 Web Front-end
Web Front-end JS Tutorial
JS Tutorial An example to explain the use of visibility filter selector in jQuery_jquery
An example to explain the use of visibility filter selector in jQuery_jqueryAn example to explain the use of visibility filter selector in jQuery_jquery
Visibility Filter
The visibility filter selects elements based on their visibility and invisibility.
| 过滤器名 | jQuery 语法 | 说明 | 返回 |
| :hidden | $(':hidden') | 选取所有不可见元素 | 集合元素 |
| :visible | $(':visible') | 选取所有可见元素 | 集合元素 |
$('p:hidden).size(); //元素p 隐藏的元素
$('p:visible').size(); //元素p 显示的元素
注意::hidden 過濾器一般是包含的內容為:CSS 樣式為display:none、input 表單類型為type="hidden"和visibility:hidden 的元素。
範例
jQuery的可見性選擇器是根據元素的可見和不可見狀態來選擇相對應的元素。主要有兩個:可見:visible和不可見:hidden。今天我們主要來學習這兩個選擇器的使用。先來看一個HTML結構,方便學習這兩個選擇器的使用:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS Code:
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>
初步效果

下面我們分別來看看這兩個選擇器的語法和使用規則以及所起的作用
一、不可見性選擇器::hidden
選擇器
$("E:hidden") //E表示元素标签
或
$(":hidden") //选择所有隐藏元素
描述:
E:hidden表示選擇隱藏的E元素,而:hidden表示選取所有不可見的元素
傳回值:
集合元素
實例:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " hidden elements total.");//在第一个span标签中增加文本,显示body中有多少个元素隐藏
$("div:hidden").show("3000");//显示所有隐藏的div元素
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//在最后一个span标签中增加文本,显示有多少input隐藏
});
功能:
":hidden"選取所有不可見的元素,有的瀏覽器還包含了
效果:

二、可見性選擇器::visible
選擇器:
$("E:visible") //E是指元素标签,选择指定的可见元素标签
或
$(":visible")//选择所有可见元素
描述:
「E:visible」表示選擇可見的E元素,例如說「$("div:visible")」表示選擇所有可見的div元素,而「$(":visible")」表示選擇所有可見元素
傳回值:
集合元素
實例:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //可见DIV元素绑定一个单击事件
$(this).css("border","2px solid red"); //给可见的DIV元素增加一个2px的红色边框
e.stopPropagation();//停止事件冒泡
});
$("button").click(function(e){ //给button绑定一个单击事件
$("div:hidden").show("fast").css("background","red");//隐然的元素显示出来,并把背景变成红色
e.stopPropagation();//停止事件冒泡
});
});
</script>
功能:
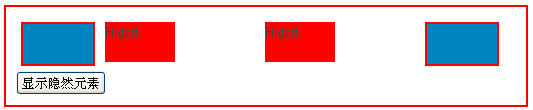
上面第一段程式碼是滑鼠點選可見的DIV元素後,該元素會增加一個2px紅色邊框的樣式,而第二段程式碼是點選按鈕會顯示所有隱藏的元素,並加上紅色背景色。這裡所指的可見元素和我們前面隱藏元素一樣,只是沒有被「display:none」或「.hide()」隱藏的元素。
效果:

最後再說一點:「:visible」過濾出所有可見元素,但是這裡的可見是指沒有被「display:none」或使用「.hide()「函數隱藏的元素;」:hidden「是選擇所有隱藏元素。同樣,這裡所謂隱藏,不是指」visibility:hidden“,而是指”display:none“或”type="hidden"“的form元素。
有關於jQuery的可見性過濾選擇器就簡單介紹到這裡了,有興趣的朋友可以在本地測試一下,這樣可能加強對他們的理解。
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Linux new version
SublimeText3 Linux latest version

Zend Studio 13.0.1
Powerful PHP integrated development environment




