yii2中添加验证码的实现方法,yii2验证码
本文实例讲述了yii2中添加验证码的实现方法。分享给大家供大家参考,具体如下:
首先,在模型中添加验证码字段:
public function rules(){
return ['verifyCode', 'captcha'],
}
其次,可以在函数attributeLabels中添加前台页面中验证码的字段名称:
public function atrributeLabels(){
return ['verifyCode'=>'Verification Code', ];
}
然后,在视图文件中做如下修改:
use yii\captcha\Captcha;
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' => '<div class="row"><div class="col-lg-3">{image}</div><div class="col-lg-6">{input}</div></div>',
]) ?>
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。
您可能感兴趣的文章:
- Yii2使用Bootbox插件实现自定义弹窗
- 从零开始学YII2框架(四)扩展插件yii2-kartikgii
- 从零开始学YII2框架(三)扩展插件yii2-gird
- 从零开始学YII2框架(二)通过 Composer 安装扩展插件
- yii2框架中使用下拉菜单的自动搜索yii-widget-select2实例分析
- yii2中使用Active Record模式的方法
- YII2.0之Activeform表单组件用法实例
- Yii2框架引用bootstrap中日期插件yii2-date-picker的方法
 手机为什么收不到验证码Aug 17, 2023 pm 02:49 PM
手机为什么收不到验证码Aug 17, 2023 pm 02:49 PM手机收不到验证码是网络问题、手机设置问题、手机运营商问题和个人设置问题导致的。详情介绍:1、网络问题,手机所处的网络环境不稳定或者信号弱,就有可能导致验证码无法及时送达;2、手机设置问题,不小心将手机的短信或语音功能关闭,或者将验证码的发送号码加入到黑名单中,从而导致验证码无法正常收到;3、手机运营商问题,手机运营商可能会出现故障或者维护,导致验证码无法及时送达等等。
 PHP图片处理案例:如何实现图片的验证码功能Aug 17, 2023 pm 12:09 PM
PHP图片处理案例:如何实现图片的验证码功能Aug 17, 2023 pm 12:09 PMPHP图片处理案例:如何实现图片的验证码功能随着互联网的快速发展,验证码成为了保护网站安全的重要手段之一。验证码是一种通过图像识别技术来确定用户是否为真实用户的验证方式。本文将介绍如何使用PHP来实现图片的验证码功能,并附带代码示例。简介验证码是一张包含随机字符的图片,用户需要输入图片中的字符才能通过验证。实现验证码的主要过程包括生成随机字符、绘制字符到图片
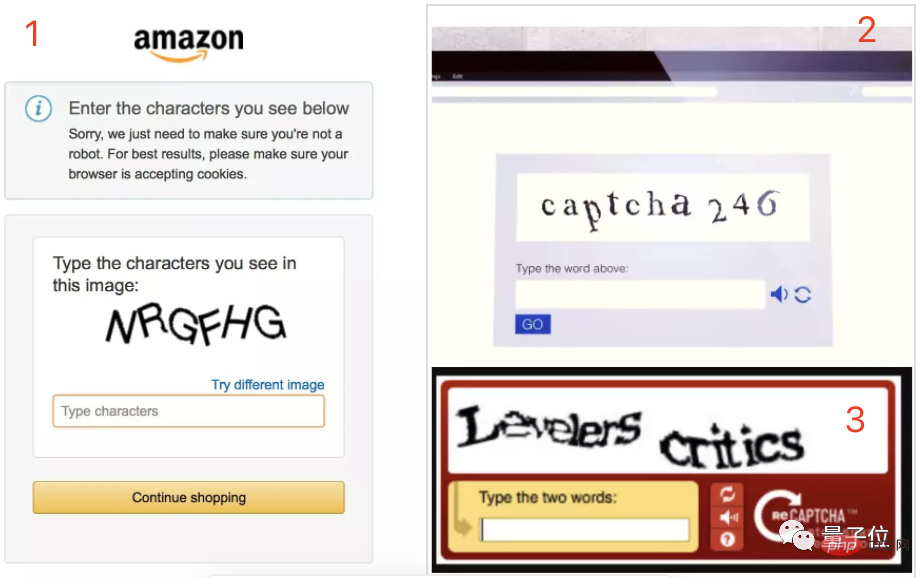
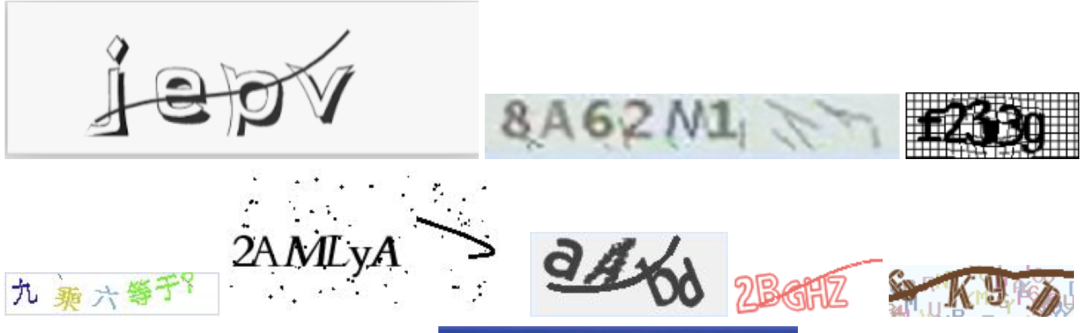
 验证码拦不住机器人了!谷歌AI已能精准识别模糊文字,GPT-4则装瞎求人帮忙Apr 12, 2023 am 09:46 AM
验证码拦不住机器人了!谷歌AI已能精准识别模糊文字,GPT-4则装瞎求人帮忙Apr 12, 2023 am 09:46 AM“最烦登网站时各种奇奇怪怪(甚至变态)的验证码了。”现在,有一个好消息和一个坏消息。好消息就是:AI可以帮你代劳这件事了。不信你瞧,以下是三张识别难度依次递增的真实案例:而这些是一个名为“Pix2Struct”的模型给出的答案:全部准确无误、一字不差有没有?有网友感叹:确定,准确性比我强。所以可不可以做成浏览器插件??不错,有人表示:别看这几个案例相比还算简单,但凡微调一下,我都不敢想象其效果有多厉害了。所以,坏消息就是——验证码马上就要拦不住机器人了!(危险危险危险……)如何做到?Pix2St
 PHP开发指南:实现验证码登录Jul 01, 2023 am 09:27 AM
PHP开发指南:实现验证码登录Jul 01, 2023 am 09:27 AM随着互联网的发展和智能手机的普及,验证码登录功能被越来越多的网站和应用程序采用。验证码登录是一种通过输入正确的验证码来验证用户身份的登录方式,以提高安全性和防止恶意攻击。在PHP开发中,实现简单的验证码登录功能并不复杂,可以通过以下步骤来完成。创建数据库表首先,我们需要在数据库中创建一个用于存储验证码信息的表。表结构可以包含以下字段:id:自增主键phon
 用OCR技术,自动识别各种验证码,工具已开源May 25, 2023 am 10:07 AM
用OCR技术,自动识别各种验证码,工具已开源May 25, 2023 am 10:07 AM今天我在给大家分享一个OCR应用——ddddocr自动识别验证码。前面4个d是“带带弟弟”的首拼音。[/笑哭]。项目地址:https://github.com/sml2h3/ddddocr。使用的时候用pip命令直接安装即可pipinstallddddocr。OCR的核心技术包含两方面,一是目标检测模型检测图片中的文字,二是文字识别模型,将图片中的文字转成文本文字。第一类验证码最简单,它们没有复杂的背景图片,所以目标检测模型可以省略,直接将图片送入文字识别模型即可。识别代码如下:impor
 如何使用PHP创建验证码图片?Sep 13, 2023 am 11:40 AM
如何使用PHP创建验证码图片?Sep 13, 2023 am 11:40 AM如何使用PHP创建验证码图片?验证码(CAPTCHA)是一种常用的验证用户是否为人而不是机器的方法。在网站上,我们经常会看到验证码图片,要求用户输入图片上显示的随机字符或数字,以完成登录、注册、评论等操作。本文将介绍如何使用PHP创建验证码图片,并提供具体的代码示例。一、PHPGD库要创建验证码图片,我们需要使用PHP的GD库。GD库是一个用于处理图像的扩
 react怎么实现手机验证码Jan 04, 2023 am 10:17 AM
react怎么实现手机验证码Jan 04, 2023 am 10:17 AMreact实现手机验证码的方法:1、下载antd button和input组件;2、通过“<Input className={`apiMobileInput`} disabled value={this.props.phoneNumber} />”获取客户的手机号;3、通过“await this.props.sendCode({...})”实现获取验证码即可。
 虚拟号码怎样接收验证码Oct 31, 2019 pm 04:52 PM
虚拟号码怎样接收验证码Oct 31, 2019 pm 04:52 PM虚拟号码接收验证码的方法:首先进入易码验证码接收平台;然后注册网站会员;接着打开短信验证码服务,并选择运营商;最后获取虚拟手机号,并到要发送验证码的平台,把手机号填上去,选择【发送验证码】即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver Mac version
Visual web development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






