 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jsvascript image processing—(computer vision application) image pyramid_javascript skills
jsvascript image processing—(computer vision application) image pyramid_javascript skillsIn the previous article, we explained the edge gradient calculation function. In this article we will learn about the image pyramid.
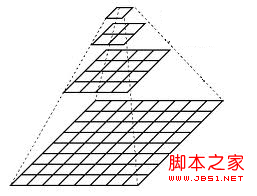
Image pyramid?
Image pyramids are widely used in computer vision applications.
Image pyramid is a collection of images. All images in the collection originate from the same original image and are obtained by continuously downsampling the original image.
There are two common image pyramids :
•Gaussian pyramid: used for downsampling
•Laplacian pyramid : Used to reconstruct the upper unsampled image from the lower level image of the pyramid
Gaussian Pyramid

Similar to a pyramid, the Gaussian pyramid gradually downsamples the underlying original image and becomes smaller and smaller.
So how to get the next layer of images?
First, convolve with Gaussian kernel:

Then, delete all even-numbered rows and columns.
It can be seen that the next level image is about 1/4 of the previous level.
So how to transform upward?
First expand the image rows and columns to twice the original size, and then fill the added rows and columns with 0s.
Finally, multiply the Gaussian kernel just by 4 and post-convolution.
Gaussian pyramid implementation
var pyrDown = function(__src, __dst){
__src || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == " CV_RGBA"){
var width = __src.col,
height = __src.row,
dWidth = ((width & 1) width) / 2,
dHeight = ((height & 1) height) / 2,
sData = __src.data,
dst = __dst || new Mat(dHeight, dWidth, CV_RGBA),
dstData = dst.data;
var withBorderMat = copyMakeBorder(__src , 2, 2, 0, 0),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue, nowX, offsetY, offsetI, dOffsetI, i, j;
var kernel = [1, 4, 6, 4, 1,
, 16, 24, 16, 4,
, 24, 36, 24, 6,
, 16, 24, 16, 4,
, 4, 6, 4, 1
];
for(i = dHeight; i--;){
dOffsetI = i * dWidth;
for(j = dWidth; j- -;){
for(c = 3; c--;){
newValue = 0;
for(y = 5; y--;){
offsetY = (y i * 2 ) * mWidth * 4;
for(x = 5; x--;){
nowX = (x j * 2) * 4 c;
newValue = (mData[offsetY nowX] * kernel[y * 5 x]);
}
}
dstData[(j dOffsetI) * 4 c] = newValue / 256;
}
dstData[(j dOffsetI) * 4 3] = mData[offsetY 2 * mWidth * 4 (j * 2 2) * 4 3];
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */ );
}
return dst;
};
dWidth = ((width & 1) width) / 2,
dHeight = ((height & 1) height) / 2
Here a & 1 is equivalent to a % 2, that is, the remainder after dividing by 2.
We did not follow the above steps when implementing it, because this would be inefficient. Instead, we directly created a matrix that was 1/4 of the original matrix, and then skipped the rows and columns to be deleted during convolution.
The same is true below. After creating the convolution, since some places must be 0, some elements of the kernel are ignored during the actual convolution process.
var pyrUp = function(__src, __dst){
__src || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == "CV_RGBA"){
var width = __src.col,
height = __src.row,
dWidth = width * 2,
dHeight = height * 2,
sData = __src.data,
dst = __dst || new Mat(dHeight, dWidth, CV_RGBA),
dstData = dst.data;
var withBorderMat = copyMakeBorder(__src, 2, 2, 0, 0),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue, nowX, offsetY, offsetI, dOffsetI, i, j;
var kernel = [1, 4, 6, 4, 1,
, 16, 24, 16, 4,
, 24, 36, 24, 6,
, 16, 24, 16, 4,
, 4, 6, 4, 1
];
for(i = dHeight; i--;){
dOffsetI = i * dWidth;
for(j = dWidth; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = 2 (i & 1); y--;){
offsetY = (y ((i 1) >> 1)) * mWidth * 4;
for(x = 2 (j & 1); x--;){
nowX = (x ((j 1) >> 1)) * 4 c;
newValue = (mData[offsetY nowX] * kernel[(y * 2 (i & 1 ^ 1)) * 5 (x * 2 (j & 1 ^ 1))]);
}
}
dstData[(j dOffsetI) * 4 c] = newValue / 64;
}
dstData[(j dOffsetI) * 4 3] = mData[offsetY 2 * mWidth * 4 (((j 1) >> 1) 2) * 4 3];
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst;
};
效果图

