Home >CMS Tutorial >WordPress >Create a Simple Order Form in WordPress in Under 5 Minutes
Create a Simple Order Form in WordPress in Under 5 Minutes
- William ShakespeareOriginal
- 2025-02-20 08:32:091177browse
Creating a Simple WordPress Order Form with Gravity Forms: A Step-by-Step Guide
Streamlining your online checkout process is crucial for boosting sales. While WordPress doesn't natively support form creation, plugins like Gravity Forms provide a robust solution. This tutorial demonstrates building a basic order form using Gravity Forms (a commercially available plugin, approximately $39-$199 depending on the license). However, several alternatives exist, each with its pros and cons:
- Ninja Forms: A strong Gravity Forms competitor, offering a free basic version but charging for add-ons like PayPal integration.
- WordPress Form Manager: A completely free option, but with limited functionality, suitable only for very simple forms.
- Form Maker: Features a free version restricted to five fields. Full functionality, including PayPal, requires a paid license.
- Formidable: Another premium plugin offering comparable features to Gravity Forms and Ninja Forms.
- Contact Form 7: A popular free plugin with various extensions.
- Wufoo Shortcode Integration: Ideal for users already utilizing the Wufoo form builder.
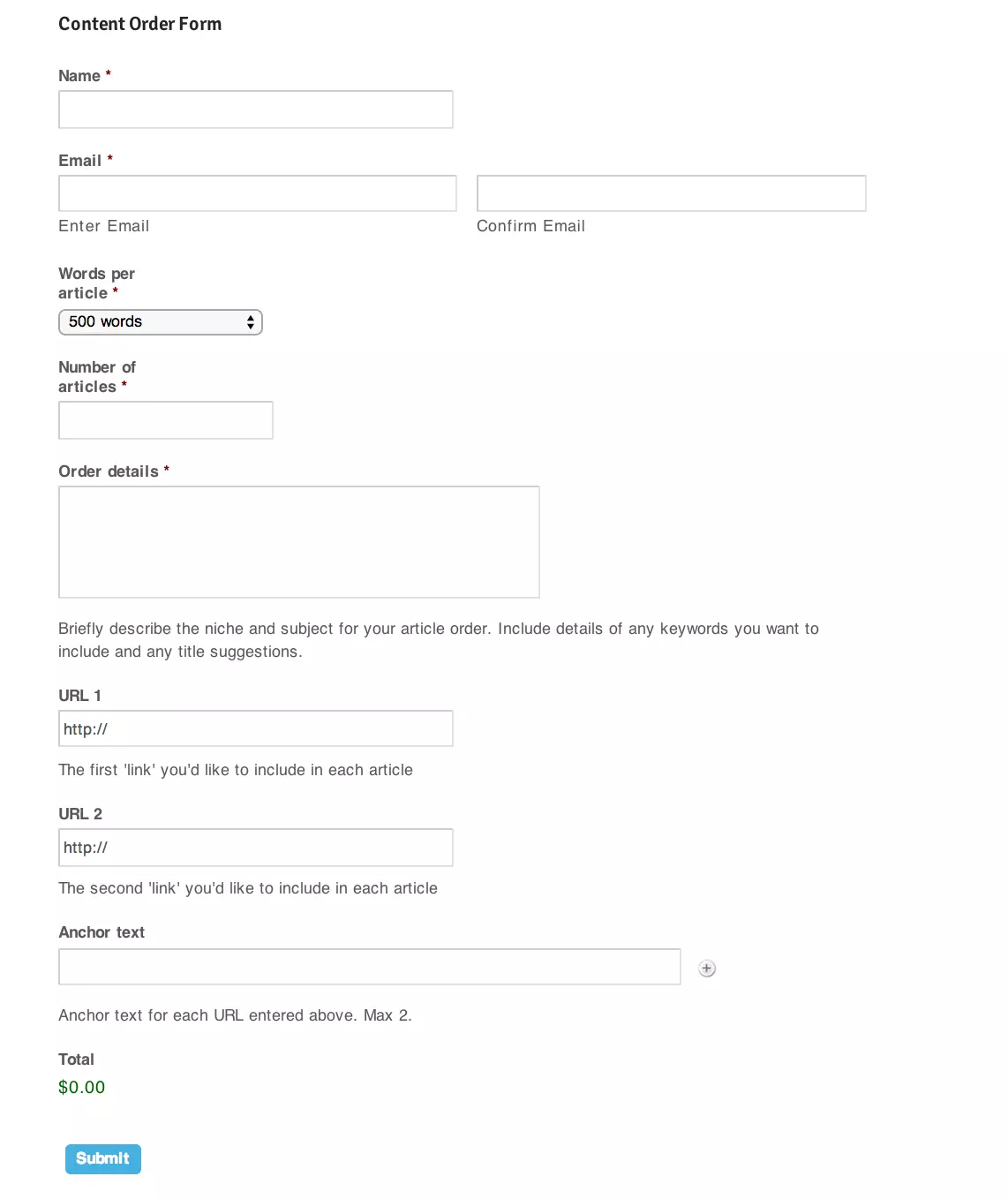
The best choice depends on your specific needs. This tutorial uses Gravity Forms to create an order form for a fictional content writing business, "WordsExpress," requiring fields for article length, quantity, subject, keywords, and URLs. The completed form is shown below:

Getting Started:
After installing Gravity Forms, navigate to "Forms" in your WordPress dashboard. Click "Add New," title your form (e.g., "Content Order Form"), and begin building.

Form Field Creation:
- Name Field: Use the "Name" field from "Advanced Fields" for a first and last name input. Make it a required field.

- Email Field: Utilize the "Email" field from "Advanced Fields." Enable email confirmation and make it required.

- Product Selection: Use the "Product" field from "Pricing Fields." Set it as a dropdown, offering options like "500 words" and "300 words" with their respective prices. Make it required.

- Quantity Field: Employ the "Quantity" field from "Pricing Fields" as a multiplier for the product price. Name it "Number of articles" and make it required.

- Order Details: Use the "Paragraph Text" field from "Standard Fields" for detailed order instructions. Provide clear instructions in the description field. Make this field required.

- URLs: Create two "Website" fields from "Advanced Fields" for URL input. Add descriptions. These fields are optional.

- Anchor Text: Use the "List" field from "Advanced Fields" (2 rows) for optional anchor text input. Provide instructions in the description.

- Total: Add the "Total" field from "Pricing Fields" to automatically calculate the order cost.

Inserting the Form:
Use the shortcode [gravityform name="Content Order Form" ajax="true"] or the "Add Form" button in the page/post editor.

This creates a basic order form. Gravity Forms offers extensive customization options, including multi-page forms, PayPal integration, and advanced data collection.
Frequently Asked Questions: (The original FAQ section is retained as is, as it provides valuable supplementary information.)
How can I add more fields to my order form in WordPress?
Adding more fields to your order form in WordPress is quite simple. You can do this by going to the form editor in your chosen form plugin. There, you can add new fields by dragging and dropping them into your form. These fields can range from text boxes, drop-down menus, checkboxes, and more. Remember to save your changes before exiting the form editor.
Can I integrate payment options into my order form?
Yes, you can integrate payment options into your order form. Most form plugins for WordPress offer integration with popular payment gateways like PayPal, Stripe, and others. You can set this up in the settings of your form plugin. Once set up, your customers can make payments directly through the form.
How can I customize the design of my order form?
Customizing the design of your order form can be done within the form editor of your plugin. You can change the layout, colors, fonts, and more to match your website’s design. Some plugins also allow you to add custom CSS for more advanced customizations.
Can I add a file upload field to my order form?
Yes, you can add a file upload field to your order form. This can be useful if you need customers to send you files as part of their order. You can add this field in the form editor of your plugin.
How can I make my order form mobile-friendly?
Most WordPress form plugins automatically create forms that are responsive, meaning they adjust to fit any screen size. However, it’s always a good idea to test your form on different devices to ensure it looks and works correctly.
Can I add a terms and conditions checkbox to my order form?
Yes, you can add a terms and conditions checkbox to your order form. This can be done in the form editor of your plugin. You can also link the checkbox to your terms and conditions page so customers can read them before agreeing.
How can I prevent spam submissions on my order form?
Most form plugins offer spam protection features. This can include CAPTCHA fields, honeypot fields, and more. You can enable these features in the settings of your form plugin.
Can I send automatic confirmation emails to customers who complete the order form?
Yes, you can set up automatic confirmation emails in the settings of your form plugin. You can customize the content of these emails and choose when they are sent.
How can I track the performance of my order form?
You can track the performance of your order form by integrating it with analytics tools like Google Analytics. Some form plugins also offer built-in analytics features.
Can I export the data collected from my order form?
Yes, most form plugins allow you to export the data collected from your order form. This can be done in the settings of your plugin. You can usually choose the format of the export, such as CSV or Excel.
The above is the detailed content of Create a Simple Order Form in WordPress in Under 5 Minutes. For more information, please follow other related articles on the PHP Chinese website!

