者自行调节的。然而,对于部分Windows10用户而言,他们希望能够固定电脑桌面背景图片,但却不知该如何设定。实际上,操作起来十分简便易行。电脑锁屏壁纸怎样固定不换动1、把你要设置的图片右键选择设置成背景图片2、win+R打开运行,然后输入“gpedit.msc”3、依次展开到:用户配置-管理模板-控制面板-个性化4、点击个性化,再选择“阻止更改桌面背景”5、选择已启用6、之后再打开设置进入到背景,看到这些小字就说明已经设置好了。
 将VirtualBox固定磁盘转换为动态磁盘,反之亦然Mar 25, 2024 am 09:36 AM
将VirtualBox固定磁盘转换为动态磁盘,反之亦然Mar 25, 2024 am 09:36 AM在创建虚拟机时,系统会要求您选择磁盘类型,您可以选择固定磁盘或动态磁盘。如果您选择了固定磁盘,后来意识到需要动态磁盘,或者相反,该怎么办?好!你可以把一种转换成另一种。在这篇文章中,我们将看到如何将VirtualBox固定磁盘转换为动态磁盘,反之亦然。动态磁盘是一种虚拟硬盘,它最初具有较小的大小,随着您在虚拟机中存储数据,其大小会相应增长。动态磁盘在节省存储空间方面非常高效,因为它们只占用所需的主机存储空间。然而,随着磁盘容量的扩展,可能会稍微影响计算机的性能。固定磁盘和动态磁盘是虚拟机中常用的
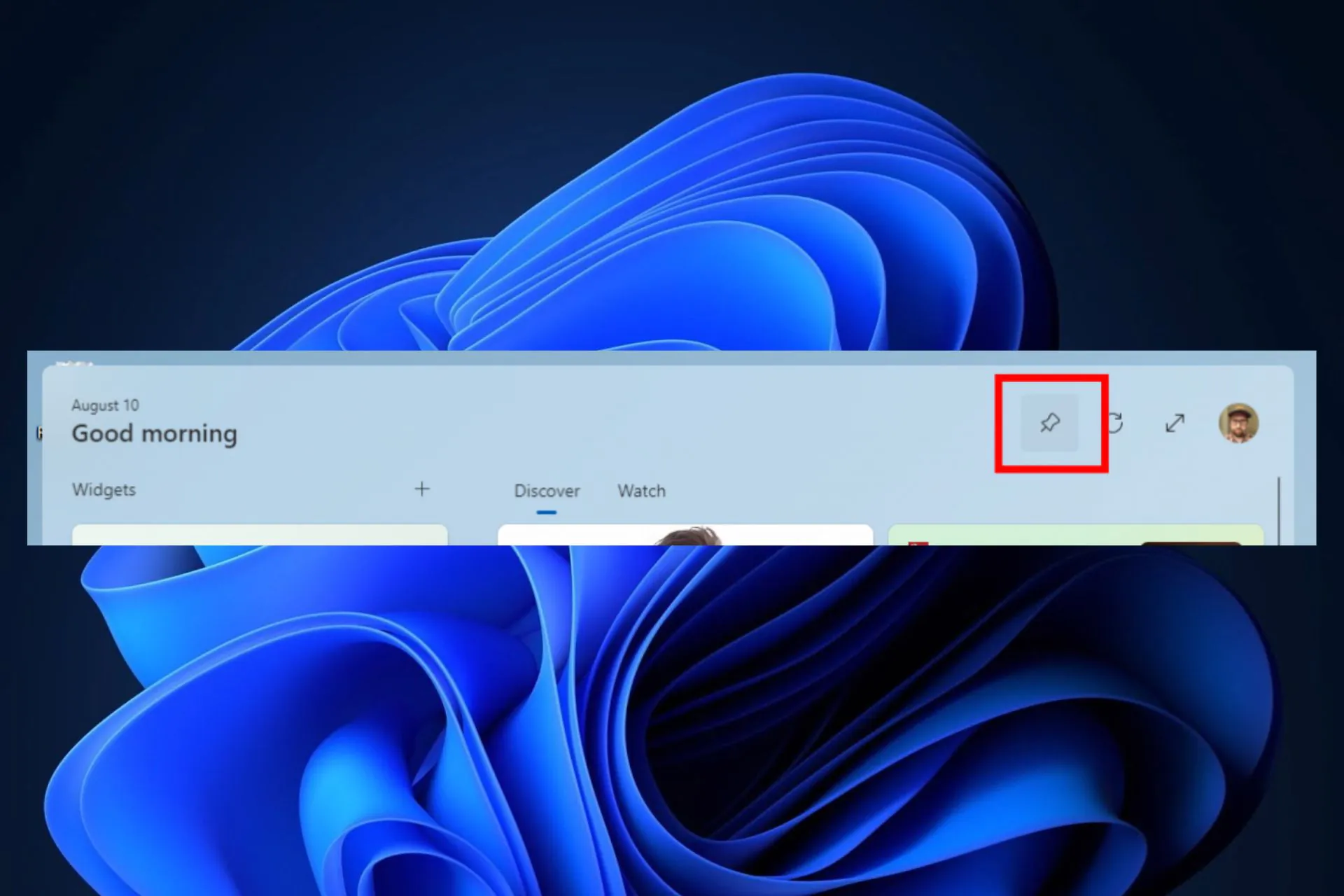
 如何在 Windows 11 中始终保持小部件面板可见Aug 13, 2023 pm 07:13 PM
如何在 Windows 11 中始终保持小部件面板可见Aug 13, 2023 pm 07:13 PM如何始终显示小部件板在Windows11中打开?好吧,您可以从下载并安装最新的Windows更新开始。在预览体验计划的最新更新补丁中,Microsoft透露,开发和金丝雀频道中的用户将能够将小部件板固定为打开状态,因此小部件板始终只需一目了然。如何始终显示小部件板在Windows11中打开根据Microsoft,要将板子固定打开,只需单击板右上角的图钉图标即可。一旦您的板被固定打开,小部件板将不再轻视关闭。固定板时,您仍可以通过以下方法将其关闭:通过任务栏上的“小部件”按钮打开小部件板。当小部件
 电脑便签怎么固定在桌面Feb 15, 2024 pm 04:00 PM
电脑便签怎么固定在桌面Feb 15, 2024 pm 04:00 PMWindows10操作系统预先植入了便捷的便笺功能,以便尊贵的用户能随心所欲地撰写临时记事或信息。假设阁下期望以此为工具,快速且轻松找到并使用便签,抑或是希望将这个实用的小程序固定在宽大的屏幕中央以方便查阅,只需简单几步即可实现以上愿望:电脑便签怎么固定在桌面1、点击开始再点击这里的便签2、打开以后便签就可以直接在这里输入对应的内容了,而且也可以点击上面的加号来添加一个全新的内容3、如果你想要用第三方的便签软件的话那么可以进入到对应的软件的设置里面来操作。