 如何在Python中使用图像锐化技术?Jun 04, 2023 am 10:10 AM
如何在Python中使用图像锐化技术?Jun 04, 2023 am 10:10 AM图像锐化是一种常用的图像处理技术,它能够使图片变得更加清晰和细节明显。在Python中,我们可以使用一些常见的图像处理库来实现图像锐化功能。本文将介绍如何使用Python中的Pillow库、OpenCV库和Scikit-Image库进行图像锐化。使用Pillow库进行图像锐化Pillow库是Python中常用的图像处理库,其提供了PIL(PythonIma
 Python图像处理:频域滤波降噪和图像增强Apr 14, 2023 pm 10:16 PM
Python图像处理:频域滤波降噪和图像增强Apr 14, 2023 pm 10:16 PM图像处理已经成为我们日常生活中不可或缺的一部分,涉及到社交媒体和医学成像等各个领域。通过数码相机或卫星照片和医学扫描等其他来源获得的图像可能需要预处理以消除或增强噪声。频域滤波是一种可行的解决方案,它可以在增强图像锐化的同时消除噪声。快速傅里叶变换(FFT)是一种将图像从空间域变换到频率域的数学技术,是图像处理中进行频率变换的关键工具。通过利用图像的频域表示,我们可以根据图像的频率内容有效地分析图像,从而简化滤波程序的应用以消除噪声。本文将讨论图像从FFT到逆FFT的频率变换所涉及的各个阶段,并
 PHP中如何进行人脸识别和图像处理应用开发?May 13, 2023 am 08:18 AM
PHP中如何进行人脸识别和图像处理应用开发?May 13, 2023 am 08:18 AM在当今数字化时代,图像处理技术已成为了一种必备的技能,而人脸识别技术则被广泛应用于各行各业。其中,PHP作为一门广泛应用于web开发的脚本语言,其在人脸识别和图像处理应用开发方面的技术初步成熟,而其开发工具和框架也在不断发展。本文将给大家介绍PHP中如何进行图像处理和人脸识别技术的应用开发。I.图像处理应用开发GD库GD库是PHP中非常重要的一个图像处理工
 如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM
如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM作为一门高效的编程语言,Go在图像处理领域也有着不错的表现。虽然Go本身的标准库中没有提供专门的图像处理相关的API,但是有一些优秀的第三方库可以供我们使用,比如GoCV、ImageMagick和GraphicsMagick等。本文将重点介绍使用GoCV进行图像处理的方法。GoCV是一个高度依赖于OpenCV的Go语言绑定库,其
 PHP和Google Cloud Vision集成实现图像和视觉数据处理Jun 25, 2023 am 10:25 AM
PHP和Google Cloud Vision集成实现图像和视觉数据处理Jun 25, 2023 am 10:25 AMPHP是一种广泛使用的开放源代码的服务器端编程语言。它在网站开发二维图形处理和图片渲染技术方面广受欢迎。要实现有关图像和视觉数据的处理,我们可以使用GoogleCloudVisionAPI以及PHP。GoogleCloudVisionAPI是一个灵活的计算机视觉API,它可以帮助开发者更轻松地构建各种机器视觉应用程序。它支持图像标记、面部识别、文
 PHP图像处理入门指南Jun 11, 2023 am 08:49 AM
PHP图像处理入门指南Jun 11, 2023 am 08:49 AMPHP是一种非常流行的服务器端编程语言,它被广泛用于Web开发。在Web开发中,图像处理是一个非常常见的需求,而在PHP中实现图像处理也是很简单的。本文将简要介绍PHP图像处理的入门指南。一、环境要求要使用PHP图像处理,首先需要PHPGD库的支持。该库提供了将图像写入文件或输出到浏览器的功能、裁剪和缩放图像、添加文字、以及使图像变为灰度或反转等功能。因此
 Python中的十大图像处理工具Apr 14, 2023 pm 04:10 PM
Python中的十大图像处理工具Apr 14, 2023 pm 04:10 PM当今世界充满了各种数据,而图像是其中高的重要组成部分。然而,若想其有所应用,我们需要对这些图像进行处理。图像处理是分析和操纵数字图像的过程,旨在提高其质量或从中提取一些信息,然后将其用于某些方面。图像处理中的常见任务包括显示图像,基本操作(如裁剪、翻转、旋转等),图像分割,分类和特征提取,图像恢复和图像识别等。Python之成为图像处理任务的最佳选择,是因为这一科学编程语言日益普及,并且其自身免费提供许多最先进的图像处理工具。让我们看一下用于图像处理任务的一些常用Python库。1、scikit
 Java语言中的图像处理算法介绍Jun 10, 2023 pm 10:03 PM
Java语言中的图像处理算法介绍Jun 10, 2023 pm 10:03 PMJava语言中的图像处理算法介绍随着数字化时代的到来,图像处理已经成为了计算机科学中的一个重要分支。在计算机中,图像是以数字形式存储的,而图像处理则是通过对这些数字进行一系列的算法运算,改变图像的质量和外观。Java语言作为一种跨平台的编程语言,其丰富的图像处理库和强大的算法支持,使得它成为了很多开发者的首选。本文将介绍Java语言中常用的图像处理算法,以及


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





