
Key Takeaways
- The article describes how to display data from a web API on an Arduino’s LCD using Node.js. The author uses the example of a random prize draw at an IoT Sydney Meetup, where the Arduino LCD setup pulls in Meetup.com event RSVP info and randomly selects a member.
- The author uses Node.js to create a script that makes an HTTP request to the Meetup API, parses the returned JSON data, and displays a randomly selected member’s name on the Arduino’s LCD. The author also provides a step-by-step guide on how to set up the Node.js server, make the HTTP request, and handle the returned data.
- The author mentions that the Johnny-Five library is used to control the Arduino via Node.js, and the Request module is used to make HTTP requests from the Node.js server to the Meetup API. The underscore library is used to parse the returned JSON data.
- The author concludes by suggesting other potential uses for this setup, such as displaying spooky messages, keeping tabs on NBA playoff scores, or any other data fetched from a web API. The author also encourages readers to share their own projects based on this code.
LCDs. They’re fun. It’s one of the coolest ways to bring a voice to your Arduino as it speaks through glowing text. In this article we’re going to explore how to bring in data from a web API and display it on your Arduino’s LCD using Node.js.
My favourite meetup of every month here in Sydney is the IoT Sydney meetup. It’s a great meetup (you should come along!). At the end of every meetup, there is a random prize draw for those who RSVPed. I thought it was about time that this was done in true IoT style, so I put together a quick Arduino LCD set up that pulls in Meetup.com event RSVP info and then randomly selects a lucky member. Thought it might be a nice surprise and way easier than drawing names out of a hat!
It also falls in neatly with the current series of Internet of Things articles I’m writing here at SitePoint. I’m exploring the many different IoT possibilities out there with various devices. Last week, I looked at using IoT data in the Unity game engine and before that, I looked at how to pull in data from the Jawbone Up.
Let’s get started!
Your Arduino Sketch
The sketch we’ll be using for this example looks like so:

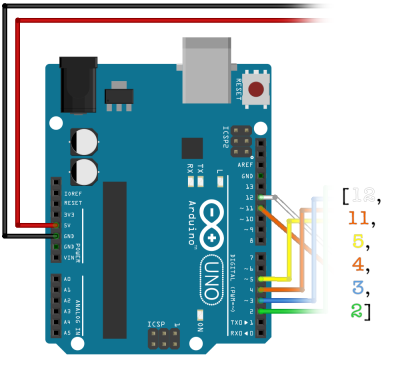
It is a slightly modified version of the one you’ll find in the Sparkfun Inventors Kit. There are other variations of LCD sketches you’ll find online that rearrange how things are connected up but will work the same way. You might just need to adjust which pins you define in the JavaScript below.
Our JavaScript Code
In our Node.js JavaScript file, we include the following:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
Setting This Up Step By Step
If you’re pretty clued into Node.js, much of that code will already make sense to you. I’ll explain each bit just to ensure everyone is on the same page and provide guidance along the way on anything else we’ll need to set up.
To start with, we set up our express server variables in preparation to run a localhost server on port 5000:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
We’ve then got a rather important thing to include, johnny-five. This is the npm library which gives us access to the functions we’ll need to control our Arduino via Node.js.
five <span>= require('johnny-five'),</span>
After that, we’re including the request module. We’ll be using this to make http requests from our Node.js server to the Meetup API.
request <span>= require('request'),</span>
To keep things very clean and simple, we’ll be using underscore to go through the arrays of data.
_ <span>= require('underscore'),</span>
The final two variables are the board and lcd variables that we’ll use to store the Arduino objects that johnny-five creates.
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
We begin by waiting for our Arduino board to be ready to access, johnny-five sends a “ready” event when our board is ready to go.
board<span>.on('ready', function() {</span>
Once our board is ready to go, we let johnny-five know what sort of LCD we’ve got connected. We define the pins from top to bottom in an array:

We also define how many rows and columns our LCD has. In my case it is a 2×16 LCD. All of this looks like so:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>
Then we’ve got code which is optional (but handy to include) that will allow us to access the LCD functions from our command line as it is running (I’ll show this in action later in the article):
<span>this.repl.inject({
</span> <span>lcd: lcd
</span><span>});</span>
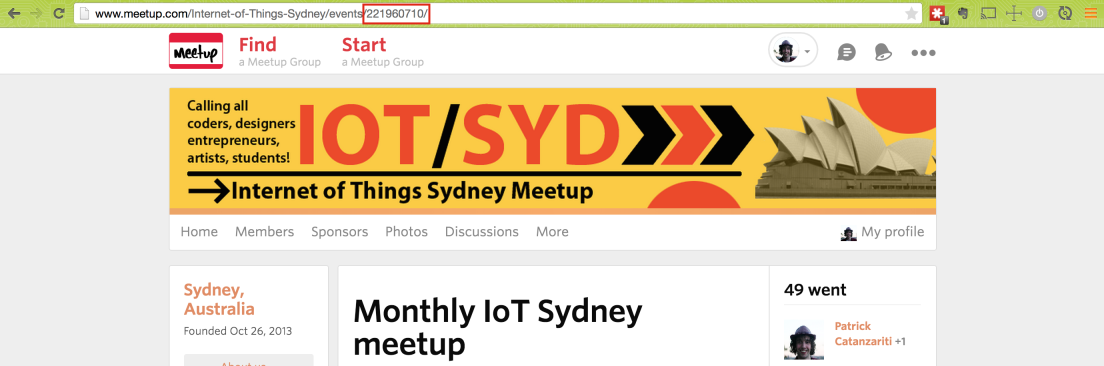
Then, we have our one and only GET request that we’ve set up. In this request, we are expecting an event ID within the URL. For example: http://localhost:5000/chooseMember/221960710. The event ID is the one that you’ll find in the address bar when you visit the event’s page:

Our GET request looking for this ID looks like so:
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {</span>
Then we get to the complex bit of the code! Our actual HTTP request to the Meetup API. We access this via the request function. We pass in two things here, our http options for the request and our callback function.
The options for our http call contain our url and a boolean to let the request know we’re expecting a JSON object back. This looks like so:
<span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=089cc9874628ealkjh27dkb50653s&event_id='+req.params.event_id,
</span> <span>json: true
</span><span>}</span>
Keen observers will have noticed we pass in our event ID from the URL string into the request URL using req.params.event_id. However there’s another string of characters in there which I haven’t explained. In order to access the Meetup API you’ll need an API key. You can find one of these at https://secure.meetup.com/meetup_api/key/:

Finally, we’ve got our callback function which uses the returned JSON data. I’ve kept it simple and without error handling, however if this is a serious production level creation – add a check for the error variable.
The JSON output that the callback will return in our body variable looks like so:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
We filter out a lot of that by using the _.pluck() function in underscore. This will help us focus on the important bit of our API – the members who RSVPed. The _.pluck() function goes through the results array and takes only the member info from each one.
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
Then, we use the _.members() underscore function to randomly select a member from the resulting array.
five <span>= require('johnny-five'),</span>
We return that data through our express server as a JSON response to the GET request and log the name in our console so we can see who was chosen:
request <span>= require('request'),</span>
Then we use the lcd johnny-five object we set up earlier to print out the name of the member onto our LCD. We start by using lcd.clear() to clear the LCD of anything currently on it and then use lcd.print() to print out the name characters.
_ <span>= require('underscore'),</span>
You’ll notice when you run this that some long names will get cut off, rather than wrap to the other line. If you’d like to wrap things onto a second line, try separating your randomMember.name into two 16 character strings, print the first string and then use lcd.cursor(1, 0); to move to the second line before printing the second one. In my case, it wasn’t needed as all we really need is to be able to tell whose name was drawn – a few missing characters usually won’t cause issues here.
Getting That Running On Your Arduino
We’ve got our Node.js code ready. Now, connect up your Arduino and make sure you’ve got the StandardFirmata sketch uploaded on it:

