Home >Java >javaTutorial >Java GUI Framework
Java GUI Framework
- 王林Original
- 2024-08-30 15:08:53812browse
GUI is defined as the interface having user-friendly components like button, textfield, etc. to make the user interact with the software easily. In a Graphical User Interface, the actions to be performed are denoted by using small graphics or pictures. Here, the focus is on user actions. The user can interact by using the mouse to select the action to be performed by clicking on a particular graphic. For example, if the user wants to print a file, all he needs to do is to click on a small graphic depicting a printer. In this topic, we are going to learn about Java GUI Framework.
ADVERTISEMENT Popular Course in this category JAVA MASTERY - Specialization | 78 Course Series | 15 Mock TestsStart Your Free Software Development Course
Web development, programming languages, Software testing & others
Java AWT framework
AWT is an API for building GUI or window-based applications.
It has various components such as Button, TextField, Checkbox, List.
AWT calls operating system subroutines for creating the components such as textbox, checkbox, button. That is why it is platform dependent.
Some of the basic concepts regarding AWT hierarchy are as follows:
- Container: Container is a class that contains all the components such as button, textfield, titlebar, menubar, etc.
- Components: Components are the GUI objects such as buttons, labels, text fields, checklist.
- Panel: Panel is a container class. It creates a space for an application where all the components can be fit in. It inherits the container class. The panel does not contain menubar or titlebar in it but can contain other components like textfield, buttons.
- Frame: Frame is a container class. It contains a menu bar and title bar and can contain other components as well.
Programs for AWT:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
class AWTCalculator extends Frame implements ActionListener
{
Label label1,label2,label3;
TextField text1,text2,text3;
Button button1,button2,button3,button4,button5;
public AWTCalculator()
{
label1 = new Label("Var 1");
label2 = new Label("Var 2");
label3 = new Label("Result");
text1 = new TextField(10);
text2 = new TextField(10);
text3 = new TextField(10);
button1 = new Button("Add");
button2 = new Button("Sub");
button3 = new Button("Multi");
button4 = new Button("Div");
button5 = new Button("Close");
add(label1);
add(text1);
add(label2);
add(text2);
add(label3);
add(text3);
add(button1);
add(button2);
add(button3);
add(button4);
add(button5);
setSize(200,200);
setTitle("AWTCalculator");
setLayout(new FlowLayout());
button1.addActionListener(this);
button2.addActionListener(this);
button3.addActionListener(this);
button4.addActionListener(this);
button5.addActionListener(this);
}
public void actionPerformed(ActionEvent action) {
double a1=0,b1=0,c1=0;
try
{
a1 = Double.parseDouble(text1.getText());
}
catch (NumberFormatException e) {
text1.setText("Invalid input entered");
}
try
{
b1 = Double.parseDouble(text2.getText());
}
catch (NumberFormatException e) {
text2.setText("Invalid input entered");
}
if(action.getSource()==button1)
{
c1 = a1 + b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button2)
{
c1 = a1 - b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button3)
{
c1 = a1 * b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button4)
{
c1 = a1 / b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource() == button5)
{
System.exit(0);
}
}
public static void main(String[] args)
{
AWTCalculator calC = new AWTCalculator();
calC.setVisible(true);
calC.setLocation(300,300);
}
}
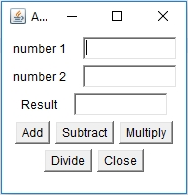
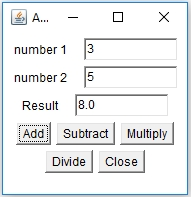
Output:


Swing Java Framework
- Java swing is not are placement for abstract window Toolkit(AWT). It is an enhancement over existing api’s of AWT due to its platform-independent feature.
- AWT and Swing are similar with most of AWT components have corresponding components in the swing.
- It is recommended though that AWT should be restricted only to the event handling mechanism and the UI components creation and rendering should be done only using swing.
Following are the compelling reasons to use Java swing:
- Rich set of components easing the developer effort.
- Undo/Redo support built-in for components.
- 2D graphics rendering simpler
- Plugable (customizable) look and feel.
1. Model-View-Controller(MVC) design pattern for flexible UI rendering
Code:
import javax.swing.JButton;
import javax.swing.JFrame;
public class JButtonDemo {
JButtonDemo(){
JFrame newFrame=new JFrame();
// Creating Button
JButton b=new JButton("Click"); b.setBounds(50,50,90,50);
//Adding button onto the frame
newFrame.add(b);
// Setting Frame size. This is the window size newFrame.setSize(300,200);
newFrame.setLayout(null); newFrame.setVisible(true);
newFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) { new JButtonDemo();
}
}
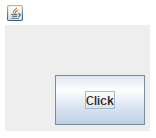
Output:

2. Adding an image to the button
Code:
import javax.swing.Icon; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JFrame; public class JButtonDemo {
JButtonDemo(){
JFrame newFrame=new JFrame(); Icon icon = new ImageIcon("edit.png");
// Creating Button
JButton b=new JButton(icon); b.setBounds(50,50,90,50);
//Adding button onto the frame newFrame.add(b);
// Setting Frame size. This is the window size
newFrame.setSize(300,200);
newFrame.setLayout(null); newFrame.setVisible(true);
newFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) { new JButtonDemo();
}
}
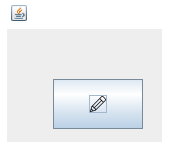
Output:

Other Frameworks
Qt Jambi
A java wrapper to the native qt library which is written in c/c++.
It is very powerful, widely used, and accepted. Has a lot of GUI components and an easy to use API.
SWT
Created by IBM for Eclipse, they seemed to think that Swing was not suited for Eclipse at the time.
By itself is pretty low-level, and it uses the platform’s native widgets through JNI. It is not related to Swing and AWT at all.
SWT is an open-source widget toolkit for Java designed to provide efficient, portable access to the user- interface facilities of the operating systems on which it is implemented.
Apache Pivot
It renders UI using Java2D, thus minimizing the impact of (IMO, bloated) legacies of Swing and AWT.
Its main focus seems to be on RIA (Rich internet applications), but it seems it can also be applied to desktop applications.
JGoodies
JGoodies OTOH is about PLAFs and layouts.
JavaFX
The latest flagship of Java/Oracle. promising to be the facto standard in developing rich desktop or web applications.
The above is the detailed content of Java GUI Framework. For more information, please follow other related articles on the PHP Chinese website!

