 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Specific implementation of loading the right TabPanel through Tree in Extjs_extjs
Specific implementation of loading the right TabPanel through Tree in Extjs_extjsSpecific implementation of loading the right TabPanel through Tree in Extjs_extjs
Recently I was working on a logistics management project, and the company required the use of Extjs4.1 for the interface. Since I had never been exposed to it before, I encountered many difficulties during the development process. At the same time, there is relatively little information about Extjs4.1 on the Internet. Okay, without further ado, let’s get on with the code:
1. Function tree on the left
Ext.define("AM.view.SystemTree", {
extend : 'Ext.tree.Panel',
alias : 'widget.systemTree',
rootVisible : false, // Do not display ROOT
displayField : 'text',
// title: 'Logistics and transportation system',
viewConfig : { // With drag and drop function
plugins : {
ptype : 'treeviewdragdrop'
},
listeners : { // Drag
drop : function(node, data, overModel, dropPosition, options) {
alert("Put : " data.records[0].get('text') " Moved to: "
overModel.get('text'));
}
}
},
dockedItems : [ {
xtype : 'toolbar',
items : [ {
xtype : 'button',
id : 'allopen',
icon : 'resources/img/lock_open.png ',
text : 'Expand all'
}, {
xtype : 'button',
id : 'allclose',
icon : 'resources/img/lock.png',
text : 'Collapse all'
} ]
} ],
root : {
text : 'root',
leaf : false,
id : '0 ',
children : [ {
text : 'Transportation Management',
checked : false, // Display selected
leaf : false, // Whether it is a leaf node
icon : ' resources/img/folder_user.png',
id : '01',
children : [ {
text : 'Vehicle Information Management',
checked : false,
icon : 'resources /img/report_edit.png',
leaf : true,
id : 'vehiclelist', //The main point is here, the id here should be specified as the alias of the view you want to open
} ]
}]
}
});
Key points :
•Tree must not forget to add alias alias
•Settings The id value of the child node of the tree structure is the alias of the view you need to display on the right (important) ------Please refer to the view code below
2. The corresponding view that needs to be opened
Ext.define("AM.view. transportation.VehicleList",{
extend:'Ext.grid.Panel',
alias:'widget.vehiclelist', //The alias must be set here
id:'vehiclelist',
store :'VehicleStore',
...The intermediate code is omitted
columns: [
{text:'Vehicle Number', dataIndex: 'vehicleNo',
field:{
xtype :'textfield',
allowBlank:false
}
},
{text:'Vehicle description',xtype:'templatecolumn',
tpl:'The number of the vehicle is {vehicleNo} The area is {vehicleArea}'
}
],
initComponent:function(){
this.callParent(arguments);
}
});
3. Create a TabPanel on the right
Ext.define('AM.view.TabPanel',{ //The tab panel of the main page
extend: 'Ext.tab.Panel',
alias:'widget.tabpanel',
closeAction: ' destroy',
defaults :{
bodyPadding: 10
},
items: [{
title: 'Homepage',
autoLoad:'content.jsp' //Only one Basic panel
}],
});
4. Set the trigger event for clicking the tree
'systemTree':{
itemclick:function(tree,record,item,index,e,options){
var tabs = tree.ownerCt.ownerCt.ownerCt
.child('#center-grid').child("#tabpanel");
//Get the currently clicked node
var treeNode=record.raw;
var id = treeNode.id;
var text=treeNode.text;
//Get the same tab label of the clicked tree node
var tab = tabs.getComponent(id);
if(!tab){//If it does not exist
tabs.add({//Create a new tab using the ID and text of the node clicked on the tree
id:id,
closable: true,
title:text,
iconCls:id,
xtype:id //Put the id corresponding to the tree set into the TabPanel, which is equivalent to filling the corresponding view into the TabPanel
}).show() ;
}else{//If exists
tabs.setActiveTab(tab);//Active
}
}
},
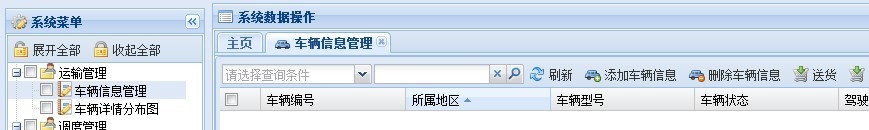
結果のレンダリング:

概要: Extjs によって生成される効果は確かに非常に素晴らしいですが、特に新しいバージョンをオンラインで学習するのは困難です。良いチュートリアルを見つけるのは難しい。幸いなことに、API があるので、API の例を使用してさらに練習できるので、すぐにマスターできます。私は最近 Extjs に出会ったばかりですが、文句を言わないでください。
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver Mac version
Visual web development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.