 解决win11开始菜单无法固定的方法Jan 06, 2024 pm 08:09 PM
解决win11开始菜单无法固定的方法Jan 06, 2024 pm 08:09 PM很多朋友喜欢在开始菜单中直接打开软件,这就需要将应用程序直接固定到其中,但是发现在win11中无法固定到开始菜单,这可能是因为我们操作有误,下面就一起来看一下正确的方法吧。win11开始菜单无法固定怎么办1、首先我们点击下方任务栏中的搜索按钮。2、打开后在上方搜索想要固定的应用程序,找到后点击右侧的“固定到开始屏幕”3、等待系统显示图示的以固定提示。4、完成后就可以发现选择的程序已经被固定到开始菜单了。
 HTML中固定定位的限制及其原因分析Dec 28, 2023 am 08:20 AM
HTML中固定定位的限制及其原因分析Dec 28, 2023 am 08:20 AMHTML中固定定位的限制及原因解析在Web开发中,固定定位(position:fixed)是一种常用的布局方式,它可以使元素相对于视口固定不动,而不受其他元素位置变化的影响。然而,固定定位也有其特定的限制,下面将对这些限制进行详细解析,并附上相应的代码示例。受浏览器兼容性影响:不同浏览器对于固定定位的支持程度有所差异,一些旧版本的浏览器可能无法正确解析固定
 如何选择适合的高效固定定位架构Dec 28, 2023 pm 01:27 PM
如何选择适合的高效固定定位架构Dec 28, 2023 pm 01:27 PM如何选择适合的快速固定定位结构,需要具体代码示例在现代软件开发中,快速固定定位是一个非常重要的功能。无论是网页设计、移动应用开发还是嵌入式系统,我们都需要能够准确地定位到需要操作的元素或对象。一个好的固定定位结构不仅能提高开发效率,还能改善用户体验。本文将介绍如何选择适合的快速固定定位结构,并提供具体的代码示例。首先,我们需要明确快速固定定位的定义。快速固定
 Vue导航栏固定问题的解决方法Jun 30, 2023 am 10:52 AM
Vue导航栏固定问题的解决方法Jun 30, 2023 am 10:52 AM如何处理Vue开发中遇到的导航栏固定问题开发网页时,导航栏的固定效果是非常常见的需求。当用户滚动页面时,导航栏可以保持在固定的位置上,以便用户能够方便地访问页面的其他部分。然而,在Vue开发中,由于其特殊的单页面应用结构,导航栏的固定问题可能会稍有不同。在本文中,我们将介绍一些处理Vue开发中遇到的导航栏固定问题的方法。方法一:使用CSS固定定位(posit


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Chinese version
Chinese version, very easy to use

Dreamweaver Mac version
Visual web development tools




