 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Code implemented by switching the cursor through the up, down, left, right and enter keys_jquery
Code implemented by switching the cursor through the up, down, left, right and enter keys_jqueryWhen working on a project, the client made a request that when entering data in the text box in the list, the cursor must be switched by using the up, down, left and right keys, and pressing the Enter key will move the cursor to the next text box. This saves you from having to use the mouse all the time and makes the operation more convenient.
No nonsense, let’s get on with the code.
:TemplateField>
jquery code
Done!
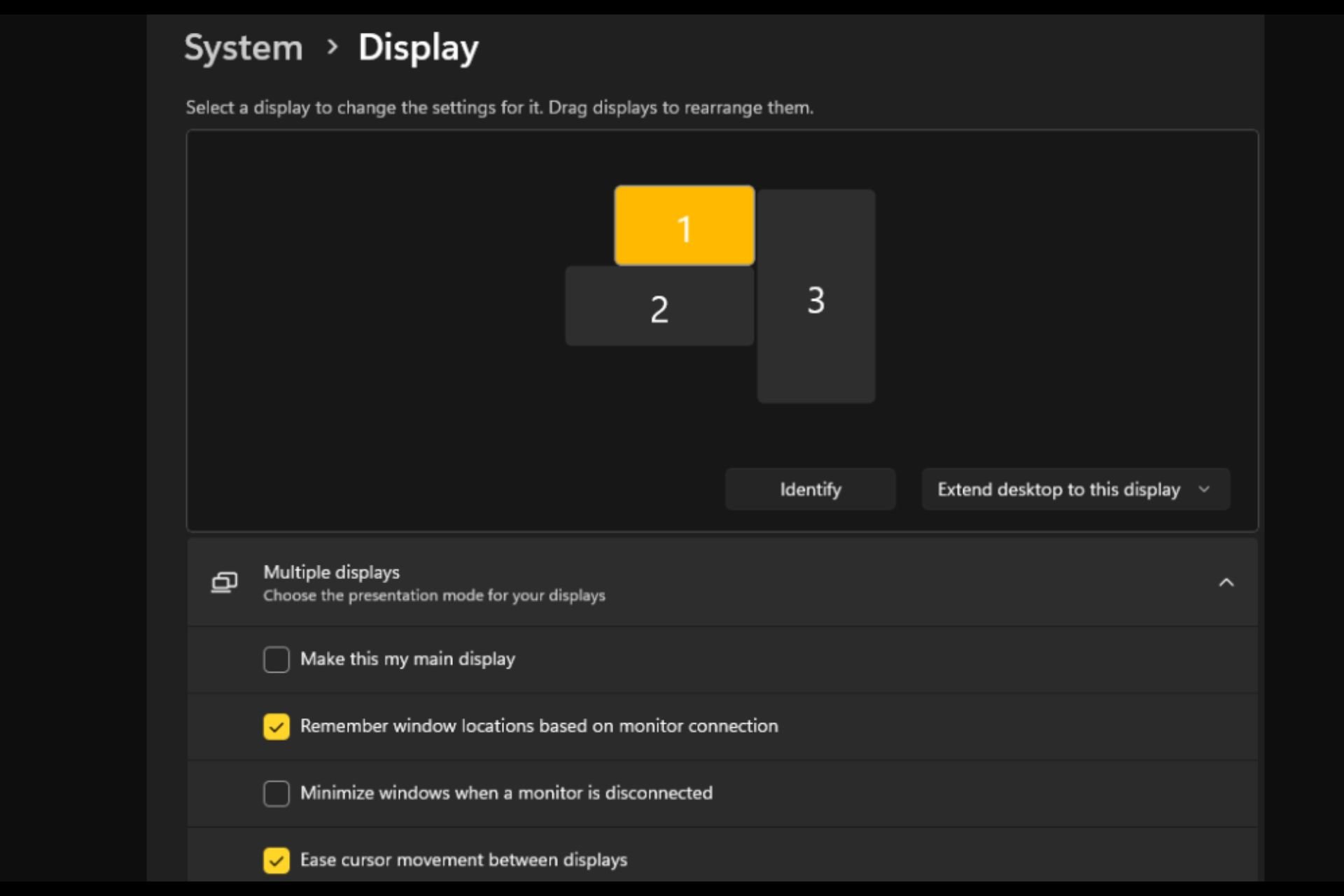
 打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM
打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM通常,当使用双显示器设置时,会出现如何无缝地让光标从一个显示器移动到另一个显示器的问题。当您的鼠标光标在没有您控制的情况下从一个显示器移动到另一个显示器时,这可能会令人沮丧。如果Windows默认情况下允许您轻松地从一个显示器切换到另一个显示器,那不是很好吗?幸运的是,Windows11具有一个功能可以做到这一点,并且不需要很多技术知识来执行它。缓和光标在显示器之间的移动有什么作用?此功能有助于防止将鼠标从一台显示器移动到另一台显示器时光标漂移。默认情况下,该选项处于禁用状态。如果将其打开,鼠标
 如何解决在Windows媒体播放器中出现“服务器执行失败”错误Apr 26, 2023 pm 09:28 PM
如何解决在Windows媒体播放器中出现“服务器执行失败”错误Apr 26, 2023 pm 09:28 PMWindowsMediaPlayer用于播放音频和视频文件。但有时当您尝试使用Windows媒体播放器打开mp3或mp4文件时,它会给出一条错误消息,指出服务器执行失败。因此,您无法继续。是不是很烦人?但不要担心这个问题可以解决。在本文中,我们有一些解决方案,您可以尝试摆脱错误。让我们开始吧!备份Windows媒体播放器文件的步骤在应用任何解决方案之前,最好备份相关文件或文件夹。现在让我们看看如何备份Windows媒体播放器文件请注意:备份是可选的,如果您需要拥有的所有播放列表和配置文
 解决win7开机只出现黑屏并有光标问题的方法Dec 30, 2023 pm 10:25 PM
解决win7开机只出现黑屏并有光标问题的方法Dec 30, 2023 pm 10:25 PMwindows7系统目前已经停止了更新,因此如果出现问题只能自己解决了。像下图这种开机之后一个光标黑屏的问题,就有很多种情况,需要一个个进行排查,如果不想花时间排查也可以直接重装系统。win7开机只有一个光标黑屏怎么办第一种解决方法:重启电脑,重启后立即长按键盘“F8”按键。然后在高级系统菜单中选择“最后一次正确的配置”。第二种解决方法:按下快捷键“CTRL+SHIFT+ESC”,看是否能够调出任务管理器,能的话右键结束进程中的Explorer.exe然后新建运行Explorer.exe尝试是否
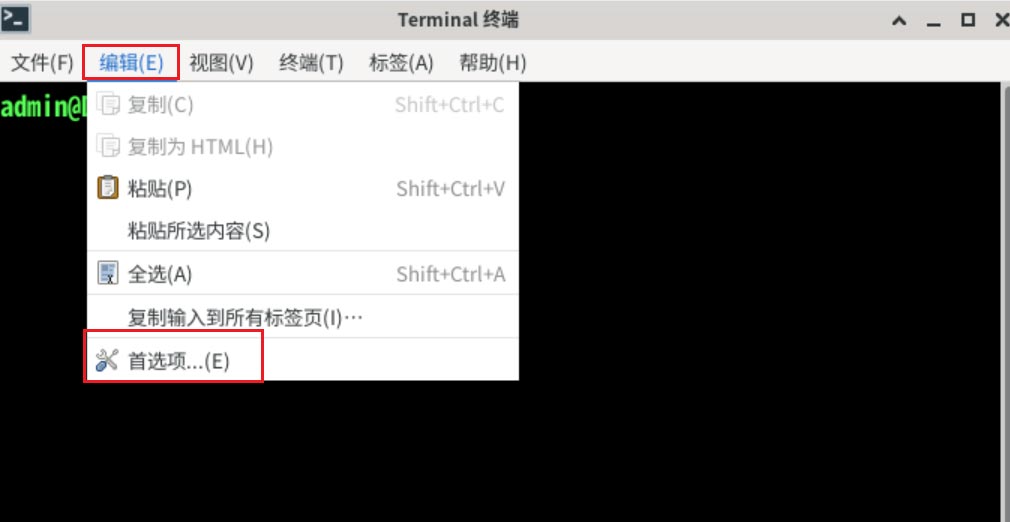
 如何设置Debian 11 Xfce终端的光标颜色?Jan 03, 2024 pm 02:36 PM
如何设置Debian 11 Xfce终端的光标颜色?Jan 03, 2024 pm 02:36 PMXfce是什么?Xfce是一个自由软件,运行在类Unix操作系统(如Linux、FreeBSD和Solaris)上,提供轻量级桌面环境。Debian11Xfce终端如何调光标颜色?随小编一起看一下具体操作吧。单击【编辑】-【首选项】。切换到【颜色】选项卡。勾选自定义【光标颜色】,单击右侧颜色选择按钮。打开调色板后,单击选择要设置的光标颜色即可。
 回车键是干什么用的Dec 28, 2020 am 11:18 AM
回车键是干什么用的Dec 28, 2020 am 11:18 AM回车键有两个作用,分别是:1、确认输入的执行命令;2、在文字处理中起换行的作用。回车键也是电脑键盘上使用较多的按键,建议在使用时要注意不要大力敲击该按键。
 点击input框没有光标怎么办Nov 24, 2023 am 09:44 AM
点击input框没有光标怎么办Nov 24, 2023 am 09:44 AM点击input框没有光标的解决办法:1、确认输入框焦点;2、清除浏览器缓存;3、更新浏览器;4、使用JavaScript;5、检查硬件设备;6、检查输入框属性;7、调试JavaScript代码;8、检查页面其他元素;9、考虑浏览器兼容性。
 有关Java中回车键的字符表示,请问是哪一个?Mar 29, 2024 am 11:48 AM
有关Java中回车键的字符表示,请问是哪一个?Mar 29, 2024 am 11:48 AMJava中回车键的字符表示是`。在Java中,`表示换行符,当遇到这个字符时,文本输出会换行。下面是一个简单的代码示例,演示如何使用``来表示回车键:publicclassMain{publicstaticvoidmain(String[]args){System.out.println("这是第一行这
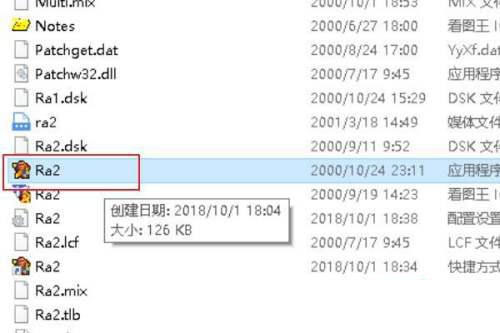
 Win10红警黑屏只有看到电脑鼠标怎么解决Win10红警打开黑屏仅有光标该怎么办Jul 08, 2023 pm 06:49 PM
Win10红警黑屏只有看到电脑鼠标怎么解决Win10红警打开黑屏仅有光标该怎么办Jul 08, 2023 pm 06:49 PM红警是一款传统的策略类游戏,近期有客户说他在玩红警是发生了黑屏的状况,但显示屏上只有见到电脑鼠标,仅有光标在的会也没法继续玩该软件了,那麼Win10红警打开黑屏仅有光标怎么办呢,下边小编给大伙儿共享Win10红警黑屏只有看到电脑鼠标的解决方案。Win10红警黑屏只有看到电脑鼠标怎么解决?1、在文件夹名称内寻找如下图所示的文档。2、打开快捷方式图标,再加上“-win”标识符。3、鼠标点击选定如下图所示文档,挑选“用文本文档打开”。4、依照下面的图所显示修改分辨率。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version





