 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Use ImageMagick for image scaling, synthesis and cropping (js python)_javascript skills
Use ImageMagick for image scaling, synthesis and cropping (js python)_javascript skillsIn a recent project, I needed to process the cover of a book, which was to add a shadow line to form the concave and convex feeling of the spine, and then cut out the spine and divide it into two parts so that the client can realize the opening animation. Since it needs to be processed on the server side, I will study the use of imagemagick. At the same time, I am going to encapsulate a Node.js and Python method. I will mainly talk about it and then use imagemagick to scale, synthesize and crop the pictures.
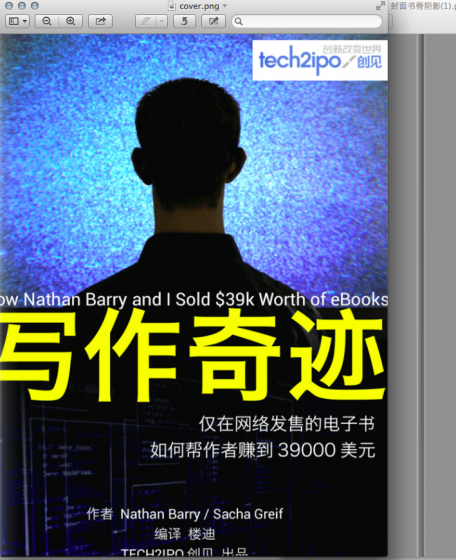
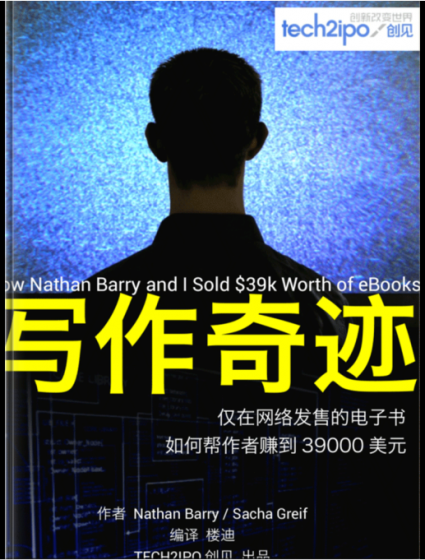
First, the material files are as follows (the cover on the left is unprocessed, and the right is the shadow that needs to be synthesized):

First, scale the cover image file.png to a height of 1024, and generate newfile.png to facilitate synthesis with the shadow image. The command is as follows:
The method of convert for scaling is as follows:
convert -resize 1024 file.jpg newfile.jpg
The width of the image is 1024, and the height is calculated according to the original image ratio
convert -resize x768 file.jpg newfile.jpg
Get The image height is 768, and the width is calculated based on the original image ratio
convert -resize 1024×768! file.jpg newfile.jpg
Fixed width and height scaling, regardless of the original image width and height ratio. Scale the image to the specified size.
convert -resize “1024×768>” file.jpg newfile.jpg
Only when the width of src.jpg is greater than 1024 or the height is greater than 768, it will be reduced, otherwise newfile.jpg and file.jpg has the same dimensions.
convert -resize “1024×768Only when the width of src.jpg is less than 1024 or the height is less than 768, it will be enlarged, otherwise newfile.jpg and file.jpg has the same dimensions.
The next step is to combine the shadow file onto the cover (composite yy.png from the upper left corner to file.png to generate newfile.png):
Here are the main explanations - Gravity parameter:
-gravity northwest refers to the upper right corner
If it is required to be in the middle, the parameter is center
If it is required to be in the lower right corner, the parameter is southeast
Others are based on the direction
The result after synthesis is as follows:

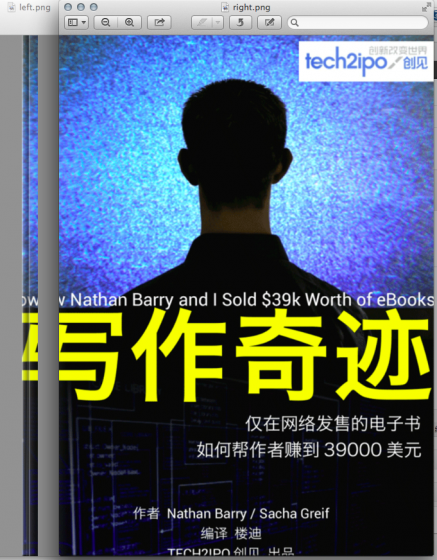
left: convert file.png -gravity southwest -crop 31x1024 0 0 left.png
right: convert file. png -gravity southeast -crop 737x1024 0 0 right.png
The cropping method is adjusted as follows:
convert file.png -crop widthxheight x y newfile
where widthxheight is the size of the target image, x y is the coordinate point of the original image, these two sets of values must appear in at least one set, and can also exist at the same time. In addition, this command can also use gravity to redefine the coordinate system.
The final results are as follows:

 我如何裁剪HTML中的IFrame?Aug 29, 2023 pm 04:33 PM
我如何裁剪HTML中的IFrame?Aug 29, 2023 pm 04:33 PM内联框架在HTML中称为iframe。标签指定内容中的一个矩形区域,浏览器可以在其中显示带有滚动条和边框的不同文档。要在当前HTML文档中嵌入另一个文档,请使用内联框架。可以使用HTMLiframe名称属性指定元素的引用。在JavaScript中,对元素的引用也是使用name属性进行的。iframe本质上用于在当前显示的网页中显示网页。包含iframe的文档的URL使用“src”属性指定。语法以下是HTML的语法<iframesrc="URL"title="d
 photoshop怎么把歪的图片裁剪成正的?ps裁剪倾斜照片教程Mar 25, 2024 pm 10:07 PM
photoshop怎么把歪的图片裁剪成正的?ps裁剪倾斜照片教程Mar 25, 2024 pm 10:07 PM有些用户发现图片上的某些东西是歪的,没办法直接框选裁剪,想知道有没有什么方法可以把图片上的东西摆正呢?其实这个操作对于ps高手来说非常简单,这里小编给ps小白用户讲讲photoshop把歪的图片裁剪成正的,这个方法很容易操作,希望能帮到大家。 ps裁剪倾斜照片教程 1、打开Photoshop,鼠标移至左侧的裁剪工具,然后点鼠标右键,选择“透视剪切工具”。 2、选择需要摆正的图片,确定好四个点。 3、然后按下回车键,即可成功地摆正。 4、这样一来照片上的东西就变正了,而
 怎样把几张照片合成一张照片 如何将几张图片拼接为一张Feb 22, 2024 pm 04:00 PM
怎样把几张照片合成一张照片 如何将几张图片拼接为一张Feb 22, 2024 pm 04:00 PM在拼图中选择图片和模板后保存即可。教程适用型号:iPhone13系统:iOS15.3版本:美图秀秀9.5.70&&天天P图6.5.4解析1首先进入美图秀秀的首页,找到并点击拼图。2跳转进入相册页面,选择需要合成的图片后,点击开始拼图。3选择拼图模板后,点击页面右上角的钩形图标即可。补充:天天P图如何拼接图片1首先进入天天P图首页中,找到并点击故事拼图。2待页面跳转,勾选合适的图片后,点击右下方的开始拼图。3选择喜欢的拼图模板后,点击页面右上角的保存图标即可。总结/注意事项一次拼图只能选择1至9张
 iOS 17:如何在照片中使用一键裁剪Sep 20, 2023 pm 08:45 PM
iOS 17:如何在照片中使用一键裁剪Sep 20, 2023 pm 08:45 PM借助iOS17照片应用,Apple可以更轻松地根据您的规格裁剪照片。继续阅读以了解如何操作。以前在iOS16中,在“照片”应用程序中裁剪图像涉及几个步骤:点击编辑界面,选择裁剪工具,然后通过捏合缩放手势或拖动裁剪工具的角来调整裁剪。在iOS17中,值得庆幸的是,苹果简化了这个过程,这样当你放大照片库中任何选定的照片时,一个新的“裁剪”按钮会自动出现在屏幕的右上角。点击它会弹出完整的裁剪界面,其中包含您选择的缩放级别,因此您可以裁剪到您喜欢的图像部分,旋转图像,反转图像,或应用屏幕比例,或使用标记
 JavaScript 如何实现图片缩略图功能?Oct 25, 2023 am 08:56 AM
JavaScript 如何实现图片缩略图功能?Oct 25, 2023 am 08:56 AMJavaScript如何实现图片缩略图功能?当我们在网页中展示图片时,有时候需要将原始的大图进行缩小,以适应页面的布局需求,这就需要用到图片缩略图功能。在JavaScript中,我们可以通过以下几种方法来实现图片的缩略图功能:使用HTML直接设置图片的宽度和高度最简单的方式就是直接在HTML中设置图片的宽度和高度属性来实现缩略图效果。例如:&l
 我的世界绿色染料怎么合成Jan 27, 2024 am 10:27 AM
我的世界绿色染料怎么合成Jan 27, 2024 am 10:27 AM在我的世界中,道具的合成是一项重要的任务。为了获得绿色染料,玩家需要准备一些特定的材料进行合成。下面是合成绿色染料的方法。我的世界绿色染料合成方法1、制作工作台:采集木材徒手制作工作台,放置地面待用。2、解锁熔炉:通过工作台制作熔炉,点击熔炉打开制作界面。3、合成仙人掌绿:将采集来的仙人掌方块放入熔炉,添加燃料得到仙人掌绿。4、分解骨粉:将骨头放入工作台制作界面,分解为骨粉。5、制作绿色染料:将1份骨粉和1份仙人掌绿放入工作台,制作绿色染料。
 Vue 中如何实现图片缩放以及放大镜效果?Jun 25, 2023 pm 07:32 PM
Vue 中如何实现图片缩放以及放大镜效果?Jun 25, 2023 pm 07:32 PMVue中如何实现图片缩放以及放大镜效果?随着Web技术的不断发展,用户对于网站上的图片展示效果要求也越来越高。其中,图片缩放以及放大镜效果是比较常见的需求。在Vue中实现图片的缩放以及放大镜效果相对来说比较简单,接下来我将详细介绍具体实现方法。一、基础方法首先,让我们来看一下如何实现基础的图片缩放效果。实现方法简单,只需要使用Vue的内置指令
 如何使用CSS实现图片的缩放效果Nov 21, 2023 pm 04:17 PM
如何使用CSS实现图片的缩放效果Nov 21, 2023 pm 04:17 PM如何使用CSS实现图片的缩放效果在网页设计中,图片的缩放效果是常见的需求之一。通过CSS的相关属性和技巧,我们可以轻松地实现图片的缩放效果。下面,将为大家详细介绍如何使用CSS来实现图片的缩放效果,并给出具体的代码示例。使用transform属性实现图片的矩阵缩放transform属性允许我们通过旋转、缩放、倾斜或平移元素来进行变换。其中,缩放变换是实现图片


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft





