Home >Web Front-end >HTML Tutorial >Introduction to HTML
Introduction to HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-04 16:12:20632browse
The following article provides an outline for Introduction to HTML. One can’t imagine the web pages and world wide web without HTML. HTML is the language that is used widely to write web pages. It stands for Hyper-Text Markup Language. Any link available on web pages is generally called Hypertext, and mark-up refers to a tag or page’s structure such that listed documents in webpages could be seen in a structured format. The intent to develop HTML was to understand the structure of any documents: heading, body, inner contents, or paragraphs. So, basically, HTML provides a structural format to display the contents of web pages. It is very simple and easy to understand. In the early nineties, it was developed by Tim Berners –Lee and later went through many changes and moderation. HTML 5 is the latest Html version.
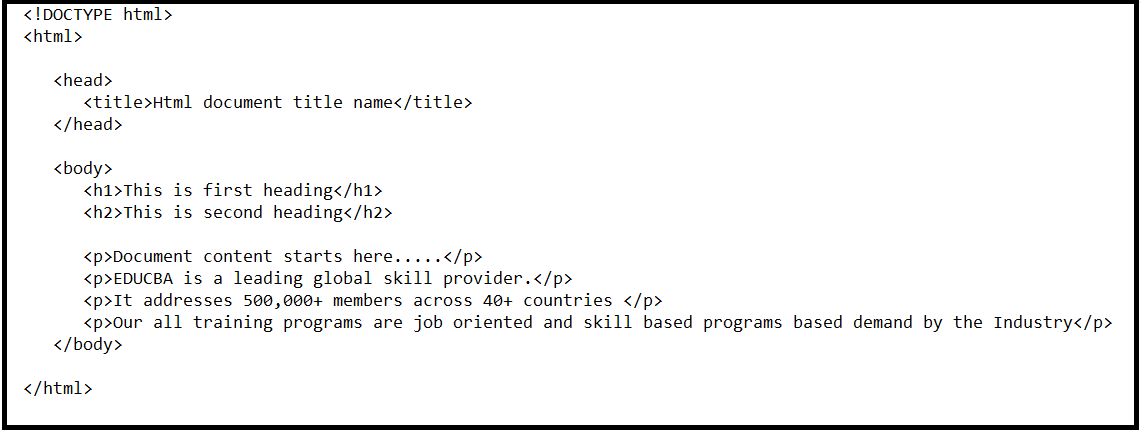
The basic HTML code excerpt is shown as:

Main Components of HTML
- It is already said that HTML is a markup language that can use multiple tags to format the content. All of the tags are enclosed within the angular braces
. Except for a few tags, most of the tags start with angular braces and closed with corresponding angular braces. - defines the document type and version of the Html. Html code start just after angular tag and ends with which could be seen from above screenshot.
- It generally has 2 major sections, which are head and body. Each section has its own pertained elements and requirements.
1. Head Section
Head tag represents the web document’s header which can accommodate the
3. Body Section
This section represents the web document’s body which usually contains headings, text, paragraphs. Headings starts with
Paragraph would start with
and ends with
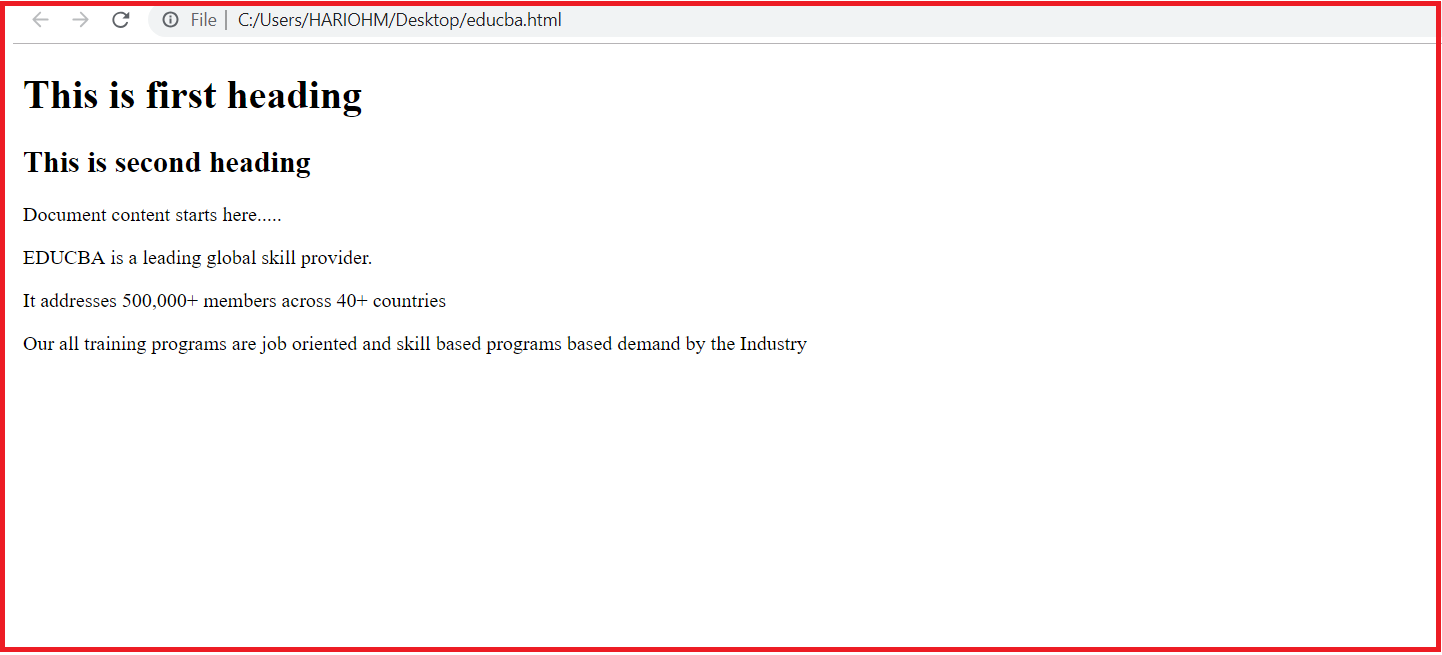
. The content of the paragraph should be written within these angular braces.The basic Html code shown in the overview part is used to build a simple Html page. When this html code is opened in the browser, so it looks like as shown below:

Even though multiple languages and components are available to develop web pages, but still Html is the most preferred and simple to develop the webpage.
