 Web Front-end
Web Front-end JS Tutorial
JS Tutorial A brief analysis of the difference between valueOf and toString in Javascript_javascript skills
A brief analysis of the difference between valueOf and toString in Javascript_javascript skillsForeword
Basically, all JS data types have these two methods, except null. They both solve the problem of JavaScript value calculation and display, and rewriting will increase the optimization of their calls.
Test Analysis
Let’s look at an example first:
var aaa = {
i: 10,
valueOf: function() { return this.i 30; },
toString: function() { return this.valueOf() 10; }
}
alert(aaa > 20); // true
alert( aaa); // 40
alert(aaa); // 50
The reason for this Results because they secretly call the valueOf or toString method.
But how to distinguish which method is called under what circumstances? We can test it through another method.
Since console.log is used, please experiment in FF with firebug installed!
var bbb = {
i: 10,
toString: function() {
console.log('toString');
return this.i;
},
valueOf: function() {
console.log(' valueOf');
return this.i;
}
}
alert(bbb); // 10 toString
alert( bbb); // 10 valueOf
alert('' bbb); // 10 valueOf
alert(String(bbb)); / / 10 toString
alert(Number(bbb)); // 10 valueOf
alert(bbb == '10'); // true valueOf
alert(bbb === '10'); / / false
The result gives the impression that the toString method is called when converting to a string, and the valueOf method is called when converting to a numerical value, but two of them are very discordant. One is alert('' bbb), string concatenation should call the toString method...the other one we can temporarily understand is that the === operator does not perform implicit conversion, so they are not called. To find out the truth, we need more rigorous experiments.
var aa = {
i: 10,
toString: function() {
console.log('toString');
return this.i;
}
}
alert(aa);// 10 toString
alert( aa); // 10 toString
alert('' aa); // 10 toString
alert(String(aa)); // 10 toString
alert(Number(aa)); // 10 toString
alert(aa == '10'); // true toString
Look at valueOf again.
var bb = {
i: 10,
valueOf: function() {
console.log('valueOf');
return this.i;
}
}
alert(bb);// [object Object]
alert( bb); // 10 valueOf
alert('' bb); // 10 valueOf
alert(String(bb)) ; // [object Object]
alert(Number(bb)); // 10 valueOf
alert(bb == '10'); // true valueOf
Found something Different right? ! It is not as unified and regular as toString above.
As for that [object Object], I guess it is inherited from Object. Let’s get rid of it and take a look.
Object.prototype.toString = null;
var cc = {
i: 10,
valueOf: function() {
console.log('valueOf');
return this.i;
}
}
alert(cc); // 10 valueOf
alert( cc); // 10 valueOf
alert('' cc); // 10 valueOf
alert(String(cc) ); // 10 valueOf
alert(Number(cc)); // 10 valueOf
alert(cc == '10'); // true valueOf
Summary: valueOf It is biased towards operation, and toString is biased towards display.
