 Web Front-end
Web Front-end JS Tutorial
JS Tutorial js method of assigning values to label tags and div tags_javascript skills
js method of assigning values to label tags and div tags_javascript skillsIn html, label does not have a value attribute.
Like div and most other html elements, it has innerText and innerHTML attributes.
cannot document.getElementByID("test").value="chenhuang";
It should be the following
document.getElementById(test).innerText="";
document.getElementById('test' ).innerHTML="";
 如何为VMware虚拟机启用复制和粘贴Feb 21, 2024 am 10:09 AM
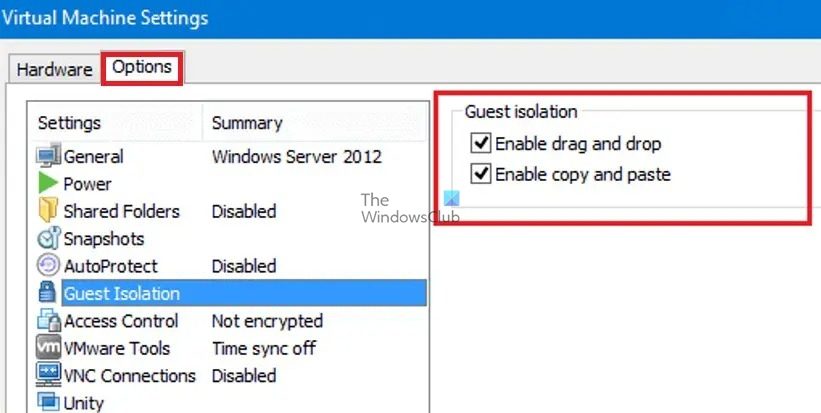
如何为VMware虚拟机启用复制和粘贴Feb 21, 2024 am 10:09 AM您可以轻松地在VMware虚拟机(VM)和物理系统之间复制和粘贴文本和文件。这种功能让您可以方便地在虚拟机和主机系统之间传输图像、格式化和非格式化文本,甚至电子邮件附件。本文将向您展示如何启用这一功能,并演示复制数据、文件和文件夹的方法。如何在VMware中启用复制/粘贴VMware提供了三种不同的方式将数据、文件或文件夹从虚拟机复制到物理计算机,反之亦然,如下所述:复制和粘贴要素拖放功能文件夹共享1]使用VMware工具启用复制粘贴如果您的VMWare安装和来宾操作系统满足要求,则可以使用键盘
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
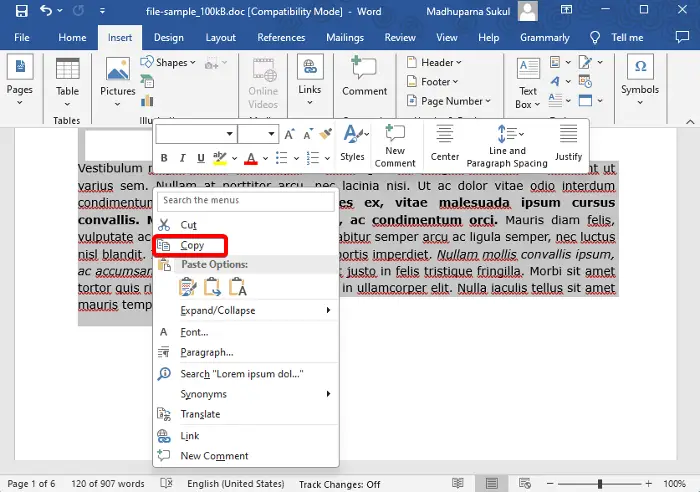
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 在终端中禁用或启用自动复制所选内容以进行复制Mar 24, 2024 am 09:46 AM
在终端中禁用或启用自动复制所选内容以进行复制Mar 24, 2024 am 09:46 AM本文将向您介绍如何在Windows终端中启用或禁用自动将选择内容复制到剪贴板的功能。Windows终端是微软专为Windows11/10开发的多标签终端模拟器,取代了传统的命令提示符。它支持运行命令提示符、PowerShell、WSL、Azure等应用程序。通常在终端工作时,用户需要复制命令和输出,然而终端默认情况下不支持复制选择操作。请继续阅读本文,了解如何解决这个问题。如何在终端中启用或禁用自动复制所选内容到缓存?以下是您如何启用或禁用自动复制选择到终端剪贴板:打开终端应用程序,然后点击上面
 css怎么实现div缺一个角Jan 30, 2023 am 09:23 AM
css怎么实现div缺一个角Jan 30, 2023 am 09:23 AMcss实现div缺一个角的方法:1、创建一个HTML示例文件,并定义一个div;2、给div设置宽高背景色;3、给需要删除一角的div增加一个伪类,将伪类设置成跟背景色一样的颜色,然后旋转45度,再定位到需要去除的那个角即可。
 解锁 macOS 剪贴板历史记录,高效复制、粘贴技巧Feb 19, 2024 pm 01:18 PM
解锁 macOS 剪贴板历史记录,高效复制、粘贴技巧Feb 19, 2024 pm 01:18 PM在Mac上,经常需要在不同文档之间复制和粘贴内容是常见的。macOS的剪贴板只保留最后一个复制项,这限制了我们的工作效率。幸运的是,有一些第三方应用程序可以帮助我们轻松查看和管理剪贴板的历史记录。如何在「访达」中查看剪贴板内容「访达」中内置了一个剪贴板查看器,让你可以随时查看当前剪贴板中的内容,以免错误粘贴。操作非常简单:打开「访达」,点击「编辑」菜单,然后选择「显示剪贴板」。在「访达」中查看剪贴板内容这个功能虽小,却有几点需要注意:「访达」中的剪贴板查看器只能显示内容,无法编辑。如果你复制的是
 基于 ChatGPT API 的划词翻译浏览器脚本实现May 01, 2023 pm 03:28 PM
基于 ChatGPT API 的划词翻译浏览器脚本实现May 01, 2023 pm 03:28 PM前言最近GitHub上有个基于ChatGPTAPI的浏览器脚本,openai-translator,短时间内star冲到了12k,功能上除了支持翻译外,还支持润色和总结功能,除了浏览器插件外,还使用了tauri打包了一个桌面客户端,那抛开tauri是使用rust部分,那浏览器部分实现还是比较简单的,今天我们就来手动实现一下。openAI提供的接口比如我们可以复制以下代码,在浏览器控制台中发起请求,就可以完成翻译//示例constOPENAI_API_KEY="s
 div与span的区别有哪些Nov 02, 2023 pm 02:29 PM
div与span的区别有哪些Nov 02, 2023 pm 02:29 PM区别有:1、div是一个块级元素,span是一个行内元素;2、div会自动占据一行,span则不会自动换行;3、div用于包裹比较大的结构和布局,span用于包裹文本或者其他行内元素;4、div可以包含其他块级元素和行内元素,span可以包含其他行内元素。
 div盒模型是什么Oct 09, 2023 pm 05:15 PM
div盒模型是什么Oct 09, 2023 pm 05:15 PMdiv盒模型是一种用于网页布局的模型,它将网页中的元素视为一个个矩形的盒子,这个模型包含了四个部分:内容区域、内边距、边框和外边距。div盒模型的好处是可以方便地控制网页布局和元素之间的间距,通过调整内容区域、内边距、边框和外边距的大小,可以实现各种不同的布局效果,盒模型也提供了一些属性和方法,可以通过CSS和JavaScript来动态地改变盒子的样式和行为。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





