Home >Web Front-end >JS Tutorial >In-depth analysis of jQuery's folding panel_jquery
In-depth analysis of jQuery's folding panel_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:31:591292browse
1: Folding panels can place content of different categories in different panels . These panels are stacked on the page, and users can expand them by clicking on the title of each panel. This panel, view the content of the panel,
At the same time, other panels will be automatically folded and hidden
$(selector).accordion(options);
options can be selected The properties are:
disabled, active, animated, autoHeight, clearStyle, collapsible, event, fillSpace, header, icons, navigation, navigationFilter
Simple example:
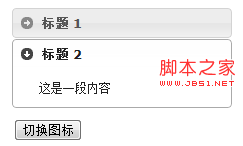
Accordion AutoHeight</ title><br> <link rel="stylesheet" href="themes/base/jquery.ui.all.css"><br> <script src="JS/jquery-1.4.2.min.js "></script><br> <script src="JS/jquery.ui.core.js"></script><br> <script src="JS/jquery.ui.widget .js"></script><br> <script src="JS/jquery.ui.accordion.js"></script><br> <script><br> $(function( ) {<br> $( "#accordion" ).accordion({<br> autoHeight: false<br> });<br> }); <br> </script><br> <style type= "text/css"><br> #accordion h3{ font-size:13px; font-weight:700; }<br> #accordion>div{ font-size:12px; }<br> </style> <h3><a href="#">Title 1</a> ;</h3><br> <div><br> This is a small piece of content<br /><br> </div><br> <h3><a href=" #">Title 2</a></h3><br> <div><br> This is a very long piece of content<br />This is a very long piece of content<br /> ;<br> This is a very long content<br />This is a very long content<br /><br> This is a very long content<br />This is a very long content Long content<br /><br> This is a very long content<br />This is a very long content<br /><br> </div><br>< ;/div><br><div style="margin:8px 0; padding:10px; height:50px; border:solid 1px #aaa;"><br>This is another module that will work with the accordion panel <br></div><br></body><br></html><br><br><br>Rendering: <br><br>
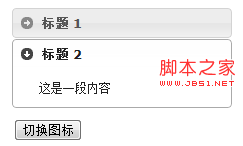
</div> <br><br><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201306/2013061915524116.png" class="lazy" alt="">2: Customize accordion panel icon<br><br><strong><font style="max-width:90%"><br></font></strong>Copy code<div class="codetitle"><span><a style="CURSOR: pointer" data="18901" class="copybut" id="copybut18901" onclick="doCopy('code18901')"> The code is as follows :<u><div class="codebody" id="code18901">
<br><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><br><html xmlns="http://www.w3.org/1999/xhtml"><br><head><br><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><br> <title>Accordion Icon
<script><br> $(document).ready(function() {<br> var triangle_icon = {<br> header : "ui-icon-triangle-1-e",<br> headerSelected : "ui-icon-triangle-1-s"<br> };<br><br> var circle_arrow_icon = {<br> header: "ui-icon-circle-arrow-e",<br> headerSelected: "ui-icon-circle-arrow-s"<br> };<br><br> /* 初始化折叠面板 */<br> $('#accordion').accordion();<br><br> $( "#toggle" ).toggle(function() {<br> $( "#accordion" ).accordion( "option", "icons", circle_arrow_icon );<br> }, function() {<br> $( "#accordion" ).accordion( "option", "icons", triangle_icon );<br> });<br> }); <br><br> </script>
程序效果图:

3:能自定义排列顺序的折叠面板
折叠面板可以作为分类项目的主面板来使用,因为操作习惯,用户通常希望能够自定义面板的位置

4:折叠面板的方法
destroy, disable, enable, option, widget, activate, resize
$('#accordion').accordion("activate", 2);
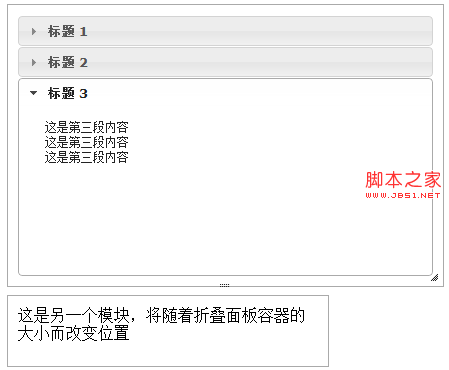
Accordion Resize
<script><br> $(document).ready(function(){<br> $( "#accordion" ).accordion({<br> fillSpace : true /* 设置为自动填充父元素空间 */<br> });<br><br> /* 将容器设置为可改变大小的,<br> 最小高度为150,<br> 并且在改变大小的时候调用折叠面板的resize方法 */<br> $( "#container" ).resizable({<br> minHeight : 150,<br> resize : function() {<br> $( "#accordion" ).accordion( "resize" );<br> }<br> });<br> });<br> </script>
这是另一个模块,将随着折叠面板容器的大小而改变位置
Rendering:

The above code first initializes the folding panel as a component that can automatically fill the parent element, then sets the container to automatically resize, and calls it when the size of the container control changes. The resize method of the folding panel,
finally achieves the effect of resizing together
5: Events of the folding panel
change and changestart events
$("#accordion").accordion({
change: function( event, ui) {
},
changestart: function(event, ui) {
}
})
*event: triggered event object
*ui: View object , has 4 attributes, namely newHeader, which represents the title of the current panel; oldHeader, which represents the title of the previous panel; newContent: which represents the content of the current panel; oldContent, which represents the content of the previous panel,
These return jQuery objects
At the same time, other panels will be automatically folded and hidden
$(selector).accordion(options);
options can be selected The properties are:
disabled, active, animated, autoHeight, clearStyle, collapsible, event, fillSpace, header, icons, navigation, navigationFilter
Simple example:
Copy code The code is as follows:
<script><br> $(document).ready(function() {<br> var triangle_icon = {<br> header : "ui-icon-triangle-1-e",<br> headerSelected : "ui-icon-triangle-1-s"<br> };<br><br> var circle_arrow_icon = {<br> header: "ui-icon-circle-arrow-e",<br> headerSelected: "ui-icon-circle-arrow-s"<br> };<br><br> /* 初始化折叠面板 */<br> $('#accordion').accordion();<br><br> $( "#toggle" ).toggle(function() {<br> $( "#accordion" ).accordion( "option", "icons", circle_arrow_icon );<br> }, function() {<br> $( "#accordion" ).accordion( "option", "icons", triangle_icon );<br> });<br> }); <br><br> </script>
程序效果图:

3:能自定义排列顺序的折叠面板
折叠面板可以作为分类项目的主面板来使用,因为操作习惯,用户通常希望能够自定义面板的位置
复制代码 代码如下:

4:折叠面板的方法
destroy, disable, enable, option, widget, activate, resize
$('#accordion').accordion("activate", 2);
复制代码 代码如下:
<script><br> $(document).ready(function(){<br> $( "#accordion" ).accordion({<br> fillSpace : true /* 设置为自动填充父元素空间 */<br> });<br><br> /* 将容器设置为可改变大小的,<br> 最小高度为150,<br> 并且在改变大小的时候调用折叠面板的resize方法 */<br> $( "#container" ).resizable({<br> minHeight : 150,<br> resize : function() {<br> $( "#accordion" ).accordion( "resize" );<br> }<br> });<br> });<br> </script>
这是另一个模块,将随着折叠面板容器的大小而改变位置
Rendering:

The above code first initializes the folding panel as a component that can automatically fill the parent element, then sets the container to automatically resize, and calls it when the size of the container control changes. The resize method of the folding panel,
finally achieves the effect of resizing together
5: Events of the folding panel
change and changestart events
Copy code The code is as follows:
$("#accordion").accordion({
change: function( event, ui) {
},
changestart: function(event, ui) {
}
})
*event: triggered event object
*ui: View object , has 4 attributes, namely newHeader, which represents the title of the current panel; oldHeader, which represents the title of the previous panel; newContent: which represents the content of the current panel; oldContent, which represents the content of the previous panel,
These return jQuery objects
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:js验证模型自我实现的具体方法_javascript技巧Next article:jquery属性过滤选择器使用示例_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

