 Software Tutorial
Software Tutorial Computer Software
Computer Software How to set the new tab page of Google Chrome to be blank How to set the new tab page of Google Chrome to be blank
How to set the new tab page of Google Chrome to be blank How to set the new tab page of Google Chrome to be blankTired of the confusing Google Chrome new tab page? PHP editor Yuzai provides you with a simple solution that allows you to easily set up a blank new tab page. In this article, we’ll show you step-by-step how to: Make adjustments through launch settings Modify your browser registry with extensions or plug-ins Continue reading this article to master the art of setting up a blank new tab page to give your browsing experience A clean change.
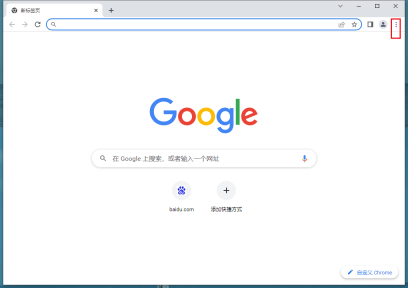
1. First, click the three little dots, click Settings, and enter the settings of Google Chrome.


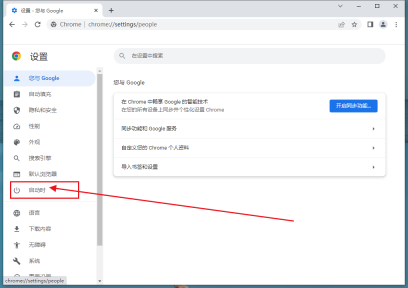
2. Pull down and click on Startup when you find it.

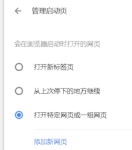
3. Then you can set the default to open new tabs.

4. Sometimes, we will find that even if we do this, the navigation will still open by default every time we open the browser, thinking that our computer is infected with a virus, but in fact it is not. . The reason for this problem is usually that some tool software has changed the properties of the shortcut. We right-click on the Chrome shortcut.

5. We found that there was an extra URL after the software address in the target column. It turned out to be it secretly causing trouble. Just delete this suffix and it'll be fine.

6. Further optimization, as we use it, browsing history is generated, so new tabs will display thumbnails of these web pages by default. More and more, we don’t want to What to do if you want to see.

7. We can set a blank page to open by default. First, create a blank html file.

8. Then open this file with Google Chrome. As you can see, there is nothing inside, just a blank web page.

9. Then enter the settings just now. The final choice is not a new tab, but to open a specific web page, and then click to set the current web page, which is the blank space just opened. Page. After completion, every time you open it, it will be a blank page, making Google Chrome more pure.

The above is the detailed content of How to set the new tab page of Google Chrome to be blank How to set the new tab page of Google Chrome to be blank. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),