1. When converting objects (for example: alert(a)), the toString method will be called first. If toString is not overridden, the valueOf method will be called. If neither method is overridden, but the toString output of Object is .
2. When forcibly converting to a string type, the toString method will be called first, and when forcibly converting to a number, the valueOf method will be called first.
3. When there is an operation operator, valueOf has a higher priority than toString.
 使用java的String.valueOf()函数将基本数据类型转换为字符串Jul 24, 2023 pm 07:55 PM
使用java的String.valueOf()函数将基本数据类型转换为字符串Jul 24, 2023 pm 07:55 PM使用Java的String.valueOf()函数将基本数据类型转换为字符串在Java开发中,当我们需要将基本数据类型转换为字符串时,一种常见的方法是使用String类的valueOf()函数。这个函数可以接受基本数据类型的参数,并返回对应的字符串表示。在本文中,我们将探讨如何使用String.valueOf()函数进行基本数据类型转换,并提供一些代码示例来
 使用java的Boolean.valueOf()函数将字符串转换为布尔值Jul 24, 2023 pm 05:15 PM
使用java的Boolean.valueOf()函数将字符串转换为布尔值Jul 24, 2023 pm 05:15 PM使用Java的Boolean.valueOf()函数将字符串转换为布尔值在Java编程中,经常会遇到需要将字符串转换为布尔值的情况。而Java提供了一个便捷的方法来实现这一需求,即使用Boolean.valueOf()函数。该函数可以将字符串表示的布尔值转换为对应的布尔类型。下面我们来详细了解一下Boolean.valueOf()的用法。给定一个字符串,我们
 Java中valueOf方法的用法及示例Apr 24, 2023 pm 02:13 PM
Java中valueOf方法的用法及示例Apr 24, 2023 pm 02:13 PM1、概念通过字符串获取单个枚举对象,语法形式有三种。2、参数i,Integer对象的整数。s,Integer对象的字符串。radix,在解析字符串s时使用的进制数,用于指定使用的进制数。3、返回值一个由字符串参数代表的整数对象异常,如果不能解析字符串,则抛出NumberFormatException异常4、实例publicenumSignal{//定义一个枚举类型GREEN,YELLOW,RED;publicstaticvoidmain(String[]args){Signalgreen=Sig
 使用StringBuffer类的toString()方法将StringBuffer转换为字符串Jul 25, 2023 pm 06:45 PM
使用StringBuffer类的toString()方法将StringBuffer转换为字符串Jul 25, 2023 pm 06:45 PM使用StringBuffer类的toString()方法将StringBuffer转换为字符串在Java中,StringBuffer类是用于处理可变字符串的类,它提供了许多方便的方法来修改和操作字符串。当我们需要将一个StringBuffer对象转换为字符串时,可以使用toString()方法来实现。StringBuffer类的toString()方法返回一
 使用java的String.valueOf()函数将字符数组转换为字符串Jul 27, 2023 am 11:22 AM
使用java的String.valueOf()函数将字符数组转换为字符串Jul 27, 2023 am 11:22 AM使用Java的String.valueOf()函数将字符数组转换为字符串在Java编程中,我们经常需要将字符数组转换为字符串。幸运的是,Java提供了一个方便的方法String.valueOf()来实现这个功能。在本文中,我们将介绍如何使用String.valueOf()函数将字符数组转换为字符串,并提供相应的代码示例。String.valueOf()函数是
 使用java的String.valueOf()函数将其他类型转换为字符串Jul 24, 2023 pm 10:31 PM
使用java的String.valueOf()函数将其他类型转换为字符串Jul 24, 2023 pm 10:31 PM使用Java的String.valueOf()函数将其他类型转换为字符串在Java开发中,经常会遇到将其他数据类型转换为字符串的需求。为了满足这一需求,Java提供了String.valueOf()函数来实现类型转换。本文将介绍如何使用String.valueOf()函数将其他类型转换为字符串,并提供代码示例。将基本数据类型转换为字符串首先,我们来看如何将基
 Java 中如何自定义实现 toString() 方法Apr 27, 2023 pm 02:25 PM
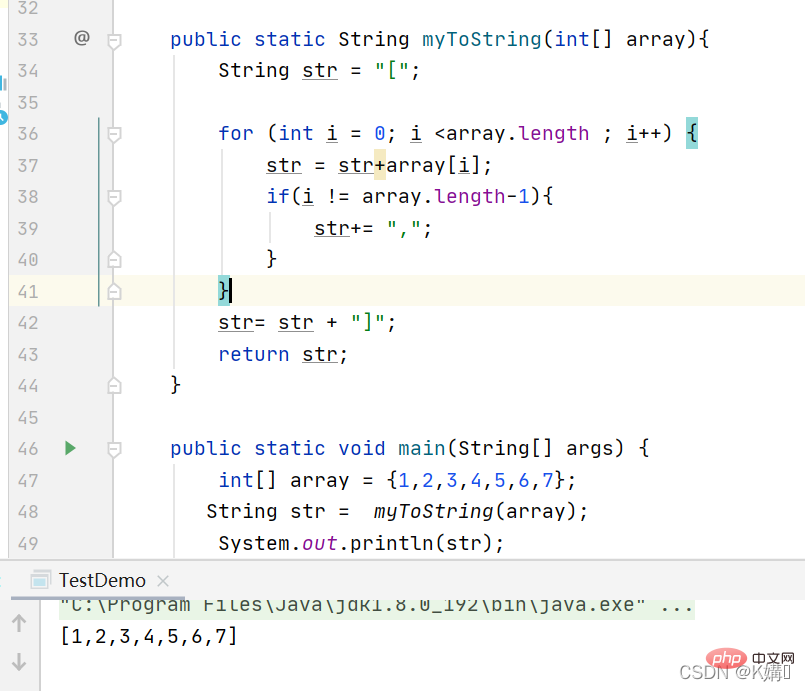
Java 中如何自定义实现 toString() 方法Apr 27, 2023 pm 02:25 PM模拟实现tostring函数publicstaticStringmyToString(int[]array){Stringstr="[";for(inti=0;i
 如何在Java中使用toString()方法打印数组?May 09, 2023 am 10:01 AM
如何在Java中使用toString()方法打印数组?May 09, 2023 am 10:01 AM1.说明作用一可以转换为字符串作用二可以将数值转换为不同的进制数的字符串(八进制十进制等)2.语法StringtoString()staticStringtoString(inti)3.参数i--要转换的整数。4.返回值toString():返回表示Integer值的String对象。toString(inti):返回表示指定int的String对象。5.实例importjava.util.Arrays;publicclassArrayPrint{publicstaticvoidmain(Str


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function