We’ll also need to make sure we’ve got all the dependencies sorted out. My package.json file looks like so:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
Feel free to adapt that to your own project, the main thing you’ll want is those dependencies.
Then once you’ve got a package.json file sorted out, open up your console and go to the location of your code. Run this wonderful command:
board<span>.on('ready', function() {</span>
Followed by this one:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>
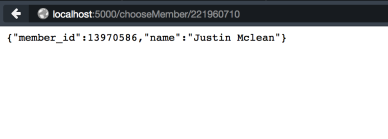
With that running, you should now be able to go to http://localhost:5000/chooseMember/221960710 (substitute your own event ID of course) and you’ll have a random rsvp appear as a result:

If you run it again, a new rsvp will appear. If all is going well, these names should be appearing on your Arduino’s LCD!

That Repl Thing We Mentioned
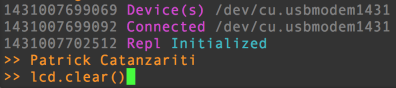
We included a bit of code that said this.repl.inject in our Node.js server earlier. What this does is allow you to run commands from within the terminal whilst your Node.js server is running to set what is being displayed on the LCD screen:

If we type in an lcd.print() we can get some magic happening:

Well… our message almost fit at least!

Conclusion
We’ve successfully got a randomly selected member of the event group appearing on our LCD! This same idea could be applied to any number of other APIs out there, just adjust the request call and how you handle the data. Leave spooky messages on an LCD for housemates, keep tabs on the latest NBA playoffs scores or whatever else takes your fancy!
Make something fun based upon this code? Leave a note in the comments and share it around, I’d love to see it!
Frequently Asked Questions (FAQs) about Web APIs on Arduino LCD
How can I connect my Arduino LCD to the internet?
Connecting your Arduino LCD to the internet requires a Wi-Fi module like the ESP8266. This module allows your Arduino to connect to a Wi-Fi network and make simple data requests using HTTP. You’ll need to connect the ESP8266 to your Arduino board using the SPI interface. Once connected, you can use the ESP8266WiFi library to manage the Wi-Fi connection and the ESP8266HTTPClient library to make HTTP requests.
What is the role of an API in Arduino LCD?
An API (Application Programming Interface) is a set of rules that allows different software applications to communicate with each other. In the context of Arduino LCD, APIs are used to fetch data from the internet. This data can be anything from weather updates, stock prices, or even your own custom data. The API fetches this data and sends it to your Arduino board, which then displays it on the LCD.
How can I display data from an API on my Arduino LCD?
Displaying data from an API on your Arduino LCD involves a few steps. First, you need to connect your Arduino to the internet using a Wi-Fi module. Then, you need to make a request to the API using the HTTP protocol. The API will respond with the requested data, which you can then parse and display on your LCD. The LiquidCrystal library can be used to manage the LCD display.
Can I use any API with my Arduino LCD?
Yes, you can use any API with your Arduino LCD as long as it supports the HTTP protocol. However, keep in mind that some APIs may require authentication, which can be a bit more complex to set up. Also, the data returned by the API needs to be in a format that your Arduino can understand, typically JSON or XML.
How can I update the data on my Arduino LCD in real-time?
Updating the data on your Arduino LCD in real-time requires making regular requests to the API. You can use the delay() function to pause the execution of your program for a certain amount of time. For example, if you want to update the data every minute, you can add delay(60000) at the end of your loop() function. This will pause the program for 60000 milliseconds, or one minute, before the next iteration of the loop.
What are the limitations of using APIs with Arduino?
While using APIs with Arduino opens up a lot of possibilities, there are some limitations. First, Arduino boards have limited memory, which can be a problem when dealing with large amounts of data. Second, not all APIs are free to use, and some may have usage limits. Finally, making HTTP requests and parsing data can be complex and require a good understanding of programming and networking.
