 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Implementation principle and process of rolling delayed loading images on native Js page_javascript skills
Implementation principle and process of rolling delayed loading images on native Js page_javascript skills1. Page scrolling loading event
2. Get the top value of the element on the page and determine when to display the image based on the position of the scroll bar
3. Get the element collection to load Delete the past pictures from the collection
Effect preview: http://jsfiddle.net/dtdxrk/SkYNq/embedded/result/
 Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM
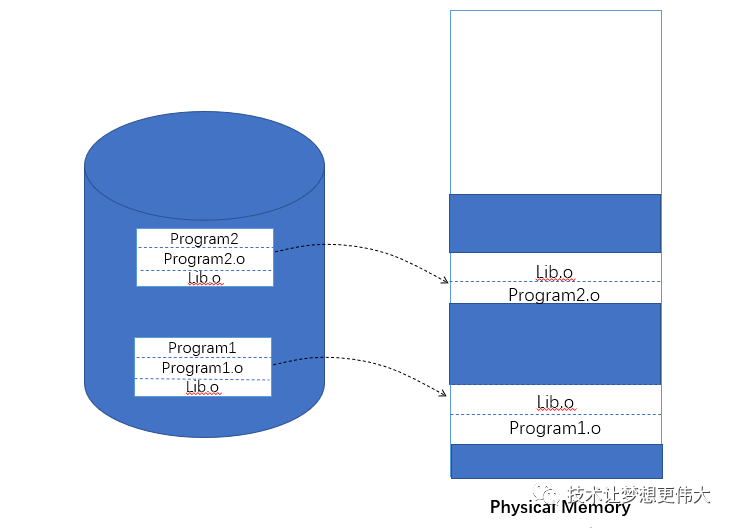
Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM老规矩,先提出几个问题:为什么要进行动态链接?如何进行动态链接?什么是地址无关代码技术?什么是延迟绑定技术?如何在程序运行过程中进行显式链接?为什么要进行动态链接?动态链接的出现是为了解决静态链接的一些缺点:节约内存和磁盘空间:如下图所示,Program1和Program2分别包含Program1.o和Program2.o两个模块,他们都需要Lib.o模块。静态链接情况下,两个目标文件都用到Lib.o这个模块,所以它们同时在链接输出的可执行文件Program1和program2中有副本,同时运行
 如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM
如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM如何防止iframe加载事件在网页开发中,我们常常会使用iframe标签来嵌入其他网页或内容。默认情况下,当浏览器加载iframe时,会触发加载事件。然而,在某些情况下,我们可能希望延迟加载iframe,或者完全阻止加载事件。在本文中,我们将探讨如何通过代码示例来实现这个目标。一、延迟加载iframe如果要延迟加载iframe,我们可以使用
 使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AM
使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AMC#如何使用Lazy实现懒加载,需要具体代码示例在软件开发中,懒加载(Lazyloading)是一种延迟加载的技术,它可以帮助我们提高程序的性能和资源利用效率。在C#中,我们可以使用Lazy类来实现懒加载的功能。本文将介绍Lazy类的基本概念以及如何使用它来实现懒加载,同时会提供具体的代码示例。首先,我们需要了解Lazy
 JavaScript 如何实现页面滚动到顶部按钮功能?Oct 19, 2023 am 11:16 AM
JavaScript 如何实现页面滚动到顶部按钮功能?Oct 19, 2023 am 11:16 AMJavaScript如何实现页面滚动到顶部按钮功能?在网页设计中,有时我们需要一个可以快速返回页面顶部的功能,这样用户就不需要手动滚动页面了。这种功能通常通过一个“返回顶部”的按钮来实现。在本文中,我将向大家介绍如何使用JavaScript来实现这一功能,并提供详细的代码示例。首先,我们需要在HTML文件中添加一个按钮元素,用于触发返回顶部的功能。例如,可
 PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PM
PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PMPHP7中引入了生成器(Generator)这一概念,它提供了一种高效地处理大量数据和延迟加载的方法。本文将从概念和原理入手,结合具体代码示例,介绍PHP7中生成器的使用方法和优势。生成器是一种特殊的函数,它不是一次性地将所有数据返回,而是按需生成数据。当函数执行到yield语句时,会将当前生成的值返回,并且函数的状态会被保存。下一次调用生成器函数时,函数会
 懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM
懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM懒加载是一种程序设计模式,指的是在需要时才加载数据,而不是在对象初始化或加载时就立即获取数据的策略,懒加载的目的是为了延迟数据的加载,以节省系统资源和提高性能。
 洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM
洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM一、Hibernate框架的概述Hibernate框架是一个开源的ORM(对象关系映射)框架,它提供了对Java对象和数据库之间的自动映射。这使得开发者可以在Java代码中直接操作Java对象,而无需关心底层的数据库表和列的细节。Hibernate会自动将Java对象映射到数据库表,并在Java对象和数据库表之间同步数据。Hibernate框架具有以下几个特点:简单易用:Hibernate提供了直观的api,使得开发者可以轻松地实现数据对象的持久化操作。高效:Hibernate框架使用了高效的缓
 优化网站性能的关键技巧Feb 18, 2024 pm 02:14 PM
优化网站性能的关键技巧Feb 18, 2024 pm 02:14 PM网站性能优化部分有哪些技巧,需要具体代码示例随着互联网的发展,网站已经成为了人们获取信息、进行交流和实现商业目标的重要工具。然而,随着网站使用人数的增加和功能的扩展,网站性能问题也日益凸显。一个性能低下的网站不仅影响用户体验,还可能导致用户流失和交易失败,因此网站性能优化成为了开发者必须面对的重要问题。针对网站性能优化,开发者可以采取一些技巧和策略来提高网站


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





