 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jQuery traversal - introduction to the use of nextUntil() method and prevUntil() method_jquery
jQuery traversal - introduction to the use of nextUntil() method and prevUntil() method_jqueryjQuery traversal - introduction to the use of nextUntil() method and prevUntil() method_jquery
nextUntil() obtains all following sibling elements of each element. When there are parameters, the search will stop until an element matching the parameters of this method is encountered. The new jQuery object returned contains all following sibling elements, but does not include elements matched by the selector, DOM node, or passed jQuery object. If there are no parameters, all following sibling elements will be selected, which is the same as the .nextAll() method.
Syntax 1:
.nextUntil(selector,filter)
Syntax 2:
.nextUntil(element,filter)
Detailed description
If a jQuery representing a collection of DOM elements is given Object, the .nextUntil() method allows us to search for sibling elements following an element in the DOM tree. The search will stop when an element matched by the method's parameters is encountered. The new jQuery object returned contains all following sibling elements, but does not contain the element matched by the parameter.
If the selector does not match or no selector is specified, all following siblings will be selected, and the elements selected by this method are the same as the .nextAll() method.
As of jQuery 1.6, a DOM node or jQuery object, instead of a selector, can be passed to the .nextUntil() method.
This method accepts an optional selector expression as its second parameter. If this parameter is specified, elements will be filtered by detecting whether they match this selector.
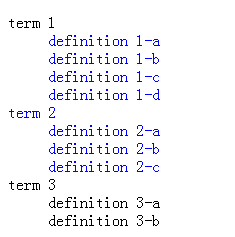
Look at the example first:
- term 1
- definition 1-a
- definition 1-b
- definition 1-c
- definition 1-d
- definition 2-b ;definition 2-c
- term 3
- definition 3-a
definition 3-b
The results are as follows:
Note: 
2. Exclude elements matched by parameter 1. That is, remove the head and tail.
3. If the selector does not match or no selector is specified, all following compatriots will be selected; for example:
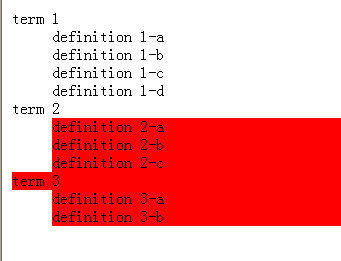
I changed the above selector from the original dt to dts, and the results are as follows:
$("#term-2").nextUntil("dts").css("background-color", "red");

//$("#term-1").nextUntil(term3, "dd").css("color", "blue");

$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
The results are as follows:
Let’s look at an example of a selector that does not provide filtering
The result is as shown below:
$("#term-1").nextUntil("#term-3").css("color", "blue");
The prevUntil() method is similar to the nextUntil() method, the difference is that one goes up and the other goes down. 
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.
 How do I install JavaScript?Apr 05, 2025 am 12:16 AM
How do I install JavaScript?Apr 05, 2025 am 12:16 AMJavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.




