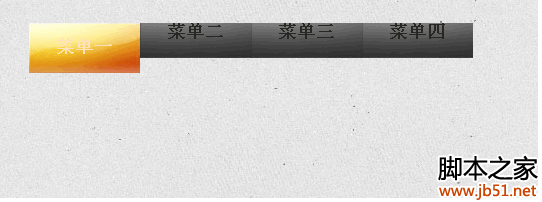
Example code of jQuery gradient glow navigation menu_jquery


Let me share with you the specific implementation process.
HTML tag structure:
The code is as follows:
/*Set text to be centered vertically and horizontally*/
line-height: 50px;
text-align: center;
font-weight: bold;
font-size: 18px;
list-style-type:none;
}
The style of a initially seen:
Copy code
The code is as follows:
/*We don’t use solid black*/
color: #292724;
text-decoration:none;
}
The style of span seen after hover:
Copy code
The code is as follows:
text-align: center;
position: absolute;
top: 0;
left: 0;
color: #FFE2BB ;
}
Use sprite technology to position, style a and span various states:
Copy code
The code is as follows:
/*일반 상태의 스타일*/
.animation_menu li a {
/*일반 회색 배경*/
background-position: 0 -153px;
}
/*파란색 하이라이트 배경에 마우스 오버*/
.animation_menu li a 범위 {
background-position: 0 -102px;
}
/*링크가 활성일 때 스타일*/
.animation_menu li.current a {
/*일반 회색 강조 배경*/
background-position: 0 0;
}
/*노란색 배경 강조 표시*/
.animation_menu li.current a 범위 {
background-position: 0 -51px;
}
Css 작업은 여기까지 하고 javascript를 살펴보겠습니다.
마지막으로 JavaScript
메뉴의 그라데이션 효과는 주로 불투명도 조절을 통해 구현됩니다. 아래 코드를 참조하세요.
// 불투명도를 0으로 설정하면, 스팬 스타일과 텍스트는 숨겨져 있습니다
$(".animation_menu li aspan").css("opacity", "0");
// 호버 이벤트 바인딩
$(".animation_menu li aspan").hover(
//이벤트에 마우스를 올리세요
function () {
// 불투명도를 0에서 0까지 동적으로 변경합니다. 1,
$(this).stop().animate({
opacity: 1
}, " Slow"); },
//마우스 아웃 이벤트
function () {
// 마우스가 멀어지면 동적이 0으로 변경되므로 a의 원래 스타일을 참조하세요.
//클릭 이벤트 바인딩, 현재 연결 클릭, 현재 클래스를 li에 추가, 동시에 다른 li의 현재 클래스 제거
$(".animation_menu li a").click(function ( ) {
$(".animation_menu li a").each(함수(색인, 항목) {
$(item).parent().removeClass("current");
});
$(this ).parent().addClass("현재");
이것이 전부입니다. 이 jQuery 탐색 메뉴가 여러분에게 영감을 줄 수 있기를 바랍니다.
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






