 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Specific method of using ajaxfileupload plug-in to achieve file upload without refreshing_javascript skills
Specific method of using ajaxfileupload plug-in to achieve file upload without refreshing_javascript skillsI encountered such a problem when working on a project. If you use the ordinary ASP.NET FileUpload control to upload files, the page will be refreshed, and the elements spelled out with JS on the page will disappear. In order to upload files, you cannot Refresh the page, the ajaxfileupload plug-in is a good choice (plug-in download address: http://files.jb51.net/file_images/article/201306/js/ajaxfileupload.js)
ajaxfileupload is a plug-in for jQuery. When using this plug-in, you must also reference the jQuery.js file
Just go to the code
JS code
[javascript]
//Execute AJAX to upload files
$.ajaxFileUpload({
url: '/Web/Teacher/ImportAchievements.ashx',
secureuri: false,
fileElementId: 'fulAchievements',
dataType: 'json',
success: function (data, status) {
alert(data[0]);
}
});
//Execute AJAX to upload files
$.ajaxFileUpload({
url: '/Web/Teacher/ImportAchievements.ashx',
secureuri: false,
fileElementId: 'fulAchievements',
dataType: 'json',
success: function (data, status) {
alert(data[0]);
}
});
Description:
1. This method is very similar to the well-known $.ajax method
2. Parameter description
url: AJAX background code file, which needs to receive file data from the front desk
secureuri: Whether to encrypt uploaded files
fileElementId: The Id value of the upload control in HTML. It should be noted here that the background code receives data in the form of name-value, so the background code receives data through name. Receive data instead of Id (the fundamental reason is that this method will automatically generate a form and submit the form to the background code for processing).
dataType: data type, usually 'json'
success: callback function executed after successful upload
Code in ASP.NET general handler
[csharp]
public void ProcessRequest (HttpContext context ) {
context.Response.ContentType = "text/html";//This is very important. Although the front-end data type is json, html must be written here
//Get the file from the front-end
HttpFileCollection files = HttpContext.Current.Request.Files;
//Save the files in the website directory
files[0].SaveAs(context.Server.MapPath("/Web/uploadFiles/Achievements.xls") );
//Return prompt expressed in json data format
string result = "[" """ "Scores imported successfully" """ "]";
context.Response.Write(result) ;
}
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";//This is very important. Although the front-end data type is json, html must be written here
// Get files from the front desk
HttpFileCollection files = HttpContext.Current.Request.Files;
//Save the files in the website directory
files[0].SaveAs(context.Server.MapPath("/ Web/uploadFiles/Achievements.xls"));
//Return prompt expressed in json data format
string result = "[" """ "Achievements imported successfully" """ "]";
context.Response.Write(result);
}
This implements AJAX uploading files, and the page will not refresh. Try it if necessary.
 如何在FastAPI中实现文件上传和处理Jul 28, 2023 pm 03:01 PM
如何在FastAPI中实现文件上传和处理Jul 28, 2023 pm 03:01 PM如何在FastAPI中实现文件上传和处理FastAPI是一个现代化的高性能Web框架,简单易用且功能强大,它提供了原生支持文件上传和处理的功能。在本文中,我们将学习如何在FastAPI框架中实现文件上传和处理的功能,并提供代码示例来说明具体的实现步骤。首先,我们需要导入需要的库和模块:fromfastapiimportFastAPI,UploadF
 电脑怎么拍照上传Jan 16, 2024 am 10:45 AM
电脑怎么拍照上传Jan 16, 2024 am 10:45 AM电脑只要安装了摄像头就可以进行拍照,但是有些用户还不知道该怎么拍照上传,现在就给大家具体介绍一下电脑拍照的方法,这样用户得到图片之后想上传到哪里都可以了。电脑怎么拍照上传一、Mac电脑1、打开访达,再点击左边的应用程序。2、打开后点击相机应用。3、点击下方的拍照按钮就可以了。二、Windows电脑1、打开下方搜索框,输入相机。2、接着打开搜索到的应用。3、再点击旁边的拍照按钮就可以了。
 酷狗上传自己的音乐的简单步骤Mar 25, 2024 pm 10:56 PM
酷狗上传自己的音乐的简单步骤Mar 25, 2024 pm 10:56 PM1、打开酷狗音乐,点击个人头像。2、点击右上角设置的图标。3、点击【上传音乐作品】。4、点击【上传作品】。5、选择歌曲,然后点击【下一步】。6、最后点击【上传】即可。
 Win10电脑上传速度慢怎么解决Jul 01, 2023 am 11:25 AM
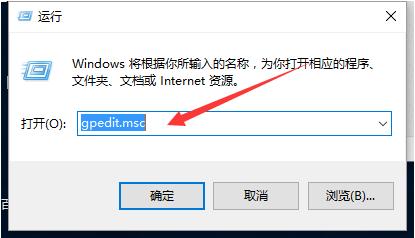
Win10电脑上传速度慢怎么解决Jul 01, 2023 am 11:25 AMWin10电脑上传速度慢怎么解决?我们在使用电脑的时候可能会觉得自己电脑上传文件的速度非常的慢,那么这是什么情况呢?其实这是因为电脑默认的上传速度为20%,所以才导致上传速度非常慢,很多小伙伴不知道怎么详细操作,小编下面整理了win11格式化c盘操作步骤,如果你感兴趣的话,跟着小编一起往下看看吧! Win10上传速度慢的解决方法 1、按下win+R调出运行,输入gpedit.msc,回车。 2、选择管理模板,点击网络--Qos数据包计划程序,双击限制可保留带宽。 3、选择已启用,将带
 如何在QQ音乐上传歌词Feb 23, 2024 pm 11:45 PM
如何在QQ音乐上传歌词Feb 23, 2024 pm 11:45 PM随着数字化时代的到来,音乐平台成为人们获取音乐的主要途径之一。然而,有时候我们在听歌的时候,发现没有歌词是一件十分困扰的事情。很多人都希望在听歌的时候能够显示歌词,以便更好地理解歌曲的内容和情感。而QQ音乐作为国内最大的音乐平台之一,也为用户提供了上传歌词的功能,使得用户可以更好地享受音乐的同时,感受到歌曲的内涵。下面将介绍一下在QQ音乐上如何上传歌词。首先
 如何提升电脑上传速度Jan 15, 2024 pm 06:51 PM
如何提升电脑上传速度Jan 15, 2024 pm 06:51 PM上传速度变得非常慢?相信这是很多朋友用电脑上传东西时候都会遇到的一个问题,在使用电脑传送文件的时候如果遇到网络不稳定,上传的速度就会很慢,那么应该怎么提高网络上传速度呢?下面,小编将电脑上传速度慢的处理方法告诉大家。说到网络速度,我们都知道打开网页的速度,下载速度,其实还有一个上传速度也非常关键,特别是一些用户经常需要上传文件到网盘的,那么上传速度快无疑会给你省下不少时间,那么上传速度慢怎么办?下面,小编给大伙带来了电脑上传速度慢的处理图文。电脑上传速度慢怎么解决点击“开始--运行”或者“窗口键
 如何通过PHP快手API接口,实现视频的播放和上传功能Jul 21, 2023 pm 04:37 PM
如何通过PHP快手API接口,实现视频的播放和上传功能Jul 21, 2023 pm 04:37 PM如何通过PHP快手API接口,实现视频的播放和上传功能导语:随着社交媒体的兴起,大众对于视频内容的需求也逐渐增加。快手作为一款以短视频为主题的社交应用,受到了很多用户的喜爱。本文将介绍如何使用PHP编写代码,通过快手API接口实现视频的播放和上传功能。一、获取访问Token在使用快手API接口之前,首先需要获取访问Token。Token是访问API接口的身份
 如何在Vue中实现头像上传功能Nov 07, 2023 am 08:01 AM
如何在Vue中实现头像上传功能Nov 07, 2023 am 08:01 AMVue是一款流行的前端框架,可以用于构建交互性强的应用程序。在开发过程中,上传头像是常见的需求之一。因此,在本文中,我们将介绍如何在Vue中实现头像上传功能,并提供具体的代码示例。使用第三方库为了实现头像上传功能,我们可以使用第三方库,比如vue-upload-component。该库提供了一个上传组件,可以方便地集成到Vue应用程序中。下面是一个简单的示例


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools





