同一源码,在本地可以,在服务器上面执行不了。
我写了一个ajax请求,我在本地测式是好好的,但是我放在服务器上面执行就不行了。也查不出原因来?
你们曾经有这种情况没有。
ajax
- JScript code
<!--Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->function showList(id){ url='ajaxlist.php'; $.get(url,{id:id}, function (e){ if(e==0){ $("#info").html("无支付信息"); } else{ $("#info").html(e); } }); }
- PHP code
<!--Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--><?phprequire_once ("config.php");$news= new Db_Base();mysql_query("set names utf8"); $sql=" SELECT paytype FROM `nav` WHERE `id` = ".$_GET['id']." LIMIT 1";$news->Db_Query($sql);$row=$news->Db_Fetch_Array();if($row){ echo json_decode($row['paytype']);}else{ die(0);}?>
服务端:
------解决方案--------------------
首先确认服务器是否支持json. 还有不是应该用 json_encode 吗?
------解决方案--------------------
数据库是不是对应上了,用户名密码表名啥的
------解决方案--------------------
url='ajaxlist.php';路径的问题吧。用绝对的试试
------解决方案--------------------
使用var_dump输出后台数据,firebug等看看后台传递的数据格式对不对,是否bom头、编码等ajax传统问题?
------解决方案--------------------
------解决方案--------------------
$.get(url,{id:id},
function (e){
if(e==0){
$("#info").html("无支付信息");
} else{
$("#info").html(e);
}
}); 是不是你的get方式type应该是json传送吧。
------解决方案--------------------
$.get(url,{id:id}, ???
$.get(url,{'id':id},
不知是否手误
单独执行服务器端程序,检查返回结果是否正常
 此 Apple ID 尚未在 iTunes Store 中使用:修复Jun 10, 2024 pm 05:42 PM
此 Apple ID 尚未在 iTunes Store 中使用:修复Jun 10, 2024 pm 05:42 PM使用AppleID登录iTunesStore时,可能会在屏幕上抛出此错误提示“此AppleID尚未在iTunesStore中使用”。没有什么可担心的错误提示,您可以按照这些解决方案集进行修复。修复1–更改送货地址此提示出现在iTunesStore中的主要原因是您的AppleID个人资料中没有正确的地址。步骤1–首先,打开iPhone上的iPhone设置。步骤2–AppleID应位于所有其他设置的顶部。所以,打开它。步骤3–在那里,打开“付款和运输”选项。步骤4–使用面容ID验证您的访问权限。步骤
 修复事件ID 55,50,98,140磁盘错误在事件查看器Mar 19, 2024 am 09:43 AM
修复事件ID 55,50,98,140磁盘错误在事件查看器Mar 19, 2024 am 09:43 AM若您在Windows11/10的事件查看器中发现事件ID55、50、140或98,或遇到磁盘文件系统结构损坏且无法使用的错误,请按照以下指南解决此问题。什么是事件55,磁盘上的文件系统结构损坏和不可用的意思?第55届会议,Ntfs磁盘上的文件系统结构损坏且无法使用。请在卷上运行chkMSK实用程序当NTFS无法将数据写入事务日志时,会触发事件ID55的错误,这将导致NTFS无法完成无法写入事务数据的操作。这种错误通常发生在文件系统损坏的情况下,可能是由于磁盘上存在坏扇区或文件系统对磁盘子系统的不
 阿里巴巴id在哪里看Mar 08, 2024 pm 09:49 PM
阿里巴巴id在哪里看Mar 08, 2024 pm 09:49 PM在阿里巴巴软件中,一旦您成功注册一个账号,系统就会为您分配一个独特的ID,这个ID将作为您在平台上的身份标识。但是对于许多用户来说,他们会想要查询自己的ID,但是却不知道该如何操作。那么本站小编带来下文中,就将为大家带来详细的攻略步骤介绍,希望能帮助到大家!阿里巴巴id在哪里看答案:【阿里巴巴】-【我的】。1、首先打开阿里巴巴软件,进入到首页中后我们需要点击右下角的【我的】;2、然后来到我的页面中后我们在页面的上方就可以看到【id】了;阿里巴巴id和淘宝一样吗阿里巴巴id和淘宝id不一样,但是二
![事件 ID 4660:已删除对象 [修复]](https://img.php.cn/upload/article/000/887/227/168834320512143.png) 事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM
事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM我们的一些读者遇到了事件ID4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件ID4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件ID4660?事件ID4660与活动目录中的对象相关,将由以下任一因素触发:对象删除–每当从ActiveDirectory中删除对象时,都会记录事件ID为4660的安全事件。手动更改–当用户或管理员手动更改对象的权限时,可能会生成事件ID4660。更改权限设置、修改访问级别或添加或删除人员或组时,可能会发生这种情
 腾讯视频id在哪里查看Feb 24, 2024 pm 06:25 PM
腾讯视频id在哪里查看Feb 24, 2024 pm 06:25 PM腾讯视频id在哪里查看?腾讯视频APP中是有专属的id,但是多数的用户不知道如何查看腾讯视频id,接下来就是小编为用户带来的腾讯视频id查看方法图文教程,感兴趣的用户快来一起看看吧!腾讯视频使用教程腾讯视频id在哪里查看1、首先打开腾讯视频APP,主页面右下角【个人中心】进入到专区;2、之后进入到个人中心页面,选择【设置】功能;3、然后在设置页面,点击最下方【退出账号】;4、最后在下图所示的页面即可查看到专属的id号。
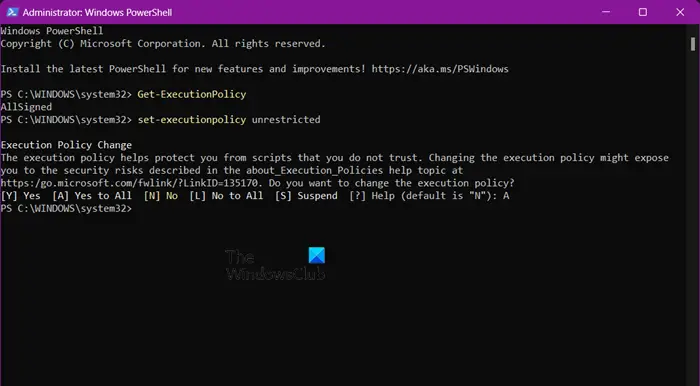
 如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 java如何发起http请求调用post与get接口May 16, 2023 pm 07:53 PM
java如何发起http请求调用post与get接口May 16, 2023 pm 07:53 PM一、java调用post接口1、使用URLConnection或者HttpURLConnectionjava自带的,无需下载其他jar包URLConnection方式调用,如果接口响应码被服务端修改则无法接收到返回报文,只能当响应码正确时才能接收到返回publicstaticStringsendPost(Stringurl,Stringparam){OutputStreamWriterout=null;BufferedReaderin=null;StringBuilderresult=newSt
 redis分布式ID解决方法有哪些Jun 03, 2023 am 10:14 AM
redis分布式ID解决方法有哪些Jun 03, 2023 am 10:14 AM常用的分布式ID解决方案在分布式系统中,生成全局唯一ID是非常重要的,因为在分布式系统中,多个节点同时生成ID可能会导致ID冲突。下面介绍几种常用的分布式ID解决方案。UUIDUUID(通用唯一标识符)是由128位数字组成的标识符,它可以保证在全球范围内的唯一性,因为其生成算法基于时间戳、节点ID等因素。UUID可以使用Java自带的UUID类来生成,如下所示:javaCopycodeimportjava.util.UUID;publicclassUuidGenerator{publicstat


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






