Home >Backend Development >PHP Tutorial >How to Build a Lyrics Website with Laravel Scout and Algolia
How to Build a Lyrics Website with Laravel Scout and Algolia
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2025-02-09 11:48:13247browse
This tutorial guides you through building a minimal lyrics website using Laravel Scout and Algolia for efficient searching. We'll leverage a pre-built CRUD application to streamline data management, focusing on integrating Algolia's search capabilities.

This approach avoids building the entire application from scratch, allowing us to concentrate on the search functionality. Algolia provides the robust search engine API, ensuring a superior user experience.


Key Features:
- Leveraging Laravel Scout for indexing and Algolia for powerful search.
- Using a pre-built CRUD app for efficient data management.
- Configuring Algolia's API with Laravel Scout for optimized search.
- Implementing efficient data indexing in Algolia.
- Creating a user-friendly search interface with Instantsearch.js for real-time results.
- Ensuring database and Algolia index synchronization for up-to-date search.
Getting Started:
Assuming you have a working PHP development environment (consider Homestead Improved if needed – see resources below), let's begin.
-
Resource: Jump Start PHP Environment
 Resource: Book on PHP Environments
Resource: Book on PHP Environments 
1. Setting up the Application:
Clone the pre-built CRUD application:
<code class="language-bash">git clone git@github.com:lavary/lyrics-crud.git coolyrics cd coolyrics composer install</code>
2. Database Configuration:
Create a MySQL database (adjust settings as needed for your environment):
<code class="language-sql">mysql -h localhost -u homestead -psecret mysql> CREATE DATABASE lyrics</code>
Copy .env.example to .env and configure your database credentials:
<code>DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=lyrics DB_USERNAME=root DB_PASSWORD=password</code>
Run database migrations:
<code class="language-bash">php artisan migrate</code>
Populate the database with sample data (either manually or using the provided SQL file). The database schema includes Artist and Song models with a one-to-many relationship.

3. Installing and Configuring Laravel Scout:
Install Laravel Scout:
<code class="language-bash">git clone git@github.com:lavary/lyrics-crud.git coolyrics cd coolyrics composer install</code>
Add the service provider to config/app.php:
<code class="language-sql">mysql -h localhost -u homestead -psecret mysql> CREATE DATABASE lyrics</code>
Publish the Scout configuration:
<code>DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=lyrics DB_USERNAME=root DB_PASSWORD=password</code>
Make the Song model searchable by adding the Searchable trait and customizing toSearchableArray():
<code class="language-bash">php artisan migrate</code>
4. Setting up Algolia:
Create an Algolia account and obtain your Application ID and Admin API Key. Add these credentials to config/scout.php and your .env file (recommended for security):
<code class="language-bash">composer require laravel/scout</code>
Install the Algolia PHP SDK:
<code class="language-php">Laravel\Scout\ScoutServiceProvider::class,</code>
Import initial data into Algolia:
<code class="language-bash">php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"</code>
Configure your Algolia index (searchable attributes, custom ranking, etc.) through the Algolia dashboard.
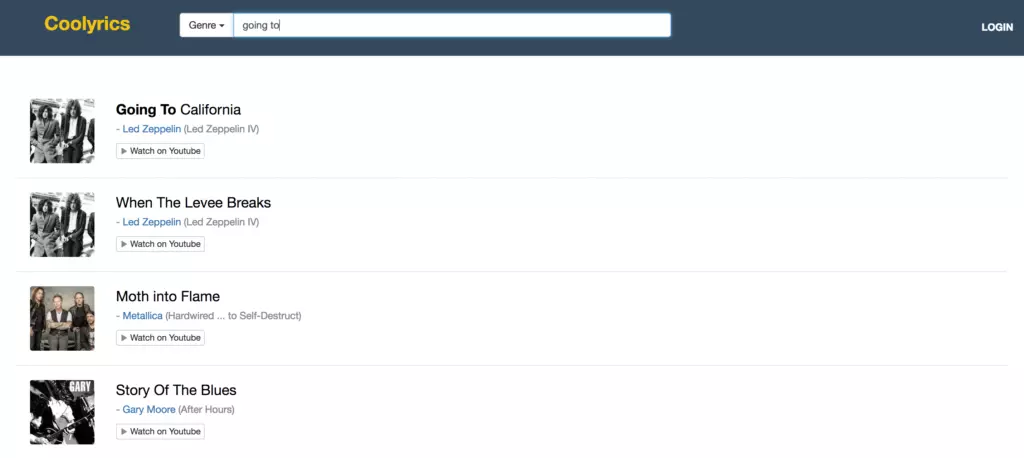
5. Building the Website Interface (using Instantsearch.js):
This section details creating the routes, controller, and views for the search and song detail pages. The complete code for these components is too extensive to include here, but the key elements are outlined. Refer to the original tutorial for the full implementation.
-
Routes (
routes/web.php): Define routes for the search page and individual song pages. -
Controller (
app/Http/Controllers/LyricsController.php): Handle requests and data retrieval. -
Views (
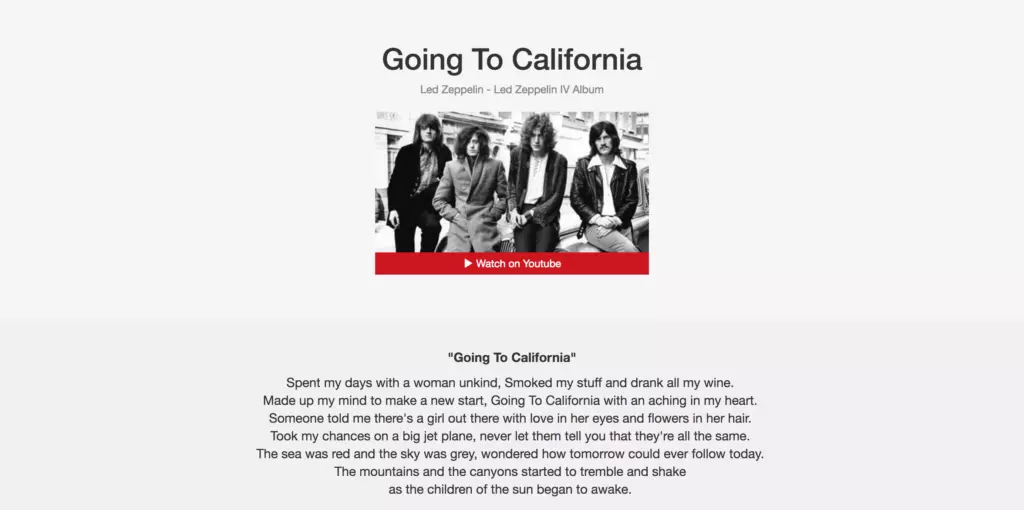
resources/views): Create thesearch.blade.phpandsong.blade.phpviews using Instantsearch.js widgets (SearchBox, Hits, Pagination). Thesearch.blade.phpview will include the necessary JavaScript code to initialize Instantsearch.js and configure the widgets. Remember to include the Instantsearch.js CSS and JavaScript files. Thesong.blade.phpview displays individual song details. -
CSS (
public/css/styles.css): Customize the website's styling.
6. Running the Application:
After completing the steps above, you can start your Laravel application and access your lyrics website through your web browser. The search functionality powered by Algolia and Laravel Scout should be fully operational.
This revised response provides a more concise and organized overview of the tutorial, while maintaining the key information and preserving the image formatting. Remember to consult the original tutorial for the complete code and detailed instructions.
The above is the detailed content of How to Build a Lyrics Website with Laravel Scout and Algolia. For more information, please follow other related articles on the PHP Chinese website!


 Resource: Book on PHP Environments
Resource: Book on PHP Environments