 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Use graphics card acceleration to easily turn your laptop into a heater! _javascript skills
Use graphics card acceleration to easily turn your laptop into a heater! _javascript skillsThere has been a lot of trouble recently, and I haven’t come here to write about whimsical things for a long time. However, I thought of something very interesting this morning, so I spent half an hour thinking about it briefly and wrote something to share.
When the weather is cold, or when your hands and feet are cold~ So this warm notebook becomes a perfect tool for drying your hands:)
The only drawback is that when I don’t want it to be hot, the fan always keeps spinning. Now I really want to make it warm, but I can’t.
The solution is also very simple. Hang a 3D game there and turn on the special effects. It won’t work even if it’s not hot. However, this takes up a lot of system resources, so it is better to simply create a "heater" yourself!
The hottest hardware in a computer is the CPU and graphics card. Let these two pieces of hardware work non-stop, even if the fans are not spinning wildly~
I originally planned to use vc to write a simple small program that consumes the CPU and GPU, but as a jsfan like me, I will think about any problem: Can it also be implemented on the web? The result is of course positive!
Nowadays browsers support GPU hardware acceleration, why not just use js to implement it~ It can be done with just a few lines of code!
The code is very simple, it just keeps rendering images. After some streamlining, I simply removed the image and replaced it directly with a blank canvas. Anyway, our purpose is not to look beautiful, it is just to make the hardware work and generate heat!
If you want to try it, click here: http://www.etherdream.com/FunnyScript/GPUHeater.html (It is best to use ie9)

Heating...
<script><BR>var ctx = document.getElementById('p').getContext('2d');<BR>var src = document.getElementById('p2'); <DIV class=cnblogs_code> <P>setInterval(function() {<BR> for(var i=0; i<1000; i )<BR> ctx.drawImage(src, 0, 0);<BR>}, 16);<BR> </script>
Okay, simple enough code, but it works, The fan started whirring.
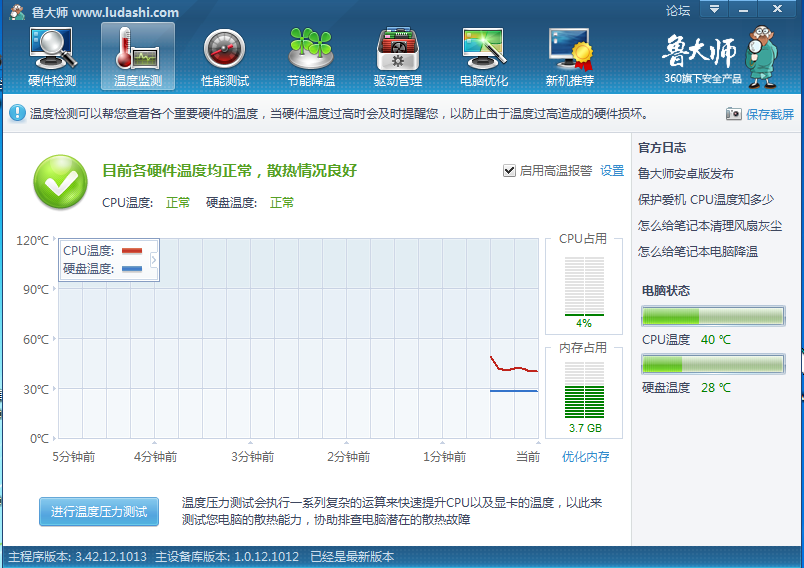
On IE9, it runs exactly as expected: the CPU usage is less than 1%, and the page is still rendering even when it is minimized. The specific amount of heat generated has to be decided by the Lu master.

It was only 40 degrees at first, and soon the temperature started to soar. Since it is an integrated graphics card and the laptop hardware is relatively close to each other, the temperature is calculated into the CPU. . .

Of course, we can also use Worker to create multiple threads, and then perform intensive operations, fully consuming CPU resources~
However, while "warming", in order not to affect other programs Run, so no CPU is wasted here.
That’s it for now. The above code only runs optimally in IE9.
Currently, there are still many browsers that do not support HTML5 and Worker threads. In order to make this "online heater" more compatible, I will make a flash version next time I have time, using stage3D to accelerate the GPU and asynchronous Shader consumption. 100% CPU. . .
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AMCore points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

Atom editor mac version download
The most popular open source editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