Characteristics of HTML
Given below are the characteristics of HTML:
- Html is the simplest language that can be easily understood and modified.
- It gives the flexibility to design the web pages so that a structured display can be possible for all listed documents on the web pages.
- Formatting tags could be used for effective presentations in the web portal, and it could possibly because of HTML.
- Multiple links can be added to the web page to redirect to other pages using listed links easily.
- The most important part of HTML is, it can be displayed in Macintosh, Windows, and Linux and support all environments. Html is platform-independent.
- For an attractive look for our web pages, Sounds, Graphics and videos can also be added in HTML.
Applications
Wherever the web exists, then it’s because of HTML. The application of HTML is disseminated across all electronic devices.
- Chrome、Firefox、Safari などのブラウザはすべて、HTML を使用して Web コンテンツを提供し、表示を改善します。
- Opera、Firefox focus、Microsoft Edge、dolphin、puffin などのさまざまなモバイル ブラウザはすべて、モバイルでのインターネット コンテンツの表示と視認性を高めるために HTML を使用しています。
- さまざまなスマート デバイスには、操作中のブラウジングとナビゲーションを向上させるための HTML 関数が組み込まれています。
- HTML は、不要なトラフィックを阻止するために、Web ページへの主要な認証チャネル メカニズムをサポートしています。
- HTML は大規模なコンテンツに対応しますが、小さな画面のデバイスでも大きな画面のデバイスでも同じ視認性を提供します。
HTML の長所と短所
以下に挙げる利点と欠点を示します。
利点:
- HTML はプラットフォームに依存しません。
- これは広く世界的に受け入れられています。
- すべてのブラウザは HTML をサポートしています。
- 学習、使用、変更は簡単です。
- デフォルトですべてのブラウザで利用できるため、購入してインストールする必要はありません。
- HTML は、Web デザイン分野の初心者にとって非常に役立ちます。
- 幅広い色、形式、レイアウトをサポートしています。
- ウェブサイトのデザインを容易にするテンプレートを使用しています。
- HTML と XML の構文は非常に似ているため、これら 2 つのプラットフォーム間での作業は簡単です。
- FrontPage、Dreamweaver、および複数の開発ツールは HTML をサポートしています。
- HTML は最も検索エンジンに適しています。
欠点:
- HTML はプレーンまたは静的なページのみを作成するために使用されます。動的なページが必要な場合、HTML は役に立ちません。したがって、HTML は動的出力には使用できません。
- HTML の構造を理解するのが非常に難しい場合があります。
- 簡単な Web サイトを作成するには、複数行のコードが必要です。
- 単純なことのために複数のコード行を記述する必要がある場合、複雑さが増し、より多くの時間がかかります。
- 小さなタイプミス 1 つが Web ページの機能不全につながる可能性があるため、このエラーは多大な損害をもたらします。
- HTML は Web 上の最初の認証ステップに使用できますが、堅牢ではありません。したがって、HTML のセキュリティ機能は不十分であり、限定的なセキュリティしか提供されません。
- HTML とともに Web ページをより適切に表示するには、CSS などの他の言語を学ぶ必要があります。
The above is the detailed content of Introduction to HTML. For more information, please follow other related articles on the PHP Chinese website!

