 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Analyzing waterfall flow layout: JS absolute positioning implementation_javascript skills
Analyzing waterfall flow layout: JS absolute positioning implementation_javascript skillsWaterfall layout with absolute positioning:
1. Layout
1. Container surrounding the block box:
... ...
2. A block box:
div>
3. Initialize the first row/5 block boxes:
.box{
padding: 10px ;
border:1px solid #ccc;}
.box img{
width:192px;
height:auto;}
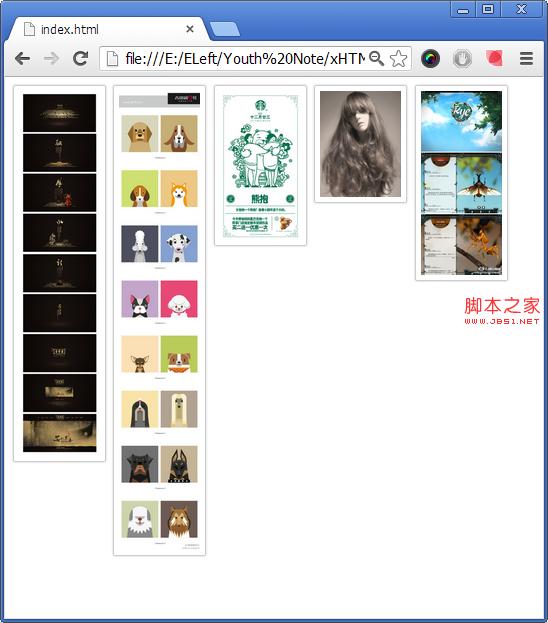
Effect:

2. Ideas:
1. Set the style of the parent main: horizontally centered. 2. Set the style of each block box pin: absolute positioning.
3. Set the listening function for the window scroll event: read the data and add a block box.
JS implementation:
1-①: Get the parent oParent: 1-②: Create the function getClassObj() - get the array containing the block box through the parent id and block box class name.
oParent.style.cssText='width:' iPinW*num 'px;margin:0 auto;';//Use the cssText attribute to add a centered style to the parent main: fixed-width automatic horizontal margins
for (var i =0;i
};
return pinS;} block box aPin[i], assign the first num block boxes to the array pinHArr, and absolutely position the block boxes that exceed the number num of block boxes that can be accommodated in one line.
2-③: Use the creation function getminHIndex() to return the minimum value in an array
The code is as follows:
var pinHArr=[];//Used to store the combined height of all block boxes in each column [The length of this array also changes with the number of columns]
for(var i=0;i
if(i
}else{
var minH=Math.min.apply(null,pinHArr);//Calculate the minimum value minH
in the array pinHArr var minHIndex=getminHIndex(pinHArr,minH);//Get the minimum value minH through the created getminHIndex()- Index minHIndex
in the array pinHArr aPin[i].style.position='absolute';//Set the absolute displacement
aPin[i].style.top=minH 'px';
aPin[ i] .style.left = apin [minhindex] .ofSetLeft 'px'; // The Apin [i] block of the minimum high element in the array of the array
Pinharr [minhindex] = apin [i]. //Update the column height after adding the block box The code is as follows:
function getminHIndex(arr,minH){
if(arr[i]==minH)return i;
Copy code
The code is as follows:
//Define the window scroll event listening function below
window.onscroll=function(){
oBox.appendChild(oImg);
waterfall('main', 'pin');//Encapsulate ①② into the function waterfall(), and add and position the added node to the document.
};
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin .length-1].offsetTop Math.floor(aPin[aPin.length-1].offsetHeight/2);//Create the height of [triggering the added block box function waterfall()]: the distance of the last block box from the top of the web page itself Half of the height (enables loading before scrolling to the bottom)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//Pay attention to solving compatibility
var documentH=document.documentElement.clientHeight;/ /Window height
return (lastPinH
3. Final effect:

4. Summary: This is to let you sort out your thoughts. The expression is not very careful and coherent, and is for reference only.
5. Completed html file and js file:
html: index.html
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
js:waterfall.js 1 window.onload=function(){
waterfall('main','pin');
var dataInt={'data':[{'src':'g (1).jpg'},{'src':' g (9).jpg'},{'src':'g (2).jpg'},{'src':'g (4).jpg'}]};
window.onscroll = Function () {
if (CheckscrollSide ()) {
var oparent = document.GetelementByid ('Main'); // The parent -level object
for (var I = 0; data; datait.data .length;i ){
var oPin=document.createElement('div'); //Add element node
.appendChild (oPin); 🎜> var oImg =document.createElement('img');
oImg.src='./images/' dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall ('main','pin');
};
}
}
/*
parend parent id
pin element id
*/
function waterfall(parent,pin){
var oParent=document.getElementById(parent);// Parent object
var aPin=getClassObj(oParent,pin);// Get the array that stores the block box pin aPin
var iPinW=aPin[0].offsetWidth;//The width of a block frame pin
var num=Math.floor(document.documentElement.clientWidth/iPinW);//The pins that can be accommodated in each row Number [window width divided by the width of a block box]
oParent.style.cssText='width:' iPinW*num 'px;ma rgin:0 auto;';//Set the parent centering style: fixed-width automatic Horizontal margin
var pinHArr=[];//Used to store the combined height of all block boxes in each column.
for(var i=0;i
if(i through num through to use use using use using using using so so so so so so so so so so so so so so so so so so to so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so long so so so so so so long so so so so so so so so so so so so so so so so so so so so so so so so pinHArr);//The minimum value minH
in the array pinHArr var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position='absolute';//Set the absolute displacement
[i].style.top=minH 'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft 'px'; [i] Block box height
pinHArr[minHIndex] = aPin[i].offsetHeight;//Update the column height after adding the block box . **
*Get the array of child elements of the same type through the class of the parent and child elements
*/
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//Get all subsets of the parent
var pinS=[];/ /Create an array to collect sub-elements
className==className){
🎝>*/
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin.length-1].offsetTop Math.floor(aPin[aPin.length-1].offsetHeight/2);//Create the height of [triggering the adding block box function waterfall()]: the last block The distance between the box and the top of the webpage is half of its height (to start loading before scrolling to the bottom)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//Pay attention to solving compatibility
var documentH=document .documentElement.clientHeight;//Page height
return (lastPinH
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 English version
Recommended: Win version, supports code prompts!

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment




