 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of js compatible placeholder attribute_javascript skills
Detailed explanation of js compatible placeholder attribute_javascript skillsDetailed explanation of js compatible placeholder attribute_javascript skills
As a .net backend development programmer, most of my blogs are front-end related blog posts. Is it time to consider changing direction and switch to front-end development...
A little rant, I have recently been confused about whether I should change jobs or not. I have difficulty choosing!
Continuing with the front end, this time let’s talk about the placeholder attribute of the input box.
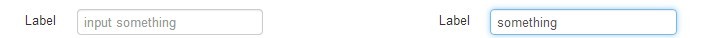
The new attribute of html5 is the prompt text (your own understanding) displayed when no value is entered in the input box, for example:

It seems to be very useful, but it can only be displayed in browser versions that support HTML. For browser versions that cannot support it, it is very uncomfortable for a developer like me who strives for perfection. thing.
I found a lot of information on the Internet, and many experts have already found solutions, but they all have some flaws. Here I will make an integration and modification:
(I forgot how many other people’s codes I read and what the address is. I would like to apologize to the other original authors. If you have any copyright issues, please contact me! -.-)
This kind of extension, in my opinion, is like a beautification of the browser interface function, and I always insist that natural is the most beautiful. So in the browser version that supports this attribute, I won't be too hands-on to make other modifications.
First determine whether the attribute is supported:
if (!('placeholder' in document.createElement( 'input'))) { }
If not supported, here comes the job.
Take out all input:text / input:password / textarea that have placeholder attributes, take out their respective placeholder attribute values, and then imitate the function, add a label label after each label to display the placeholder value. When the input value When , the displayed string is cleared, and when the input value is deleted, the string is displayed.
var $element = $(this), placeholder = $ element.attr('placeholder');
if (placeholder) {
// Text box ID
var elementId = $element.attr('id');
if (!elementId) {
var now = new Date( );
elementId = 'lbl_placeholder' now.getSeconds() now.getMilliseconds();
$element.attr('id', elementId);
}
// Add label label to display the value of placeholder
var $label = $('
// Bind event
var _setPosition = function () {
$label.css({ marginTop: GetStringNumValue($element.css('marginTop')) 8 'px', marginLeft: '- ' (GetStringNumValue($element.css('width')) - 6) 'px' });
}
var _resetPlaceholder = function () {
if ($element.val()) { $label.html(null); }
else {
_setPosition();
$label.html(placeholder);
}
}
_setPosition();
$element.on('focus blur input keyup propertychange resetplaceholder', _resetPlaceholder);
The code is very simple, please note:
1. The margin-top / margin-left of the label. Because our project uses the bootstrap framework, the inner spacing of the input box has been set to "padding: 4px 6px;" so the corresponding pixel value needs to be indented here. .
2. GetStringNumValue() is our own defined method, which uses regular expressions to extract numbers from strings. For example, "123px" returns 123.
3. For versions that are not supported in IE, propertychange is really a good method, a perfect combination! ...
4. The extension method resetplaceholder is used to set the corresponding value of the placeholder when using js to change the value of the input box (assignment, clearing).
Effect:
——IE8

——IE9

 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





