Home >Web Front-end >HTML Tutorial >Anchor in HTML
Anchor in HTML
- 王林Original
- 2024-09-04 16:38:46503browse
HTML anchor tag is one of the most important elements in HTML used for navigating between websites, moving from one page to another, mouse click to open some kind of image or text. It’s used to define the starting and end of the included hyperlink. Mostly this is used by the search engine to define destination URL. It’s informative and works as more relevant to the landing page.
Those links represent different meanings in a different scenario like
- Link with underline and red in color shows an active link
- Link with underline and purple in color shows visited link.
- Link with underline and blue in color shows an unvisited link.
Syntax:
Let’s see actual syntax for defining tag.
<a href="Link_URL">Link Home</a>
As shown above, syntax tag containing a link with major parts as defined below:

1. href attribute
This attribute is used to define hyperlink, in which one may familiar with its destination address. Hyperlink work as a connector in between your web page document and target link.
- It can be other websites, image or files also. Href is an abbreviation of hypertext reference, which is used to define the destination address of our needs. ‘=’ symbol is used to define the connection of attribute with its connection value.
- In the above syntax, href considered as an attribute where the link in between is known as its value. The value placed in between tag is the anchor text or link. Which is able to see or click to the user
- Example : Times of INDIA
2. Name attribute
The name attribute in tag is used to go at a specific point to the page.
- It’s most useful for defining large pages or to define subdivisions.
- Example:Homepage So in this example we are adding #tag at the anchor name. it’s helpful to the browser to find or jump to the defined location like home. #name can be placed after the filename.
3. Target attribute
- The target attribute is used to define the destination page or the defined target page may be opened.
- It’s used as a common option that is used by target attributes to link with other pages.
- If the target attribute defines with a blank value like “target=_blank” then it will open a new tab at the target location.
4. Title Attribute
- The title attribute is one of the important attributes used to give special attention where one can easily move when they click the link.
- If the user moves the mouse pointer onto the link reference, the title text which was given into the attribute point will be shown there.
- It works like a tooltip or details where the link will navigate. This approach makes webpages or documents more user-friendly.
Working of Anchor in HTML
- There are two scenarios through which we can anchor tags like Internal link and External link.
- Internal links are those which are showing entities that are other pages of our domain, where external links are used to show web pages that don’t consider as a part of our domain.
- Let’s see how anchor tag exactly works with both links. Internal links work as a navigator between websites to show navigation menus which are useful to everyone who visits the website can easily navigate on the required menu. As discussed above in the title attribute, internal links are useful to navigate on specific content.
- Those are also used by search engine web crawlers to exactly define the pages of a website as well as for sharing authority purposes.
- External links play an important role in tag, it’s always best practice to provide exact attribution to the source. It is useful for related content, which can show us for referring website visitors.
- Sometimes other sites upload some kind of external links, which are going to point towards our website is considered as backlinks, those give permission to flow into our site which is beneficial to improve the position of our site at SERP. (Search Engine Result Page).
- One more good thing to keep our visitors on our site for a longer time, by using target=”_blank” while writing external links, which will open a new tab.
- The text we are going to use as an Ideal anchor text identifies keywords, which are more suitable to the web page.
- Working with anchor by using Absolute and Relative By using absolute URL one can see the whole description of the destination link. It contains protocol which helps to complete domain name to reach the destination.
- Relative URL used to link given web pages showing the exact position of the relative towards the position of the current page.
- Whenever internal links are written, which are showing other pages of the same site in this case we are going to write relative URLs.
Examples
Here we are going to show some examples having use of actual tag.
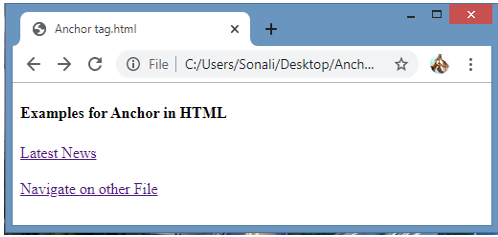
1. HTML code
<h4>Examples for Anchor in HTML </h4> <a href="https://timesofindia.indiatimes.com/">Latest News </a><br><br> <a href="HTMLcolor.html">Navigate on other File</a><br>
Output:

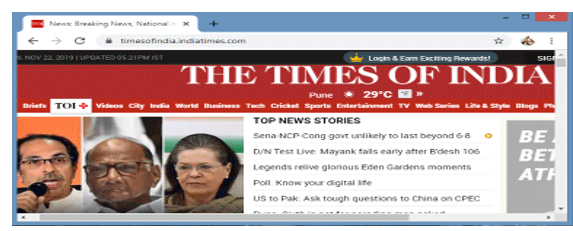
On clicking the latest news, the output is :
By clicking on the link “Navigate on other File” it will show another webpage as:

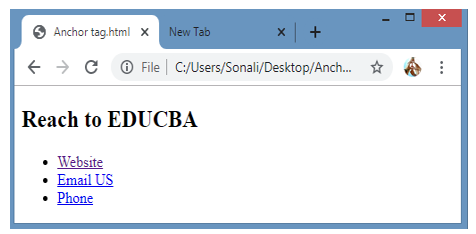
2. HTML Code
<h2>Reach to EDUCBA </h2> <ul> <li><a href="https://www.educba.com/">Website</a></li> <li><a href="mailto:[email protected]">Email US</a></li> <li><a href="tel:+123456789">Phone</a></li> </ul>
Output :

The output shows some links, and that those links are in blue they are unvisited, the link showing in purple has visited the link and this is used to show the difference in links.
3. HTML Code
<h4>Image and File Demo</h4> <p><a href="C:\Users\\Sonali\Desktop\jerry.jpeg">Image Demo</a> It will open image</p> <a href="./generate-zip?id=4" download="assets.zip">Download File</a>
Output :

While clicking on image demo it will open the image as:
While clicking on another link it will download the file as :
Conclusion- Anchor in HTML
Anchor tag in HTML is used to define a link that will navigate directly to the target location. It’s based on major components like hre attribute, name attribute, target attribute. tag is used for the internal and external links as well as for absolute and relative URL.
The above is the detailed content of Anchor in HTML. For more information, please follow other related articles on the PHP Chinese website!