Can I use APIs with other Arduino components?
Yes, APIs can be used with any Arduino component that can connect to the internet. This includes not only LCDs but also LEDs, motors, and other sensors. The process is the same: the Arduino makes a request to the API, receives data, and uses this data to control the component.
How can I troubleshoot issues with my Arduino LCD and API?
Troubleshooting issues with your Arduino LCD and API can be challenging, but there are a few things you can do. First, check your wiring and make sure your Arduino is properly connected to the internet. Second, use the Serial Monitor to debug your code and see the responses from the API. Finally, check the API documentation for any specific requirements or limitations.
Can I use Arduino LCD and API to create my own projects?
Absolutely! Using Arduino LCD and API, you can create a wide range of projects. For example, you could create a weather station that displays real-time weather data, a stock ticker that shows the latest stock prices, or a home automation system that controls your devices based on data from the internet.
What are some good resources to learn more about using APIs with Arduino?
There are many resources available to learn more about using APIs with Arduino. The Arduino official website and forums are a great place to start. There are also many online tutorials and courses available on websites like YouTube, Udacity, and Coursera. Finally, books like “Programming Arduino: Getting Started with Sketches” by Simon Monk provide a comprehensive introduction to Arduino programming, including using APIs.
The above is the detailed content of Displaying Web APIs on an Arduino LCD Using Node.js. For more information, please follow other related articles on the PHP Chinese website!
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 jQuery Check if Date is ValidMar 01, 2025 am 08:51 AM
jQuery Check if Date is ValidMar 01, 2025 am 08:51 AMSimple JavaScript functions are used to check if a date is valid. function isValidDate(s) { var bits = s.split('/'); var d = new Date(bits[2] '/' bits[1] '/' bits[0]); return !!(d && (d.getMonth() 1) == bits[1] && d.getDate() == Number(bits[0])); } //test var
 jQuery get element padding/marginMar 01, 2025 am 08:53 AM
jQuery get element padding/marginMar 01, 2025 am 08:53 AMThis article discusses how to use jQuery to obtain and set the inner margin and margin values of DOM elements, especially the specific locations of the outer margin and inner margins of the element. While it is possible to set the inner and outer margins of an element using CSS, getting accurate values can be tricky. // set up $("div.header").css("margin","10px"); $("div.header").css("padding","10px"); You might think this code is
 10 jQuery Accordions TabsMar 01, 2025 am 01:34 AM
10 jQuery Accordions TabsMar 01, 2025 am 01:34 AMThis article explores ten exceptional jQuery tabs and accordions. The key difference between tabs and accordions lies in how their content panels are displayed and hidden. Let's delve into these ten examples. Related articles: 10 jQuery Tab Plugins
 10 Worth Checking Out jQuery PluginsMar 01, 2025 am 01:29 AM
10 Worth Checking Out jQuery PluginsMar 01, 2025 am 01:29 AMDiscover ten exceptional jQuery plugins to elevate your website's dynamism and visual appeal! This curated collection offers diverse functionalities, from image animation to interactive galleries. Let's explore these powerful tools: Related Posts: 1
 HTTP Debugging with Node and http-consoleMar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-consoleMar 01, 2025 am 01:37 AMhttp-console is a Node module that gives you a command-line interface for executing HTTP commands. It’s great for debugging and seeing exactly what is going on with your HTTP requests, regardless of whether they’re made against a web server, web serv
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 jquery add scrollbar to divMar 01, 2025 am 01:30 AM
jquery add scrollbar to divMar 01, 2025 am 01:30 AMThe following jQuery code snippet can be used to add scrollbars when the div content exceeds the container element area. (No demonstration, please copy it directly to Firebug) //D = document //W = window //$ = jQuery var contentArea = $(this), wintop = contentArea.scrollTop(), docheight = $(D).height(), winheight = $(W).height(), divheight = $('#c


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor







