Home >Web Front-end >JS Tutorial >jquery implements product drag selection effect code (self-written)_jquery
jquery implements product drag selection effect code (self-written)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:33:02994browse
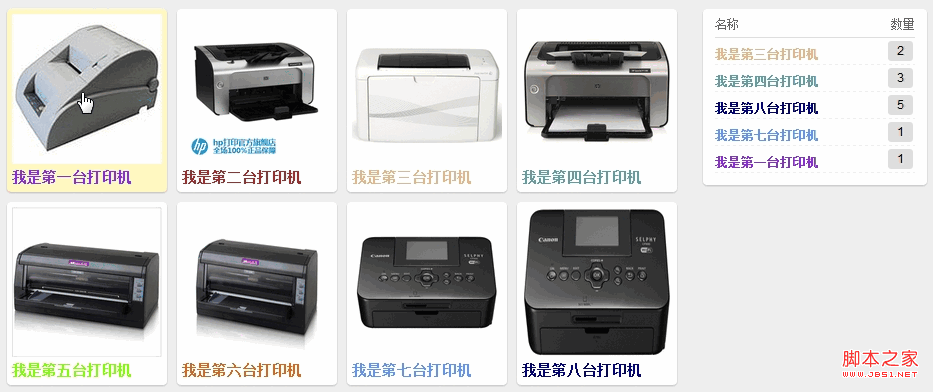
The rendering is as follows:


Main page index.html:
Drag and drop
<script> <br>$(function () { <br>// jQuery UI Draggable <br>$("#product li").draggable({ <br><br>// brings the item back to its place when dragging is over <br>revert:true, <br><br>// once the dragging starts, we decrease the opactiy of other items <br>// Appending a class as we do that with CSS <br>drag:function () { <br>$(this).addClass("active"); <br>$(this).closest("#product").addClass("active"); <br>}, <br><br>// removing the CSS classes once dragging is over. <br>stop:function () { <br>$(this).removeClass("active").closest("#product").removeClass("active"); <br>} <br>}); <br>// jQuery Ui Droppable <br>$(".basket").droppable({ <br><br>// The class that will be appended to the to-be-dropped-element (basket) <br>activeClass:"active", <br><br>// The class that will be appended once we are hovering the to-be-dropped-element (basket) <br>hoverClass:"hover", <br><br>// The acceptance of the item once it touches the to-be-dropped-element basket <br>// For different values http://api.jqueryui.com/droppable/#option-tolerance <br>tolerance:"touch", <br>drop:function (event, ui) { <br><br>var basket = $(this), <br>move = ui.draggable, <br>itemId = basket.find("ul li[data-id='" move.attr("data-id") "']"); <br><br>// To increase the value by 1 if the same item is already in the basket <br>if (itemId.html() != null) { <br>itemId.find("input").val(parseInt(itemId.find("input").val()) 1); <br>} <br>else { <br>// Add the dragged item to the basket <br>addBasket(basket, move); <br><br>// Updating the quantity by 1" rather than adding it to the basket <br>move.find("input").val(parseInt(move.find("input").val()) 1); <br>} <br>} <br>}); <br>// This function runs onc ean item is added to the basket <br>function addBasket(basket, move) { <br>basket.find("ul").append('<li data-id="' move.attr("data-id") '">' <br> '<span class="name">' move.find("h3").html() '</span>' <br> '<input class="count" value="1" type="text">' <br> '<button class="delete">✕</button>'); <br>} <br>// The function that is triggered once delete button is pressed <br>$(".basket ul li button.delete").live("click", function () { <br>$(this).closest("li").remove(); <br>}); <br>}); <br></script>
jquery-ui-1.9.0.custom.min.js
main.css:
/* reset & .clear
----------------------------*/
* {
margin: 0;
padding: 0;
}
.clear:before,
.clear:after {
content: " ";
display: table;
}
.clear:after { clear: both }
.clear { *zoom: 1 }
/* MAIN
----------------------------*/
body {
font: normal 12px/1.3 arial, sans-serif;
background-color: #eee;
}
li { list-style: none }
a { text-decoration: none }
.container {
position: relative;
width: 920px;
margin: 30px auto;
}
.container #product {
position: relative;
z-index: 2;
float: left;
width: 670px;
}
.container #sidebar {
position: relative;
z-index: 1;
float: right;
width: 224px;
}
/* PRODUCTS
----------------------------*/
#product ul {
width: 680px;
margin-left: -10px; }
#product ul li {
position: relative;
float: left;
width: 150px;
margin: 0 0 10px 10px;
padding: 5px;
background-color: #fff;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
-webkit-transition: -webkit-transform .1s ease;
-moz-transition: -webkit-transform .1s ease;
-o-transition: -webkit-transform .1s ease;
-ms-transition: -webkit-transform .1s ease;
transition: transform .1s ease;
}
#product ul li:hover {
background-color: #fff8c1;
}
#product.active ul li {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
filter: alpha(opacity = 40);
opacity: .4;
}
#product.active ul li.active {
z-index: 2;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity = 100);
opacity: 1;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-o-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transform: scale(.6);
-moz-transform: scale(.6);
-o-transform: scale(.6);
-ms-transform: scale(.6);
transform: scale(.6);
}
#product ul li a {
display: block;
color: #000
}
#product ul li a h3 {
margin-top: 5px;
}
#product ul li a h3,
#product ul li a p {
white-space: nowrap;
overflow: hidden;
-o-text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
}
#product ul li a img { width:150px;height:150px;display: block }
/* BASKET
----------------------------*/
.basket {
position: relative;
}
.basket .basket_list {
width: 220px;
background-color: #fff;
border: 2px dashed transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
}
.basket.active .basket_list,
.basket.hover .basket_list { border-color: #ffa0a3 }
.basket.active .basket_list { background-color: #fff8c1 }
.basket.hover .basket_list { background-color: #ffa0a3 }
/* .head */
.basket .head {
overflow: hidden;
margin: 0 10px;
height: 26px;
line-height: 26px;
color: #666;
border-bottom: 1px solid #ddd;
}
.basket .head .name { float: left }
.basket .head .count { float: right }
/* .head */
.basket ul { padding-bottom: 10px }
.basket ul li {
position: relative;
clear: both;
overflow: hidden;
margin: 0 10px;
height: 26px;
line-height: 32px;
border-bottom: 1px dashed #eee;
}
.basket ul li:hover { border-bottom-color: #ccc }
.basket ul li span.name {
display: block;
float: left;
width: 165px;
font-weight: bold;
white-space: nowrap;
overflow: hidden;
-o-text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
-webkit-transition: width .2s ease;
-moz-transition: width .2s ease;
-o-transition: width .2s ease;
-ms-transition: width .2s ease;
transition: width .2s ease;
}
.basket ul li:hover span.name { width: 146px }
.basket ul li input.count {
float: right;
margin: 3px 2px 0 0;
width: 25px;
line-height: 20px;
text-align: center;
border: 0;
border-radius: 3px;
background-color: #ddd;
}
.basket ul li button.delete {
position: absolute;
right: 30px;
top: 3px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity = 0);
opacity: 0;
width: 20px;
line-height: 20px;
height: 20px;
text-align: center;
font-size: 11px;
border: 0;
color: #EE5757;
background-color: #eee;
border-radius: 3px;
cursor: pointer;
-webkit-transition: opacity .2s ease;
-moz-transition: opacity .2s ease;
-o-transition: opacity .2s ease;
-ms-transition: opacity .2s ease;
transition: opacity .2s ease;
}
.basket ul li:hover button.delete {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity = 100);
opacity: 1;
}
.basket ul li button.delete:hover {
color: #fff;
background-color: #ffa0a3;
}
.basket ul li button.delete:active {
color: #fff;
background-color: #EE5757;
}


Main page index.html:
Copy code The code is as follows:
<script> <br>$(function () { <br>// jQuery UI Draggable <br>$("#product li").draggable({ <br><br>// brings the item back to its place when dragging is over <br>revert:true, <br><br>// once the dragging starts, we decrease the opactiy of other items <br>// Appending a class as we do that with CSS <br>drag:function () { <br>$(this).addClass("active"); <br>$(this).closest("#product").addClass("active"); <br>}, <br><br>// removing the CSS classes once dragging is over. <br>stop:function () { <br>$(this).removeClass("active").closest("#product").removeClass("active"); <br>} <br>}); <br>// jQuery Ui Droppable <br>$(".basket").droppable({ <br><br>// The class that will be appended to the to-be-dropped-element (basket) <br>activeClass:"active", <br><br>// The class that will be appended once we are hovering the to-be-dropped-element (basket) <br>hoverClass:"hover", <br><br>// The acceptance of the item once it touches the to-be-dropped-element basket <br>// For different values http://api.jqueryui.com/droppable/#option-tolerance <br>tolerance:"touch", <br>drop:function (event, ui) { <br><br>var basket = $(this), <br>move = ui.draggable, <br>itemId = basket.find("ul li[data-id='" move.attr("data-id") "']"); <br><br>// To increase the value by 1 if the same item is already in the basket <br>if (itemId.html() != null) { <br>itemId.find("input").val(parseInt(itemId.find("input").val()) 1); <br>} <br>else { <br>// Add the dragged item to the basket <br>addBasket(basket, move); <br><br>// Updating the quantity by 1" rather than adding it to the basket <br>move.find("input").val(parseInt(move.find("input").val()) 1); <br>} <br>} <br>}); <br>// This function runs onc ean item is added to the basket <br>function addBasket(basket, move) { <br>basket.find("ul").append('<li data-id="' move.attr("data-id") '">' <br> '<span class="name">' move.find("h3").html() '</span>' <br> '<input class="count" value="1" type="text">' <br> '<button class="delete">✕</button>'); <br>} <br>// The function that is triggered once delete button is pressed <br>$(".basket ul li button.delete").live("click", function () { <br>$(this).closest("li").remove(); <br>}); <br>}); <br></script>
jquery-ui-1.9.0.custom.min.js
main.css:
复制代码 代码如下:
/* reset & .clear
----------------------------*/
* {
margin: 0;
padding: 0;
}
.clear:before,
.clear:after {
content: " ";
display: table;
}
.clear:after { clear: both }
.clear { *zoom: 1 }
/* MAIN
----------------------------*/
body {
font: normal 12px/1.3 arial, sans-serif;
background-color: #eee;
}
li { list-style: none }
a { text-decoration: none }
.container {
position: relative;
width: 920px;
margin: 30px auto;
}
.container #product {
position: relative;
z-index: 2;
float: left;
width: 670px;
}
.container #sidebar {
position: relative;
z-index: 1;
float: right;
width: 224px;
}
/* PRODUCTS
----------------------------*/
#product ul {
width: 680px;
margin-left: -10px; }
#product ul li {
position: relative;
float: left;
width: 150px;
margin: 0 0 10px 10px;
padding: 5px;
background-color: #fff;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
-webkit-transition: -webkit-transform .1s ease;
-moz-transition: -webkit-transform .1s ease;
-o-transition: -webkit-transform .1s ease;
-ms-transition: -webkit-transform .1s ease;
transition: transform .1s ease;
}
#product ul li:hover {
background-color: #fff8c1;
}
#product.active ul li {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
filter: alpha(opacity = 40);
opacity: .4;
}
#product.active ul li.active {
z-index: 2;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity = 100);
opacity: 1;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-o-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transform: scale(.6);
-moz-transform: scale(.6);
-o-transform: scale(.6);
-ms-transform: scale(.6);
transform: scale(.6);
}
#product ul li a {
display: block;
color: #000
}
#product ul li a h3 {
margin-top: 5px;
}
#product ul li a h3,
#product ul li a p {
white-space: nowrap;
overflow: hidden;
-o-text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
}
#product ul li a img { width:150px;height:150px;display: block }
/* BASKET
----------------------------*/
.basket {
position: relative;
}
.basket .basket_list {
width: 220px;
background-color: #fff;
border: 2px dashed transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
}
.basket.active .basket_list,
.basket.hover .basket_list { border-color: #ffa0a3 }
.basket.active .basket_list { background-color: #fff8c1 }
.basket.hover .basket_list { background-color: #ffa0a3 }
/* .head */
.basket .head {
overflow: hidden;
margin: 0 10px;
height: 26px;
line-height: 26px;
color: #666;
border-bottom: 1px solid #ddd;
}
.basket .head .name { float: left }
.basket .head .count { float: right }
/* .head */
.basket ul { padding-bottom: 10px }
.basket ul li {
position: relative;
clear: both;
overflow: hidden;
margin: 0 10px;
height: 26px;
line-height: 32px;
border-bottom: 1px dashed #eee;
}
.basket ul li:hover { border-bottom-color: #ccc }
.basket ul li span.name {
display: block;
float: left;
width: 165px;
font-weight: bold;
white-space: nowrap;
overflow: hidden;
-o-text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
-webkit-transition: width .2s ease;
-moz-transition: width .2s ease;
-o-transition: width .2s ease;
-ms-transition: width .2s ease;
transition: width .2s ease;
}
.basket ul li:hover span.name { width: 146px }
.basket ul li input.count {
float: right;
margin: 3px 2px 0 0;
width: 25px;
line-height: 20px;
text-align: center;
border: 0;
border-radius: 3px;
background-color: #ddd;
}
.basket ul li button.delete {
position: absolute;
right: 30px;
top: 3px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity = 0);
opacity: 0;
width: 20px;
line-height: 20px;
height: 20px;
text-align: center;
font-size: 11px;
border: 0;
color: #EE5757;
background-color: #eee;
border-radius: 3px;
cursor: pointer;
-webkit-transition: opacity .2s ease;
-moz-transition: opacity .2s ease;
-o-transition: opacity .2s ease;
-ms-transition: opacity .2s ease;
transition: opacity .2s ease;
}
.basket ul li:hover button.delete {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity = 100);
opacity: 1;
}
.basket ul li button.delete:hover {
color: #fff;
background-color: #ffa0a3;
}
.basket ul li button.delete:active {
color: #fff;
background-color: #EE5757;
}
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to terminate the program in js and return cannot be replaced with jfslk_javascript tipsNext article:How to terminate the program in js and return cannot be replaced with jfslk_javascript tips
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills









