Home >Web Front-end >HTML Tutorial >Date in HTML
Date in HTML
- 王林Original
- 2024-09-04 16:45:13812browse
We have some fields to quickly find in HTML with web forms, like time and date fields. We have used these fields in booking systems like online ticket booking, order booking, etc. Most, we have used the common field like “date” in some scripting languages like javascript using date picker functions. It is mainly used for a calendar to choose a date in the text box columns. In html5, we have chosen some specified browsers like Opera and google chrome versions that support the user browser screens entirely. Sometimes, text boxes with columns containing valid dates and time formats recognize the html5 version as appropriate.
Syntax:
We have some syntax for following the HTML dtd models in general so that web pages will be shown properly with user requirements.
<html> <body> <input type="date" id="1" name="first" value="yyyy-month-date"> -----some codes--- </body> </html>
The above codes are the basic HTML codes with date format fields in web pages. tag is one of the tags in HTML used to create the input fields like user input or customized inputs to the web pages.
Features of Date in Html
The date input type is the form element; it allows the user to capture the data from the user screen using a date picker implementation. Using a date picker is up to the vendor, like browsers, but html5 is not specified to any vendors for how to implement the user inputs on the screen. We can use the
Additionally, we may include attributes like a step-in-day format to validate how a date can be incremented. The default value is 1. We can also validate the browser support for the date input types. Likewise, HTML has some features for every tag and attribute; something date has some features for input types in HTML.
Input Fields
Firefox and Safari browsers support a type of input that is plain text with no unique formatting or special interactions. In Microsoft, edge browsers have no special features or interactions even though the input field appears to be read-only formatted in the user browser screens. Like Chrome and Opera, other browsers may have similar implementations where the date placeholder value is displayed based on the user’s browser or system settings. This can include settings related to the date format and other system configurations.
Applications will generally set some controls for the users to allow the clear input text fields and some other formats like arrows to cycle up and down between values and use an arrow that will be picked; there are some other web engines like “WebKit prefixed pseudo selectors” tools are used for allowed to change the views appeared in the browser screens.
Min and Max Attributes
All browsers have supported the input types like date using minimum and maximum attributes. When using Chrome and Opera browsers, support the enabled attributes set. However, if the user sets values for only one attribute, the front-end screen may not be displayed correctly. These browsers will support the date input type by using up and down arrows to change the values in text boxes using formats like d-m-year.
If the user highlights the cursor on the year side and clicks the down arrows, the year will automatically change to the list of values displayed in the arrow cycle in the list boxes. It requires valid values, and no maximum value has been set; the default value will be used. It’s the same in maximum max values displayed in the list boxes; when we use mobile applications like android, it will change the values in date pickers.
Datepickers
It is one of the essential input types in HTML; it will give the user input has the date format. Even if we use browsers like Chrome and Opera to satisfy the date picker condition on the user’s desktop, the styles like CSS do not satisfy the conditions. It looks normal on the web page; using some CSS style elements in the document will align and design the views for user perceptions. We can also disable the datepickers in user browsers; if we want to enable and implement our own, we will do it on the web, but mobile devices will have some restricted access.
Examples of Date in HTML
Following are the different examples of Date in HTML.
Example #1
Code:
<html> <body> <form action="sample.html"> Dates: <input type="date" name="first"> <input type="submit"> </form> </body> </html>
Output:

Example #2
Code:
<html>
<head>
<style>
sample {
display: block;
font: 3rem;
}
sample2 {
margin: .7rem 2;
}
</style>
</head>
<body>
<div class="sample">
<label for="first">dates:</label>
<input type="date" id="names" name="first"
value="2020-02-26"
min="2020-01-01" max="2020-12-31">
</div>
</body>
</html>
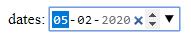
Output:

Example #3
Code:
<html>
<body>
<p id="sample"></p>
<script>
var dates = new Date();
document.getElementById("sample").innerHTML = dates;
</script>
</body>
</html>
Output:

The First two examples will use the labels and text boxes for displaying the date contents on web pages final example will use the javascript functions for calling the date functions for till date automatically; if we use some other styles in functions, we use it for highlighting the web pages we will use date function as either mm-dd-yy or dd-mm-yy or yy-mm-dd or yy-dd-mm in either of these formats based on the user requirements when we use some other libraries called jquery, etc. libraries used both user end (front end) and back end purposes.
Conclusion
Developers use the “date” type to create customized input elements when working with HTML. This feature allows users to input a date through either textboxes or a “date picker” function. Developers must validate the date format and ensure browser compatibility when using textboxes. However, the date picker function requires no validation and can be easily integrated into HTML code.
The above is the detailed content of Date in HTML. For more information, please follow other related articles on the PHP Chinese website!

