A super detailed introduction to the practical basics of jQuery_jquery
一、jQuery 简介
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库
jQuery 理念: 写得少, 做得多. 优势如下:
轻量级
强大的选择器
出色的 DOM 操作的封装
可靠的事件处理机制
完善的 Ajax
出色的浏览器兼容性
链式操作方式
……
第一个案例

二、jQuery 对象
jQuery 对象就是通过 jQuery ($()) 包装 DOM 对象后产生的对象
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
三、DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象.
var dc=document.getElement("aa");
var $dc=$(dc);
转换后就可以使用 jQuery 中的方法了
jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
var $dc=$("#dc");
var dc=$dc[0];
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
var $dc=$("#dc");
var dc=$dc.get(0);
四、jQuery 选择器

基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).

层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.

注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
基本过滤选择器

内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素

可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

子元素过滤选择器

nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
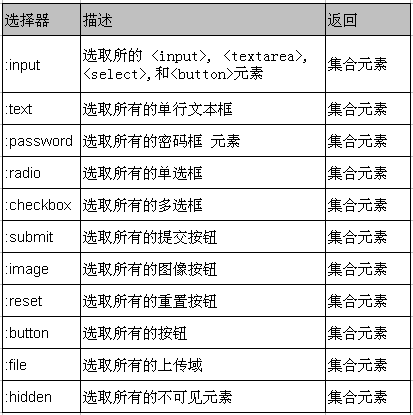
一、表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤

二、表单选择器

三、jQuery 中的 DOM 操作
1、DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
DOM 操作的分类:
2、DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
四、查找节点
查找节点:
查找元素节点: 通过 jQuery 选择器完成.
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
五、创建节点
创建节点: 使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个
元素, 可以使用 $(“
”) 或 $(“”), 但不能使用 $(“”) 或 $(“
”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
六、插入节点(1)
动态创建 HTML 元素并没有实际用处, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点
七、插入节点(2)

以上方法不但能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.
八、删除节点
1、remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
2、empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
九、复制节点
1、clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
2、clone(true): 复制元素的同时也复制元素中的的事件
十、替换节点
1、replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
2、replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
十一、包裹节点
wrap(): Wrap the specified node with other tags. This method is very useful for inserting additional structured tags into the document without destroying the semantics of the original document.
wrapAll(): Wrap all The matched element is wrapped with an element. The wrap() method wraps all elements individually.
wrapInner(): wraps the sub-content (including text nodes) of each matched element with other structured tags Get up.
12. Attribute operations
attr(): Get attributes and set attributes
When one parameter is passed to this method, the specified attribute is obtained for an element
When two parameters are passed to this method, it is set for an element Specify the value of the attribute
There are many methods in jQuery that are functions to obtain and set. Such as: attr(), html(), text(), val(), height(), width(), css() etc.
removeAttr(): Remove the specified attribute of the specified element
13. Set and get HTML, text and value
Read and set the HTML content in an element: html(). This method can be used for XHTML, but cannot be used for XML documents
Read and set the text content in an element: text() . This method can be used for both XHTML and XML documents.
Read and set the value in an element: val() --- This method is similar to the value attribute in JavaScript. For text boxes, drop-down lists Box, radio button This method can return the value of the element (multi-select box can only return the first value). If it is a multi-select drop-down list box, it returns an array containing all selected values
14. Commonly used node traversal methods
Get the set of all child elements of the matching element: children(). This method only considers child elements without considering any descendant elements.
Gets the set of sibling elements immediately following the matching element (but there is only one in the set element): next()
Get the set of sibling elements immediately before the matching element (but there is only one element in the set): prev()
Get all the sibling elements before and after the matching element: siblings()
15. Style operation
Getting class and setting class: class is an attribute of the element, so getting class and setting class can be done using the attr() method.
Append style: addClass()
Remove style: removeClass( ) --- Remove all or the specified class from the matched elements
Toggle style: toggleClass() --- Control repeated switching on the style. If the class name exists, delete it, if the class name does not exist, add it .
Determine whether it contains a certain style: hasClass() --- Determine whether the element contains a certain class. If so, return true; otherwise return false
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





