Home >Backend Development >PHP Tutorial >WebStorm IDE
WebStorm IDE
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-29 12:37:061105browse
WebStorm IDE as the name suggests it is a software editor tool for developers by Jet Brains. It is the smartest JavaScript editor for the web, mobile, server, and also for desktop application development. We can develop client-side applications as well as server-side applications. It supports Angular, React, or Vue.js for front-end development, Node.js, and Meteor for server-side or back-end development; Ionic, Cordova and React Native for mobile development and Electron for desktop application development. The latest release of WebStorm IDE is WebStorm 2020.1 with a new polished look and feel. It is built on top of the open-source platform called Intellij.
Start Your Free Software Development Course
Web development, programming languages, Software testing & others
How Does WebStorm IDE Work?
When we first open the WebStorm after initial configuration, we get below screen:

From here, we can create a new project or open an existing project or check out the project from Version Control like Github, SVN, or any other VCS.
Let’s create an empty new project and then it will ask for the project location, take it defaults and click on create: –

We get the below screen and start working on our project:

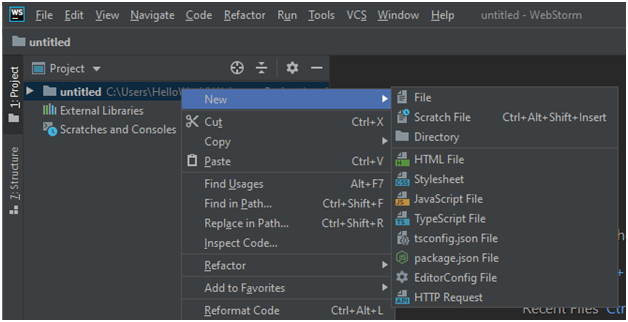
Let’s create a new file in the project. Select the folder where we want to create a new file in the Project tool window and right-click and select new as below or press alt+insert.

Created a file named timer.js to understand some more functionality like code completion.

Explanation: In the above example, just typed ‘cla’ and code completion pop up or we can press Ctrl+Space to the get the code completion options.
Let’s explore the WebStorm user interface:

- Editor: Where we write our code. We can use Distraction Free Mode to hide all toolbars, tool windows so that we can focus on writing our code only, we can also use Ctrl+Shift+F12 shortcut.
- Project Tool window: It has multiple tool windows like the project, version control, debug, etc. We can use shortcuts to hide or unhide the tool windows.
- Popup Window: It is used to speed search or navigate to a particular item.
- Context Menu: It is used to create new files, refactors the code, checks the local history, etc.
- Navigation Bar: It is an alternative to the Project tool window to move between the folders and view their contents.
- Status Bar: It shows the status of our project, code, etc. same as other applications.
WebStorm IDE Features
Below are the features of WebStorm IDE:
1. Intelligent Coding Assistance
It provides the best code completion results for all supported languages as we type. We get code completion for properties and their value while working with CSS. It also has many built-in inspections that report all errors and warnings as soon as we type and suggest all available quick-fix options. We can easily identify errors and warning in a log file by the right-hand editor gutter if any line of code has an issue as it is marked in the right-hand editor gutter.
All modern frameworks like Node.js, React, Angular, Vue.js, Meteor, and more are supported by WebStorm IDE and also provides advanced coding assistance for those frameworks.
We can mention our code style in .editorconfig project file and WebStorm automatically applies the configured code style as we type code or by reformatting whole files at once to provide a consistent code style.
Webstorm has powerful navigation and searches feature. We can easily navigate through the opened files using the structure view of the editor and it saves a lot of time while working with large projects. We can search for anything such as a file, class name, or symbol in the whole project using the Search Everywhere dialog. We can use Ctrl+Click to know about the definition of any method, function, or variable in our code.
2. Debugging, Tracing, and Testing
WebStorm has a built-in advanced debugger into the IDE itself for client-side code that works with Google Chrome, which helps debug the code in IDE without switching back and forth between editor and browser for debugging. It saves our time as well. We can also use the box full-featured built-in debugger for Node.js to debug apps running locally or on a remote machine.
We can use the spy-js built-in tool to trace both client-side JavaScript and Node.js code and identify any possible issues. It also presents a nice visualization or diagram of the project structure that allows us to visualize how project files are connected with function calls.
WebStorm integrates with JavaScript testing frameworks that help to perform unit testing easily. We can select Karma or Jest for testing our client-side JavaScript code or Mocha for testing Node.js. Profiling data are presented in the most accessible way that helps us to easily identify any possible memory leaks or hot spots in our application.
3. Seamless Tool Integration
WebStorm can be integrated with famous task runners, test frameworks, and package managers for web development all from the unified UI. We can use preferences to access the full list of installed local npm and browser dependencies or install and update npm modules and browser dependencies. We can integrate WebStorm with PhoneGap, Cordova, and Ionic frameworks and start creating, emulating, and deploying mobile apps from the IDE itself. WebStorm has a built-in compiler that helps to quickly and easily compile our TypeScript code to JavaScript.
4. Customization
We can customize the WebStorm IDE as per our choice or adjust it in a way that suits our coding style perfectly. It has light and dark mode and we can also change the color schema or search for available themes to use. We can customize tool windows, editor-style, shortcuts, visual themes, etc. It keeps track of changes made to our source files even if the changes made by any other application that protects us from any accidental losses or modifications.
Benefits of WebStorm IDE
- We don’t have to waste our time searching multiple plugins and installing it as it comes with a variety of built-in developer tools and out-of-the-box language and framework support.
- It helps us to increase our productivity, thanks to unified UI as we don’t have to switch between the terminal and text editor.
- It can be integrated with almost all the available VCS, for example, Git, Github, Mercurial, etc. We can commit files, review changes, and resolve conflicts with a visual diff/merge tool available in the IDE.
- We can simply enable JSCS, a code style checker for JavaScript to check compliance with the project code like indentation, spaces after keywords, and so on.
- It also has a live edit feature that immediately updates the browser content without reloading it whatever changes we make in our HTML and CSS file. It is currently supported in Google Chrome only.
Conclusion
WebStorm IDE has many cool features with great user experience. It has a unified UI so we can do almost all of our coding, debugging, running tasks from one window. It provides swift navigation. We can download and enjoy free a 30-day trial. You will become a fan of it.
The above is the detailed content of WebStorm IDE. For more information, please follow other related articles on the PHP Chinese website!

