First, let’s look at the following very common event binding code:
//example
$('#dom').click(function(e){
//do something
});
$('#dom2 ').click(function(e){
//do something
});
This code has some flaws in event binding processing:
Excessive event binding will consume memory
Later generated HTML will have no event binding and needs to be re-binded
The syntax is too complicated
Solution
For solutions to points 1 and 2, let’s first learn about jQuery’s event binding
jQuery’s event binding has multiple methods that can be called, take the click event as an example:
click method
bind method
delegate method
on method
No matter which method you use (click / bind / delegate), ultimately The bottom layer of jQuery always calls the on method to complete the final event binding. Therefore, from a certain point of view, in addition to choosing based on the convenience of writing and habits, it is better to directly use the on method to be happy and direct.
For detailed explanations and use cases of the methods, please visit the jQuery official website directly. I will not explain them one by one here. api.jquery.com
Performance
First we need to have a clear understanding of the memory usage gap between different event binding methods.
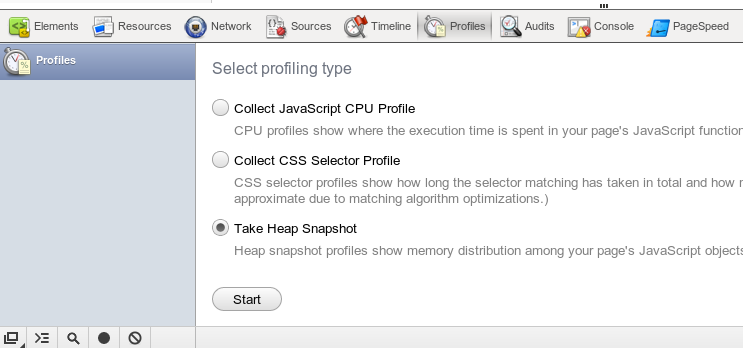
For performance analysis, Chrome’s Developer Tools will be used.
Profiles --> Take Heap Snapshot, using this tool we can see the memory occupied by Javascript and analyze performance issues.

Method 1
$(function(){
$('.ul a').click(function(e){
alert(' click event');
});
});
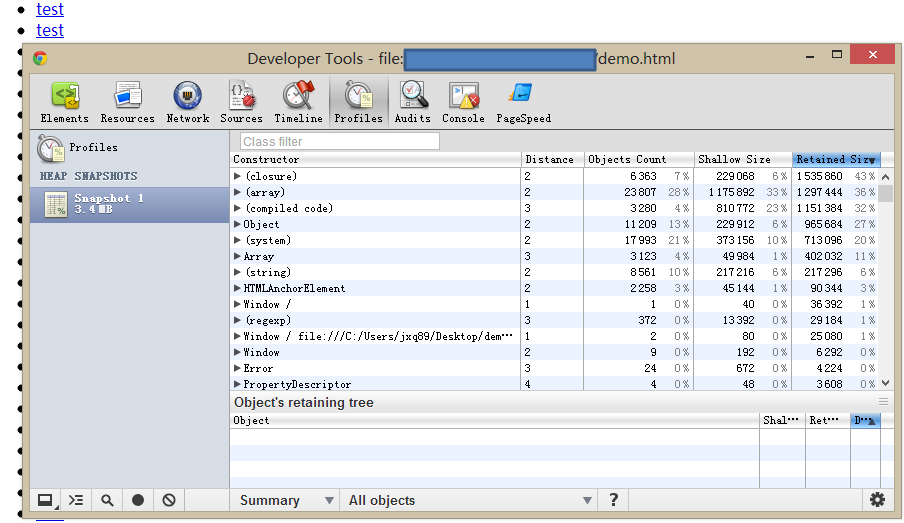
The following is the memory analysis chart of Method 1
The memory usage is about 3.4M

$ (function(){
$('.ul').on('click', 'a', function(e){
alert('click event');
});
});
The following is the memory analysis chart of Method 2
The memory usage is about 2.0M

Method 1 obviously consumes 1.4M more memory than Method 2
Method 1 cannot bind events to new events by clicking the button Add DOM, and Method 2 can.
As long as the delegate object of on is an original element of the HTML page, since the triggering of the event is monitored through the event bubbling mechanism of Javascript, all events of all sub-elements (including elements later generated through JS) will be monitored All are effective, and since there is no need to bind events to multiple elements (in this example, the 2000 a tag), memory consumption can be effectively saved.
Thinking
Code is like poetry, but it can easily turn into code like shit. How to improve the elegance of code is also a very interesting thing.
The following is a code snippet of a very common and common JS file (used for general websites)
$('#btn-add').click(function(){
//do something
});
$('.action-box #btn-delete' ).click(function(){
//do something
});
$('.action-box #btn-sort').mouseenter(function(){
//do something
});
/**
**more same code
*/
It is no exaggeration to say that when a js file has hundreds of lines, it will be similar to the code above , it is difficult for you to find patterns in it.
1. Maybe A likes to write #btn-add, and B likes to write .action-box #btn-add as the selector.
2. There are many different types of events piled up, and there is no order.
3. The use of event bubbling for event binding we just talked about is not applied

Improvement
Let’s improve the previous JS code step by step
Version 1
$('.action-box ').on('click', '#btn-add', function(){
//do something
});
$('.action-box').on('click ', '#btn-delete', function(){
//do something
});
Although event bubbling is used, it still feels a bit cumbersome. .action-box appears many times and feels uncomfortable. Let us continue to improve
Version 2
$('.action-box ').on('click', '#btn-add, #btn-delete', function(){
if($(this).attr('id') == 'btn-add'){
//do something
} else{
//do something
}
});
It feels much better than before, but it still needs to be judged on the elements to deal with it accordingly. It is acceptable, but not perfect.
Inspiration
First, let’s take a look at the enhanced version of css and the improvement of sass in css syntax
/*bed css code*/
.action-box { width: 100%; color: #000; }
#btn-add { color: blue; }
#btn- delete { color: red; }
/*good css code*/
.action-box { width: 100%; color: #000; }
.action-box #btn-add { color: blue; }
. action-box #btn-delete { color: red; }
/*sass code*/
.action-box {
width: 100%;
color: #000;
#btn-add {
color: blue;
}
#btn-delete {
color: red;
}
}
We can clearly see the document structure in good css code and sass code: There are two buttons below the action-box.
Can this allow code structures like sass to be applied to js? The answer is of course yes.
$('.action-box').coffee( {
click: {
'#btn-add': function(){
//do something
},
//This is to support jQuery':last / [attr ] / :eq(0)' and other methods
'#btn-delete': function(){
//do something
}
},
mouseenter: {
'#btn-sort': function(){
//do something
}
}
});
Do you like this structure?
1. Clear document structure
2. Use event bubbling to effectively reduce memory usage
3. The first level is divided by event names
4. The attribute names of the second level are equivalent on the selector.
Source code of coffee function
$.fn.coffee = function(obj){
for(var eName in obj)
for(var selector in obj[eName])
$(this).on(eName, selector, obj[eName][selector] );
}
Just talking about a few lines of code can make a wonderful syntax sugar
Enjoy yourself! ^_^
Author: CoffeeDeveloper
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor






